
هایرآرکی (سلسله مراتب) در تایپوگرافی چیست؟
هایرآرکی (hierarchy) در تایپوگرافی یعنی اینکه نوشتهها را طوری کنار هم قرار بدیم که مهمترین جمله اول خونده بشه و به ترتیب، نوشتههای کم اهمیتتر به ترتیب اهمیت خونده بشن.
اهمیت هایرآرکی در تایپوگرافی و دیزاین چیه؟
این یک قانونه که وقتی همه چیز را مهم کنیم در واقع هیچ چیز مهم نیست. وقتی به همه دانشجویان کلاس نمره ۲۰ بدیم یعنی هیچکدوم بهترین نیستن.
در دیزاین اگر چند آیتم روی صفحه دارید لازمه جذابترین قسمت را برجستهتر از بقیه نشون بدید. که در تایپوگرافی میشه جالبترین جمله. با این کار ما یک دروازه زیبا برای ورود ساختیم. (شاید هم یک دام زیبا)
کاربر با دیدن این جملهٔ جذاب که شما طوری اون رو دیزاین کردید که زودتv از بقیه دیده بشه وارد ماجرا میشه. اما اگر فکر کردید کار تمومه اشتباه کردید. باز هم به همین ترتیب باید ادامه بدید. یعنی با ترفندهای تایپوگرافیک کاری کنید که دومین جمله مورد نظرتون واقعاً دوم دیده بشه.
از این به بعد دیگه ممکنه نخواهید فقط جذابترین جمله دیده بشه بلکه براتون ترتیب ارائه اطلاعات مهم باشه. عنوان اصلی، زیر عنوان، سوتیترها، متن اصلی و توضیحات پاورقی و …
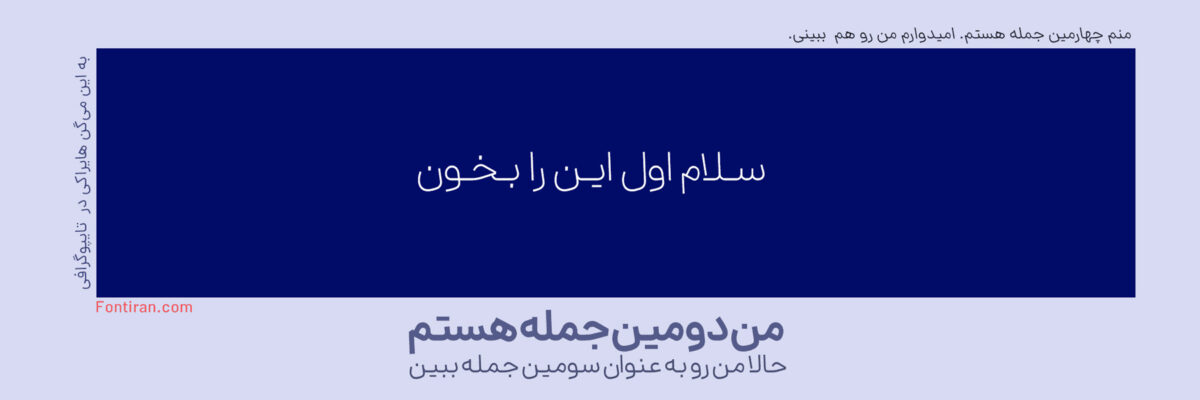
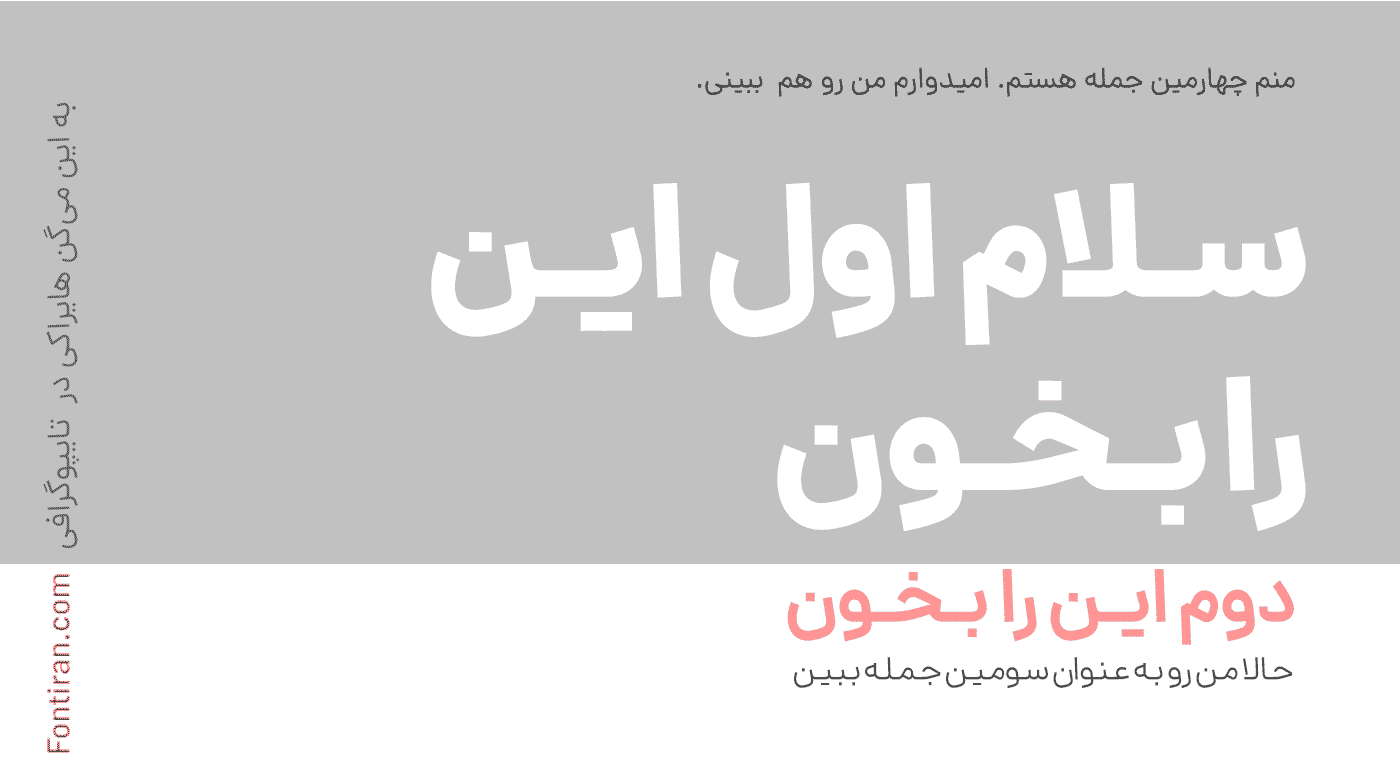
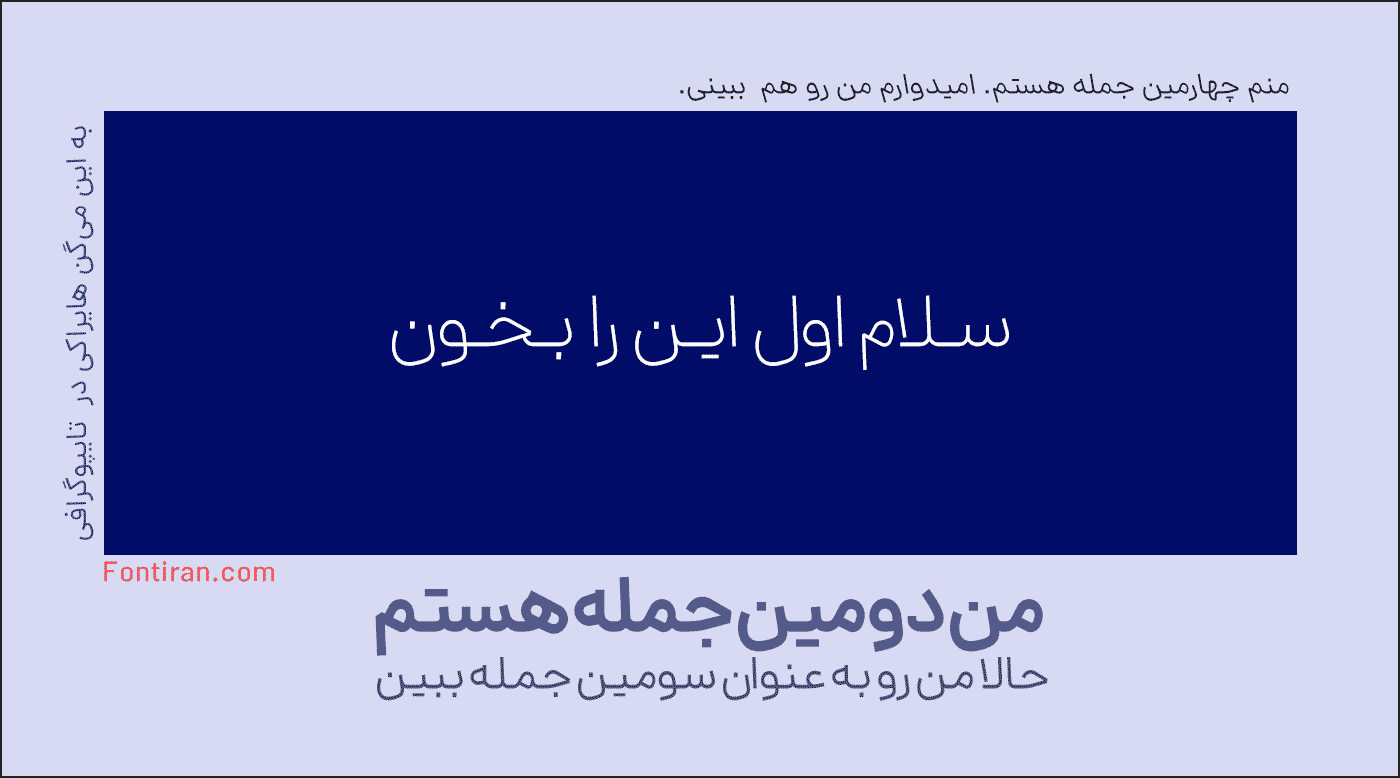
این مثال تصویری به خوبی موضوع سلسه مراتب در تایپوگرافی را نشون میده.

در تایپوگرافی چندتا سلسله مرتبه داشته باشیم؟
در اغلب طراحیها ۳ یا ۴ مرتبه وجود داره.
۱-عنوان اصلی (تیتر)
۲- عنوان فرعی (زیر تیتر)
۳- متن (بدنه مطلب)
۴- اطلاعات جزئی (توضیح عکس، ارجاع به منابع)
اگر آیتمهای طراحی شما خیلی زیاد هست درست نیست که تعداد تقسیم بندی و سلسله مراتب را زیاد کنید. این کار باعث آشفتگی خواهد شد.
چطور هایرآرکی ایجاد کنیم؟
شاید این راه حل در ذهن شماست که هرچه مهمتر و مقدم تر است را بزرگتر مینویسیم. اما باید بگویم که اینطور نیست. برای برجسته کردن یک متن از دیگری باید تضاد ایجاد کنیم و تضاد فقط با تغییر اندازه ایجاد نمیشود. مواردی از قبیل:
تغییر نوع فونت، وزن فونت، رنگ فونت، ایتالیک یا ایرانیک بودن، کشیدگی حروف و فضا همه مواردی هستند که به کمک آنها میتوان تضاد ایجاد کرد.

همینطور که در مثال بالا میبینید اولین جمله کوچکتر و نازک از جمله دوم است اما در مرتبه اول قرار دارد. در اینجا نوع رنگ و فضا باعث برجستگی جمله اول است.
در طراحی وب عمومی ترین روش برای انجام هایراکی در تایپوگرافی استفاده از برچسب های هدینگ در HTML است. از H1 تا H6 مهمترین عنوانها تا کم اهمیت ترین نوشتهها را طبقه بندی کنید.
قواعد هایراکی یا سلسله مراتب بجز تایپوگرافی در هر نوع دیزاین دیگر نیز وجود دارد و میتوان با رعایت آن قدرت تاثیر گذاری بخشهای مختلف را کنترل و نظم دهی کرد.
این مقاله به مرور کاملتر خواهد شد. ما را دنبال کنید.
















دیدگاهها
سلام. من فونت ایران سنس رو ازتون خریداری کردم ولی با تگ های h مشکل داره و درست نمایش داده نمیشه . در واقع اون قسمت فونتش نه ایران سنس میشه نه حالت پیش فرض . باید از روش خاصی درستش کنم؟
سلام . احتمالا اشتباهی در کدهای شما وجود دارد. نوع فونت تاثیری بر کدهای html ندارد.
میشه بپرسم فونتی که تو عکسای بالا نوشتین اسمش چیه؟ آیا تو همین سایت میشه خرید
فونت دانا وریبل ۲
فونت دانا (حرفهای)
واقعا جالب بود مرسی از وقتی که گذاشتید
حتما اگه بنر خواستم طراحی کنم توش اینا رو رعایت می کنم
ممنون از وقتی که برای نوشتن گذاشتید. خیلی خوب بود. دید بنده رو نسب به خیلی از طراحی ها عوض کرد