
برترین وبسایت و اَپهای ایرانی از چه فونتهایی استفاده میکنند؟
در مراحل شکل گیری تایپوگرافی هر رابط کاربری اولین و مهمترین تصمیم، انتخاب تایپ فیس یا همان نوع فونت است.
تنوع فونتهای فارسی کم نیست اما همه طراحان رابط کاربری از کیفیت فونتهای موجود گلایه دارند و اگرچه در سالهای اخیر بر تنوع این فونتها افزوده شده است و تایپ فیسهای با کیفیت تری طراحی شدهاند اما همچنان یک سوال برای طراحان رابط کاربری بیپاسخ مانده است.
بهترین فونتها برای استفاده در رابط کاربری نرمافزار و وبسایت کدام هستند؟
مطمئناً ارایه یک پاسخ قطعی برای این پرسش ممکن نیست. علاوه بر اصول تایپوگرافی سلیقه طراح نیز اهمیت دارد. مطمئناً هر طراح رابط کاربری فونتی را استفاده میکند که خود دوست داشته باشد. بنابراین سوال را تغییر می دهیم:
پر استفاده ترین فونتها در رابط کاربری وبسایتها و نرم افزارهای موبایل ایرانی کدام هستند؟
جشنواره وب و موبایل ایران در سال ۱۳۹۴ بلاخره در روز ۳ اسفند به کار خود پایان داد و برترینها را معرفی کرد. در حال حاضر این جشنواره تنها گردهمایی جامع برای وبسایتهای ایران است که میتوان آن را یک جامعه آماری نمونه محسوب کرد.
بنابراین تصمیم گرفتیم با در نظر گرفتن این جامعه آماری گزینش شده و با فرض اینکه میتوان نتیجه گیری را بر کل جامعه وب ایران تعمیم داد بررسی داشته باشیم بر روی انواع وبفونت های استفاده شده توسط طراحان در وبسایتها.
در این بررسی ۳۵۰ وبسایت برگزیده در جشنواره وب مشاهده و نوع وبفونت مورد استفاده آنها مشخص شدهاست.
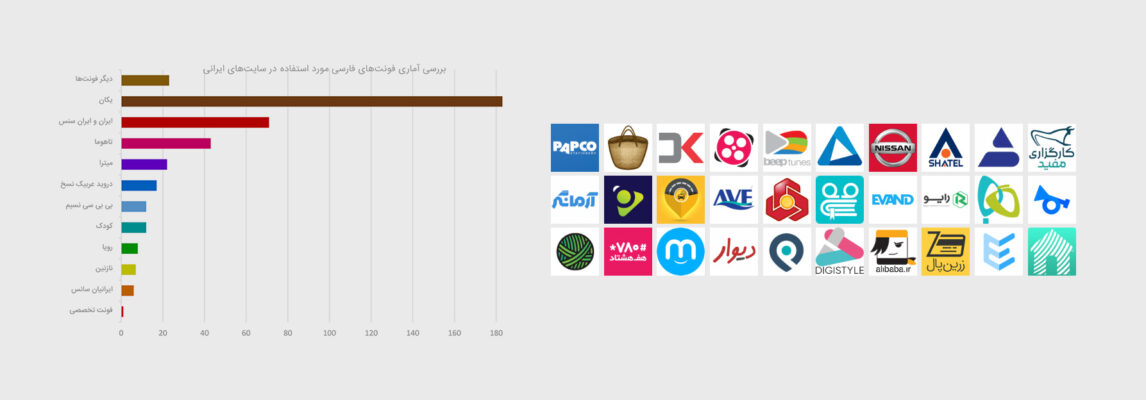
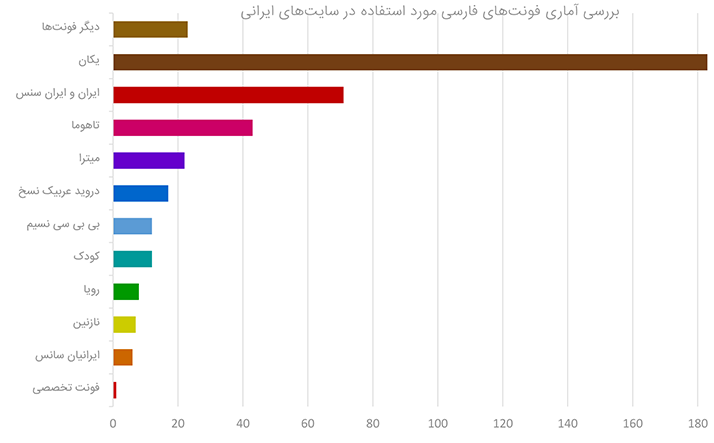
مهمترین پرسش برای ما این بود که در رابط کاربری وبسایتهای ایرانی (طراحی شده در سال ۹۴ و قبل از آن) کدام فونتهای فارسی بیشتر مورد استفاده قرار گرفته است؟
فونت یکان : ۱۸۳ وبسایت
فونت ایران و ایران سنس: ۶۹ وبسایت
فونت تاهوما : ۴۵ سایت
فونت میترا: ۲۲ وبسایت
فونت دروید عربیک نسخ: ۱۷ وبسایت
فونت بی بی سی نسیم: ۱۲ وبسایت
فونت کودک: ۱۲ وبسایت
فونت رویا: ۸ وبسایت
فونت نازنین : ۷ وبسایت
فونت ایرانیان سنس: ۶ وبسایت
دیگر فونتها (فونتهای عربی، هما، شبنم و …) : ۲۳ سایت
وب فونت تخصصی: ۱سایت (بانک سامان)
کدام وبسایتهای از فونت ایران سنس استفاده کردند:
(نشان کنار نام هر سایت نشان دهنده نوع لایسنس اخذ شده توسط آن وبسایت میباشد.)
![]() : غیرتجاری
: غیرتجاری ![]() : تجاری کوچک
: تجاری کوچک ![]() :تجاری بزرگ
:تجاری بزرگ ![]() : حقوقی
: حقوقی ![]() : ویژه سرویس سایت ساز و اپ ساز
: ویژه سرویس سایت ساز و اپ ساز
زرینپال : zarinpal.com
تجارت الکترونیک جهان پی: www.jahanpay.com
یوپال :www.upal.ir
تسکولو : taskulu.com
شبکه تبلیغات ادنگاه: adnegah.net
آی تراکت : iteraket.ir
اپتو: appeto.ir
دیجی کالا: digikala.com
فروشگاه اینترنتی کتاب رنگین کمان: www.ranginbooks.com
پین تا پین: pintapin.com
کمکی : komaky.com
ملکیما: melkima.ir
آی برتر: iBartar.com
کارگزاری مفید: emofid.com
پیک پک: PickPack.ir
شاتل: shatel.ir
مهروماه: mehromah.ir
دنیای وردپرس و برنامه نویسی: alimir.ir
استادسلام! : www.ostadsalam.ir
کیومری: qmery.com
نی نی بان: niniban.com
رادیو همکف: www.hamkaf.net
نگارستان مهر: mehrposter.ir
منظوم : manzoom.ir
بلامینگو: www.blomingo.com
شبکه اجتماعی همخونه: hamkhone.ir
زوم تک: zoomtech.ir
پیپرهاب: paperhub.ir
هزار و یک بوم: 1001boom.com
دایرکتوری متخصصان ایرانی وردپرس: wp-directory.ir
صرفه جو: sarfejoo.com
اوستا: www.oostaa.com
فیدیلیو: new.fidilio.com
امدادنا: emdadna.ir
جابینجا: jobinja.ir
پونیشا: ponisha.ir
گودکو: goodco.ir
مرکز ابدیک: obdic.ir
تیکت: tik8.com
کاپ: cup.ir
ترجمانو: www.Tarjomano.com
جایی نو: jayino.com
اینفورمیکال: informical.com
انجام میدم: www.anjammidam.com
برنامه ساز اندروید بجو: www.bejo.ir
زوود اپ: zoodapp.com
سایت ساز کاموا: camva.ir
ریحون: www.reyhoon.com
زودفود: www.zoodfood.com
سلام دکتر: www.salamdoctor.com
مدیکال نت: medicalnet.ir
چیلیوری: chilivery.com
مجله تندیس: tandismag.com
رادیو قهوه آخر شب: latenightcoffee.ir
هزار و یک دانلود: 1001download.com
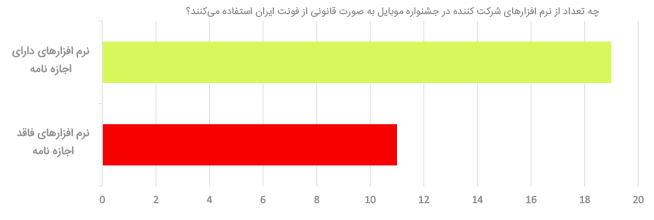
نرم افزارهای جشنواره موبایل هرکدام از چه فونتی استفاده میکنند:
در بخش نرم افزارهای موبایل جشنواره 1394 شرکت کنندگان در ۱۳ گروه با یکدیگر به رقابت پرداختند و همانند بخش وبسایت در هر گروه چهار کاندید به مرحله نهایی راه یافتند که یکی از آنها به انتخاب داوران به عنوان برنده گروه معرفی گردید. در کنار برنده به انتخاب داوران نرم افزار دیگری هم با رای های مردمی برگزیده شده است.
در ادامه می توانید ببینید که هرکدام از این نرم افزارها از چه فونتی در طراحی خود استفاده کردهاند.
گروه کسب و کار
برنده به انتخاب داوران: دیجیکالا : ایران سنس ![]()
برنده به انتخاب مردم: حسابداری پارمیس همراه(رایگان) : ایران سنس ![]()
کاندیداها:
آی برتر-بانک مشاغل محله : ایران سنس ![]()
اوستا – بررسی محصولات و خدمات : ایران سنس![]()
بانک اطلاعات برترین ها : ایران سنس![]()
ترب: بهترین قیمت بازار : ایران سنس ![]()
گروه آموزش
برنده به انتخاب داوران: آشپزی با سرآشپز پاپیون : ایران سنس ![]()
برنده به انتخاب مردم: آشپزی با سرآشپز پاپیون : ایران سنس ![]()
کاندیداها:
مکتبخونه : ایران سنس ![]()
نیمکت (ویدئوهای آموزشی): دروید عربیک نسخ
همیار تحصیل : دروید عربیک نسخ
کمان آکادمی: …
گروه اخبار و مجلات
برنده به انتخاب داوران: جار : …
برنده به انتخاب مردم: آخرین خبر: یکان
کاندیداها:
خبرگردی: یکان
خلاصه: ایران سنس ![]()
طرفداری: میترا
گروه کاربردی
برنده به انتخاب داوران: زودفود : ایران سنس ![]()
برنده به انتخاب مردم: هواشناس 3 : یکان
کاندیداها:
سیبمارت : ایران سنس ![]()
فارسکل – تقویم جلالی، اوقات شرعی : ایران سنس ![]()
نقشه ترافیک تهران (شرکت کنترل ترافیک) : ایران سنس ![]()
گروه سبک زندگی
برنده به انتخاب داوران: تخفیفان – نخستین و بزرگترین وب سایت : ایران سنس ![]()
برنده به انتخاب مردم: تقویم رنگی رنگی: یکان
کاندیداها:
فیدیلیو : ایران سنس ![]()
نت برگ: یکان
چیدانه : ایران سنس ![]()
گروه ابزارها
برنده به انتخاب داوران: فارستپ؛ کیبورد فارسی آیاواس : ایران سنس ![]()
برنده به انتخاب مردم: جعبه ابزار: دروید عربیک نسخ
کاندیداها:
آلونک -دستیار هوشمند مشاورین املاک تهران : ایران سنس ![]()
سیبورد : ایران سنس ![]()
شمسیکلندر : ایران ![]()
گروه سلامت و تندرستی
برنده به انتخاب داوران: نی نی بان : ایران سنس ![]()
برنده به انتخاب مردم: کرفس (کالری شمار): یکان
کاندیداها:
اکسیر سبز -گیاهان دارویی: هما
سلامت و زیبایی: ایران سنس ![]()
مرجع کامل دارو و بیماری: نازنین
گروه اجتماعی
برنده به انتخاب داوران: نزدیکا : ایران سنس ![]()
برنده به انتخاب مردم: بادوم: ایران سنس ![]()
کاندیداها:
انار: دروید عربیک نسخ
بپرسیم: یکان
هدهد: پیام رسان و ضدتبلیغ: ایران سنس ![]()
همسا | اشتراک ایدهها: ایران سنس ![]()
گروه سرگرمی
برنده به انتخاب داوران: هدفون : ایران سنس ![]()
برنده به انتخاب مردم: بییپ تونز (دانلود آهنگ) : یکان
کاندیداها:
Ritmo : ایران سنس ![]()
نواک: یکان
چیستا : یکان
گروه بازی ها
برنده به انتخاب داوران: بتلفیش (جنگ ماهی ها) : کودک
برنده به انتخاب مردم: فروتکرفت: …
کاندیداها:
آفتابه: …
بازی موتوری: …
خروس جنگی: فرناز
گروه کتاب و مراجع
برنده به انتخاب داوران: دیکشنری توکان (فارسی / انگلیسی) : ایران سنس ![]()
برنده به انتخاب مردم: بازار کتاب: دروید عربیک نسخ
کاندیداها:
دیوان حافظ: …
دیکشنری پارسیس: یکان
راه برتر : ایران سنس ![]()
فستدیکشنری: ایرانیان سریف
گروه مذهبی
برنده به انتخاب داوران: اذانگو (iOS) : …
برنده به انتخاب مردم: نرم افزار جامع مهدویت: دروید عربیک نسخ
کاندیداها:
اذان پلاس: زر
حدیث امین: میترا
قرآن من: دروید عربیک نسخ / یکان
نینوا: یکان
گروه سیر و سفر
برنده به انتخاب داوران: اطلاعات پرواز فرودگاه : ایران سنس ![]()
برنده به انتخاب مردم: تورهای لحظه آخری (لست سکند) : یکان
کاندیداها:
لذت سفر: یکان
همگردی: یکان
چارترز: بی بی سی نسیم

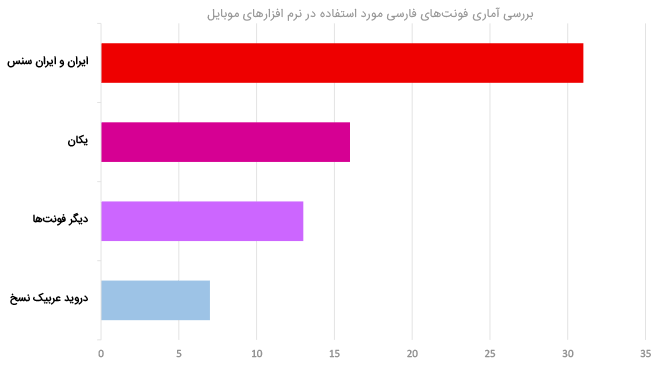
آمار به دست آمده نشان میدهد که فونت ایران و ایران سنس انتخاب اول در طراحی نرم افزارهای موبایل است.
فونت ایران و ایران سنس به نسبت محیط وب در محیط موبایل با سرعت بیشتری توانسته است رواج پیدا کند. دلیل اصلی این استقبال شاید خوانایی قابل قبول این فونت در اندازههای خیلی کوچک باشد. فضای محدود و فشرده نرم افزارهای موبایل نیازمند استفاده از نوشته در اندازههای ریزتر به نسبت محیط وبسایت است.
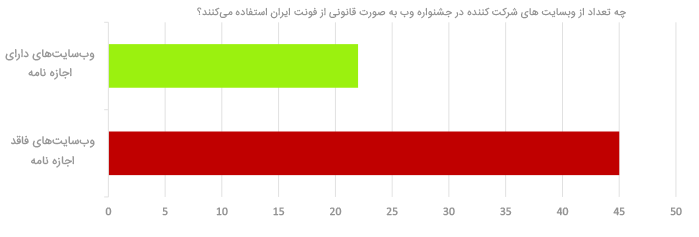
خوشبختانه طراحان نرم افزارهای موبایل به همان نسبت به رعایت کپی رایت فونت نیز توجه بیشتری دارند.
یکان: همانطور که مشخص است فونت یکان به تنهایی نیمی از تایپوگرافی وب فارسی را به خود اختصاص داده است. و تا این زمان پراستفاده ترین وب فونت فارسی است. اما در زمینه طراحی نرم افزار موبایل با ورود فونت ایران سنس به میدان کمتر مورد توجه قرار گرفته است.
فونت یکان متاسفانه فاقد یک مرجع مشخص برای دانلود و پشتیبانی است به این دلیل انواع مختلفی از این فونت با ویرایشها گوناگون موجود است. و معمولا طراحان نمیدانند که بهترین و کم نقص ترین ویرایش فونتیکان برای استفاده در وب و نرم افزار کدام است.
مزیت اصلی این فونت سادگی ساختار و سبک مینیمال است که آن را با حال و هوای فضای تکنولوژی و نرم افزار همسو می کند.
ایران و ایران سنس: فونتهای ایران و ایران سنس اگرچه تنها در یک پنجم سایتهای فارسی کاربرد داشته است اما در زمینه نرم افزار موبایل پرکاربردترین است.
این فونت در سال ۹۴ معرفی و عرضه شده است و احتمالا بسیاری از طراحان هنوز فرصت استفاده از آن را به دست نیاورده اند با توجه به این موارد و جایگاه کنونی آن در نمودار می توان ایران سنس را فونت در حال رشد در طراحی وب و نرم افزار فارسی دانست.
تاهوما: تاهوما در برابر دیگر وب فونت های فارسی چند ویژگی منحصر به فرد دارد. این فونت تنها فونت بهینه شده برای صفحه نمایش با رزلوشن پایین و رندر پیکسلی است. و فونت موجود در سیستم عامل ویندوز. اما دو عامل باعث شد که این یکه تاز تایپوگرافی وب فارسی میدان را به نفع دیگر فونتها خالی کند. اول از همه ظهور تکنولوژی اتصال فونت به صفحات وب و دیگری ارتقاء کیفیت گرافیک و صفحه نمایشها برای نمایش مناسب فونتهای غیرپیکسلی بود.
فونت تاهوما تنها در اندازههای ۸ تا ۱۰ پیکسل قابل تحمل بود. این محدودیت طراحان را از بروز هرگونه خلاقیت تایپوگرافیک در وب فارسی محروم میکرد.
بنابراین اگرچه در این بررسی فونت تاهوما در مرتبه سوم وب فونت های پر استفاده قرار دارد اما تشخیص ما این است که وبسایتهایی مورد نظر اغلب در سالهای دور طراحی شدهاند و در این مدت فرصت نداشته اند تایپوگرافی خود را به روز کنند.
دروید عربیک نسخ: این فونت که با پشتیبانی شرکت گوگل و توسط یکی از طراحان لبنانی طراحی شده است، هم اکنون به عنوان فونت فارسی پیشفرض در سیستم عامل اندروید استفاده میشود. دروید عربیک نسخ اگرچه به لحاظ نرم افزاری فونت کم نقص و به روزی است اما به دلیل سبک طراحی عربی خود به نسبت فونتهای یکان و ایران سنس کمتر مورد استقبال طراحان ایرانی قرار گرفته است.
بی بی سی نسیم: این فونت که در واقع فونت اختصاصی وبسایت شبکه تلوزیونی بی بی سی فارسی است چون از پیشگامان استفاده از وب فونت فارسی بود به سرعت در وب فارسی رواج پیدا کرد.
این فونت طراحی شبیه به دیگر فونتهای سبک نسخ مانند ادوب عربیک ، میترا و … دارد اما به نسبت یک نمونه متوسط به لحاظ طراحی و تناسب حروف است. بطوری که شاید اگر به عنوان فونت اختصاصی وبسایت بی بی سی استفاده نشدهبود و در شروع جریان استفاده از وب فونت فارسی ظاهر نمیشد کمتر مورد استفاده قرار میگرفت.
میترا ، نازنین ، رویا ، کودک: فونت میترا و نازنین از فونتهای پر سابقه و رایج فارسی متعلق به دوران پیش از کامپیوتر هستند و همچنان در عرصه چاپ و مطبوعات یکه تاز هستند. رویا و کودک هم در واقع بر اساس ساختار نازنین و میترا طراحی شده اند و اگرچه جدیدتر هستند اما بیشتر از محیط نرم افزار در زمینه گرافیک چاپی استفاده شده اند.
از مزایای این فونتها آشنایی کاربران ایرانی با آنهاست که باعث راحت خواندن مطالب میشود. و از معایب هم اینکه حس و حالی از زندگی مدرن و تکنولوژیک امروزی در طراحی آنها دیده نمیشود و بیشتر برای کاربر ایرانی تداعی گرافیک مطبوعاتی را دارند.
ایرانیان سانس: فونت ایرانیان سنس توسط هومن مهر، در سال 2006 همراه با دیگر برنامه های تولید نرم افزار آزاد فارسی طراحی شد. این فونت اولین فونت آزاد فارسی هست که در دو وزن معمولی و بولد طراحی شده است. هدف اصلی از طراحی این فونت این بود که یک فونت فارسی استاندارد با مجوز آزاد موجود باشد که بتوان از آن در نرم افزارهای آزاد استفاده کرد.
فونت اختصاصی: فونت اختصاصی فونتی است که اختصاصا با هدف استفاده در امور یک سازمان، شرکت یا رسانه طراحی می شود. فونت اختصاصی معمولا با هدف دستیابی به کاربرد خاص و یا با هدف برندینگ طراحی می شود. در جشنواره وب و موبایل امسال بانک سامان تنها وبسایتی است که با یک فونت اختصاصی طراحی شده است.




















دیدگاهها
همواره ایران سنس انتخاب برترین سایت های ایرانی بوده و هست.
مقاله بسیار ارزش مند و مفیدی ارائه کردید
متشکرم
واقعا فونت ایران سنس فونت کاربر پسندی هست. ما هم در مجموعه ترجمه تخصصی ایرانیان از مشتری ها را گرفتیم و میزان رایتشون از فونت بالای 80% بود
بسیار جالب بود واقعا نمیدونستم فونت اختصاصی هم هست.برای راه اندازی سایتم بیشتر دنبال هاست و طراحی بودم
ممنون
[…] در بررسی آماری که سایت فونت ایران بر اساس فینالیست های جشنواره موبایل سال 94 انجام داده است، تقریباً 50 درصد نرم افزارهای موبایل از فونت ایران و ایران سنس استفاده کرده اند و از میان 13 برنده 10 اپلیکیشن فونت شان ایران سنس بوده است. http://fontiran.com/?p=1271 […]