
آموزش فارسی سازی اعداد در وردپرس و نمایش اعداد فارسی در ووکامرس
خیلی از ما دوست داریم تا اعدادی که در سایت وردپرسی خود نمایش میدهیم به صورت فارسی باشند. در این آموزش ما قصد داریم به شما کمک کنیم که چگونه می توانید نسبت به فارسی سازی اعداد در وردپرس و ووکامرس اقدام کنید. در این آموزش به معرفی روشهای مختلف استفاده از اعداد فارسی در وردپرس و ووکامرس میپردازیم.
آموزش فارسی سازی اعداد در وردپرس و ووکامرس
همانطور که می دانید ووکامرس افزونهای است که با قرارگیری و نصب در وردپرس امکان ساخت فروشگاه اینترنتی را به شما خواهد داد. بنابراین هر روشی که در این آموزش به شما معرفی خواهیم کرد در ووکامرس نیز قابل اجرا بوده و می توانید نسبت به نمایش اعداد فارسی در ووکامرس نیز به همین شیوه عمل کنید.
روش اول: استفاده از افزونه
بهترین و سادهترین روش برای این کار استفاده از افزونه فارسی ساز وردپرس است. اکثر سایتها و قالبهای وردپرسی از افزونههای فارسیساز (وردپرس فارسی یا پارسی دیت) میکنند، این دو افزونه معروف برای فارسی کردن اعداد دارای تنظیمات هستند.
در صورتی که از افزونه وردپرس جلالی برای شمسی سازی استفاده میکنید کافی است در پیشخوان وردپرس به مسیر وردپرس فارسی رفته و سپس مشابه تصویر زیر تیک گزینههای دلخواه را در بخشهای تبدیل اعداد به فارسی فعال کنید.

اما اگر از افزونه پارسی دیت برای شمسی سازی استفاده میکنید میتوانید به مسیر تنظیمات پارسی رفته و سپس مشابه تصویر زیر با مراجعه به تب تبدیل انتخاب کنید که در چه بخشهایی از اعداد فارسی به جای ارقام انگلیسی استفاده شود.

روش دوم: استفاده از فونت با اعداد فارسی
در این روش لازم است از فونتی استفاده کنید که به جای اعداد انگلیسی در آن از اعداد فارسی استفاده شده باشد. برخی از فونتهای معروف فارسی مانند فونت ایران سنس، ایران یکان و کلا همه وب فونت
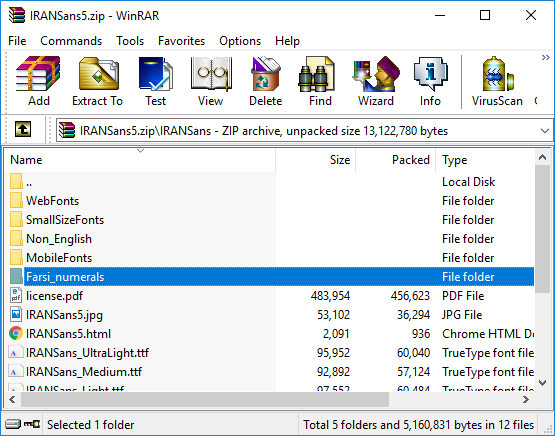
های سایت fontiran.com چنین قابلیتی را دارند. برای این منظور کافی است فایل zip. خریداری شده از فونت ایران را که شامل بستههای مختلف فونت است را باز کنید، به پوشهای با عنوان Farsi numerals بروید و از وب فونتهای این قسمت استفاده کنید. این وب فونتها کلا اعداد انگلیسی را فارسی نشان میدهند.

روش سوم: استفاده از کد functions.php
در این روش کافی است فایل functions.php قالب خود را باز کرده و کدهای زیر را در مکان مناسبی از این فایل قرار دهید. با قرار دادن این کدها با استفاده از زبان PHP به وردپرس دستور خواهید داد که در هر جایی از سایت از اعداد انگلیسی استفاده شده است، نسخه انگلیسی شده آن را به صورت برگردان جایگزین کند.
function trim_number($num)
{
$eng = array('0','1','2','3','4','5','6','7','8','9');
$per = array('۰','۱','۲','۳','۴','۵','۶','۷','۸','۹');
return str_replace($eng,$per,$num);
}
نکته: استفاده از این روش به این معنی نیست که اعداد در دیتابیس تغییر میکنند؛ بلکه صرفا به صورت حروف فارسی برگردانده خواهند شد.
روش چهارم: فارسی کردن اعداد وردپرس با جاوا اسکریپت
با استفاده از این روش هم میوانید به کمک زبان جاوااسکریپت به همین روش قبلی عمل کرده و به جای اعداد انگلیسی، ارقام فارسی را در وردپرس برگردانید. برای این منظور کافی است کدهای زیر را در فایل header.php قابل خود و درست قبل از تگ بسته </head> قرار داده و ذخیره کنید.
&lt;script&gt;
$(document).ready(function(){ persian={0:'۰',۱:'۱',۲:'۲',۳:'۳',۴:'۴',۵:'۵',۶:'۶',۷:'۷',۸:'۸',۹:'۹'}; function traverse(el){ if(el.nodeType==3){ var list=el.data.match(/[0-9]/g); if(list!=null &amp;amp;&amp;amp; list.length!=0){ for(var i=0;i&amp;lt;list.length;i++) el.data=el.data.replace(list[i],persian[list[i]]); } } for(var i=0;i&amp;lt;el.childNodes.length;i++){ traverse(el.childNodes[i]); } } traverse(document.body); });
&lt;/script&gt;















دیدگاهها
کد جاوا اشتباه است :
{
$(document).ready(function(){ persian={0:’۰’,1:’۱’,2:’۲’,3:’۳’,4:’۴’,5:’۵’,6:’۶’,7:’۷’,8:’۸’,9:’۹’}; function traverse(el){ if(el.nodeType==3){ var list=el.data.match(/[0-9]/g); if(list!=null && list.length!=0){ for(var i=0;i<list.length;i++) el.data=el.data.replace(list[i],persian[list[i]]); } } for(var i=0;i<el.childNodes.length;i++){ traverse(el.childNodes[i]); } } traverse(document.body); });
}