
خوانايى و قابلیت خواندن (Legibility and Readability)
مدتی پیش در جریان طراحی تایپ فیس فارسی ویژه متن به تحقیقات مقدماتی نیاز داشتم در رابطه با خوانایی نوشتار. در اولین برخورد با منابع انگلیسی با این دو اصطلاح (Legibility and Readability) مواجه شدم و دانستم تعاریفی جدا از یکدیگر دارند. در حالی که ما برای نوشتار فارسی فقط از اصطلاح خوانایی استفاده می کنیم.
((خوانايى و قابلیت خواندن (Legibility and Readability) به یک معنا نیست. خوانايى قطعاً بر قابلیت خواندن اثر می گذارد و بالعکس، اما به منظور درک اینکه چگونه هر یک از این دو مقوله بر دیگری اثر گذار است، بررسی این دو به صورت جداگانه ضروری است. میزان راحت خوانده شدن یک قلم تماماً به طراح حروف بستگی دارد، در حالیکه قابلیت خواندن تا حد زیادی مسئولیت حروفچین است.
خوانايى (Legibility) میزان مشخص شدن هر حرف از دیگری است. چنین حروفی به گونه ای طراحی میشوند که خود را به شیوه ای مختصر و واضح بنمایانند که البته این امر لزوماً بدین معنی نیست که یک قلم با خوانايى زیاد، نمی تواند درطراحی خود حاوی ویژگی های خاص باشد.))
بنابر این تعریف می توان اینگونه مثال آورد که به هرمیزان در یک قلم فارسی دو حرف مشابه مانند ص و ط یا ک و گ بهتر از یکدیگر قابل تشخیص باشند. خوانايى (Legibility) در این قلم بالاتر است.

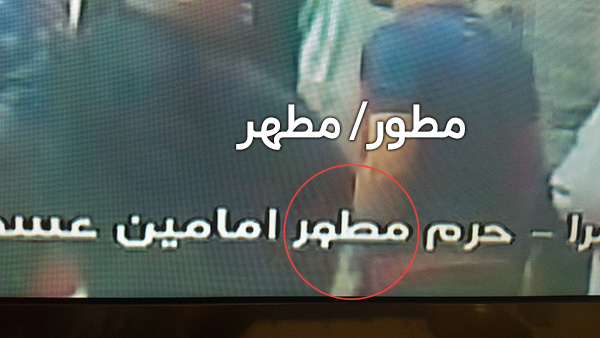
به ترتیب ۱- فونت اختصاصی شبکه۳ ۲- فونت اختصاصی اخبار شبکه یک ۳- فونت هلوتیکا عربیک (شبکه منوتو)
البته به نسبت حروف انگلیسی الفبای فارسی به طور خود به خود از تنوع شکلی بالاتری برخوردار است. کثرت حروف نقطه دار در الفبای فارسی تشخیص تفاوت حروف از یکدیگر را بیشتر می کند. که البته این موضوع به همان میزان تاثیر نحوه طراحی نقطهها در خوانایی یک فونت را نشان میدهد.
همچنین آزمایشهای ساده ای نشان داده است که خواننده هنگام مطالعه نوشتار بیشتر کلمه و ترکیبات را می خواند تا تک تک حروف را. این ویژگی در نوشتار فارسی (به دلیل پیوستگی حروف) بیشتر از لاتین خود را نشان میدهد. مدتی پیش پیامکی به دستم رسید با این مضمون:
دانشنمدان متعقدند كه مغز انسان فقط به اول و اخر كملات توجه مكينه براي هيمنه كه شما تونستی اينو بخونی.حالا ببينيد چند تا كلمه غلط بود؟
اما قابلیت خواندن (Readability) هنگامی پدید می آید که خواننده علاوه بر تشخیص تفاوت حروف از یکدیگر در مطالعه یک متن نوشتاری با مشکل روبرو نباشد و بتواند روان و سریع نوشته را بخواند که این قابلیت به مدد رعایت اصول حروف چینی پدید می آید. بسیاری از متغیر های نوشتارنگاری که در ابتدای فصل آنها را توضیح دادیم با این هدف (قابلیت خواندن (Readability)) رعایت می شوند. انتخاب قلم ، اندازه ، فاصله سطر ، ترکینگ و ترازبندی مناسب همه از مواردی هستند که قابلیت خواندن را افزایش می دهند.
«آنچه که ثابت شده این است که طی خواندن، چشم کلمات را به صورت خطی و پیوسته دنبال نمی کند بلکه طی یک سری حرکات سریع به نام جهش (saccade) با ریشه فرانسوی به معنای “لرزش بادبان” آنها را دنبال می کند. محلی که چشم به صورت لحظه بر آن توقف می کند تثبیت (fixation) نام دارد. چشم انسان معمولاً در هر ثانیه چهار یا سه تثبیت دارد. اگرچه این توقف ها کوتاه اند، تست ها نشان می دهند که در یک صدم ثانیه مغز و چشم می توانند سه تا چهار حرف و یا حتی سه تا چهار واژه کوتاه را به خاطر بیاورند.
این دامنه شناسایی و ذخیره سازی دیداری در هر تثبیت با استفاده از قلم 12 پونتی، تقریباً 10 تا 11 کاراکتر از مرکز دید است، اگر چه اطلاعاتِ طول واژه و شکل کلی آن از فاصله بیشتری قابل درک است.
به دلیل اینکه خواندن، زمانی موثرتر است که چشم بتواند در هر توقف، حروف بیشتری را شناسایی کند، اندازه قلم نباید بیش از حد مورد نیاز باشد. این سوء برداشت وجود دارد که تصور می کنیم قلم بزرگتر ساده تر خوانده می شود اما به وضوح چنین محدودیتی در مورد میزان کوچک بودن و موثر خوانده شدن نیز وجود دارد.»
اندازه بهینه قلم برای دستیابی بهتر به قابلیت خواندن به طور معمول میان 10 تا 12 پونت است.[1]
اما مسئله اندازه های استاندارد در رابطه با اندازه قلم بسیار بی معناست زیرا گرچه همه تایپ فیس ها اندازه بدنه مشترکی دارند، اما تفاوت ارتفاع دندانه هر قلم با قلم دیگرباعث می شود که کوچکتر یا بزرگتر دیده شود.
یک تایپ فیس با ارتفاع دندانه بزرگتر، بزرگتر به نظر می رسد با اینکه همه اندازه های بدنه حرف یکسان است. با این حال، میزان بیشتر ارتفاع دندانه فضای کمتری را برای حروف صعودی و حروف نزولی برجا می گذارد. با به یاد داشتن اینکه چشم ترکیب های معمول کاراکترها و شکل کلمات را می شناسد، نه حروف را، بحث می شود که حروف صعودی و حروف نزولی به شناسایی شکل کلمات، بویژه در حاشیه دامنه دید و تثبیت ها کمک می کنند. اما تایپ فیسی که ارتفاع دندانه زیاد (و بنابراین حروف صعودی و حروف نزولی ی کوچکی) دارد، تنها با ایجاد فاصله بیشتر میان سطرها بهتر عمل می کند و شمایل واضح تری از کلمات را فراهم می کند.
برای تشخیص حداکثر تعداد حروف در هر توقف چشم، آرایش متن باید فشرده تر باشد نه بازتر. فاصله گذاری یا آرایش فشرده تر متن همچنین به تشخیص شکل کلمات کمک می کند. “فشرده اما نه به هم چسبیده” مدتها درخواست حروف چینان بوده است.
تحقیق در مورد خواندن و موثر بودن طراحی متن اغلب به دلیل برخورداری از روش های تردید آمیز، تعریف های غیر دقیق از توانایی های خواننده، فقدان توجه به اثر طراحی قلم، و اثرات استانداردهای متغیر آرایش نوشتارنگاری مورد انتقاد است. اما در کل، چندین اصول بنیادی را مورد تایید قرار داده که سودمند و کاربردی است:
آرایش نزدیک به هم ، فاصله گذاری برابر میان کاراکترها ، تقریباً 10 تا 12 کلمه در هر سطر ، لدینگ کمی بیشتر برای تایپ فیس های دارای ارتفاع دندانه زیاد (و حروف صعودی و حروف نزولی کوچک) از این اصول هستند.
[1] این مقدار برای نوشتار انگلیسی تعیین شده و برای نوشتار فارسی نیاز به آزمایش ها و پژوهش های ویژه دارد.
منابع:
- پایان نامه: بررسی نشانه شناختی نوشتارنگاری فارسی / مسلم ابراهیمی / دانشگاه نبی اکرم
- کتاب : What is Typography? انتشارات: Rotovision
(جهت بازنشر مطلب لطفاً به این صفحه لینک کنید و از کپی متن مطلب بپرهیزید.)



















دیدگاهها
سلام
این خیلی خوبه که شما به عنوان یک پیشگام تو عرصه فونت فارسی، علاوه بر ارائه فونتهای زیبا، به فکر افزایش دانش در این حوزه هم هستید.