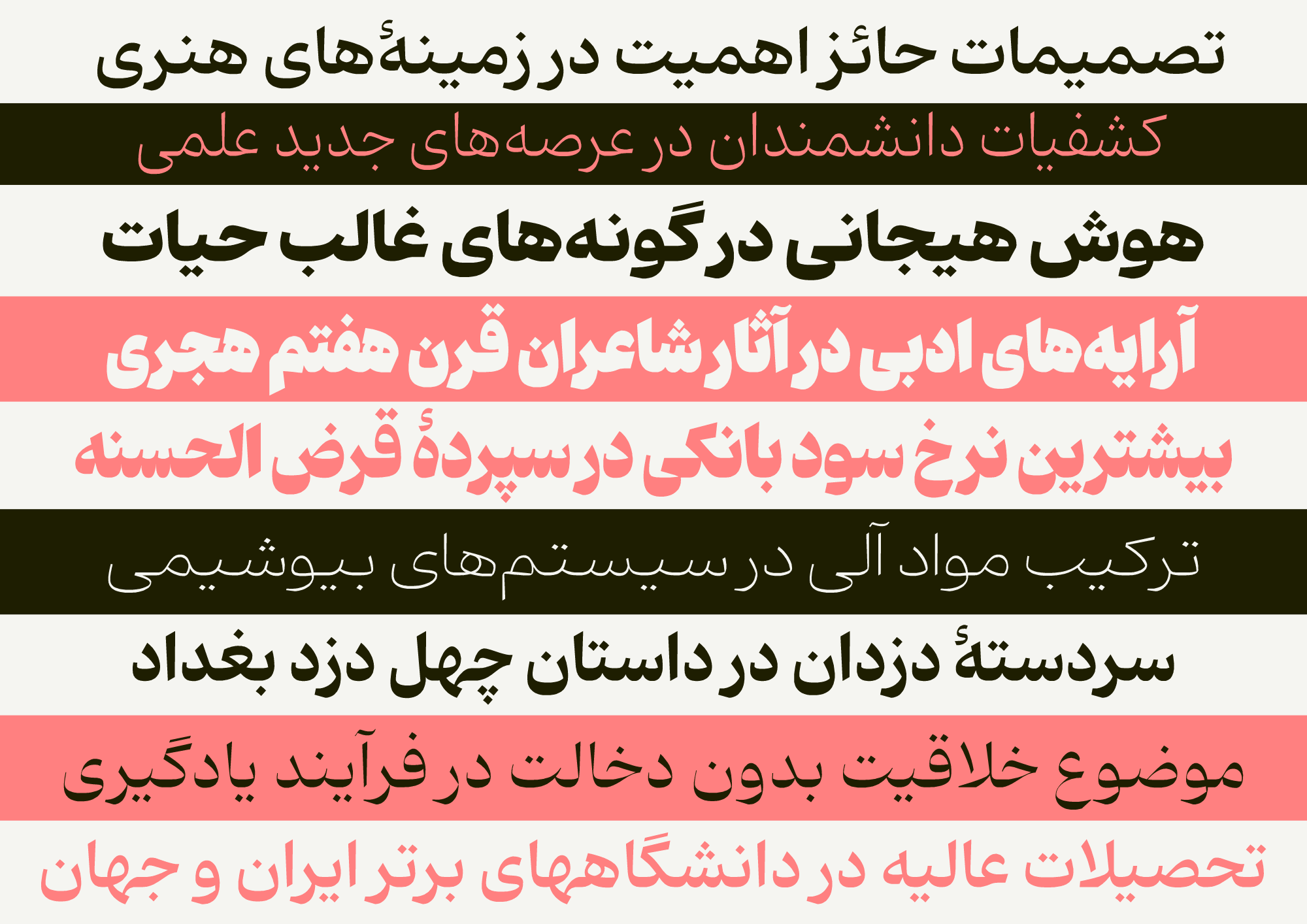
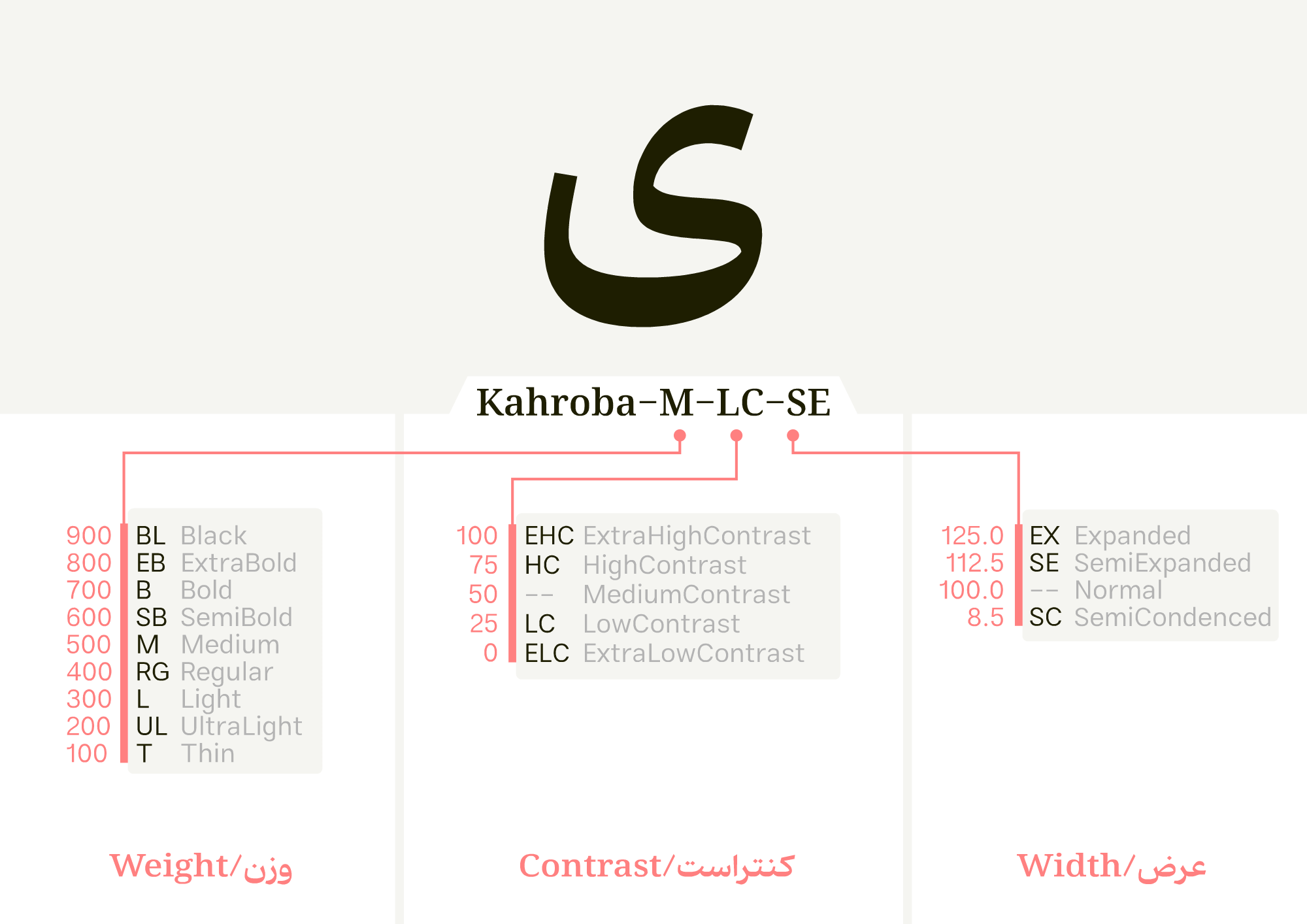
نسخههای عادی: 180 استایل (9 وزن در 4 کلاس عرضی در 5 سطح کنتراستی) + نسخههای بدون قسمت لاتین(با پسوند OA(Only Arabic)) + نسخههای با اعداد لاتین به شکل فارسی(با پسوند FD(FarsiDigits)) همگی در دو فرمت ttf مناسب دسکتاپ و فرمت woff2 برای استفاده در وب.
نسخههای متغیر(Variable): نسخههای کامل(شامل هر 3 محور وزن، عرض و کنتراست):
نسخۀ عادی به اسم Kahroba-VF + نسخۀ بدون قسمت لاتین به اسم Kahroba-VF-OA + نسخۀ اعداد لاتین فارسی شده به اسم Kahroba-VF-FD، هر کدام در دو فرمت ttf مناسب دسکتاپ و فرمت woff2 برای استفاده در وب.
نسخههای متغیر فقط شامل محور وزن: نسخۀ عادی به اسم Kahroba-VF-wght + نسخۀ بدون قسمت لاتین به اسم Kahroba-VF-OA-wght + نسخۀ اعداد لاتین فارسی شده به اسم Kahroba-VF-FD-wght، هر کدام در دو فرمت ttf مناسب دسکتاپ و فرمت woff2 برای استفاده در وب.
طراحی:
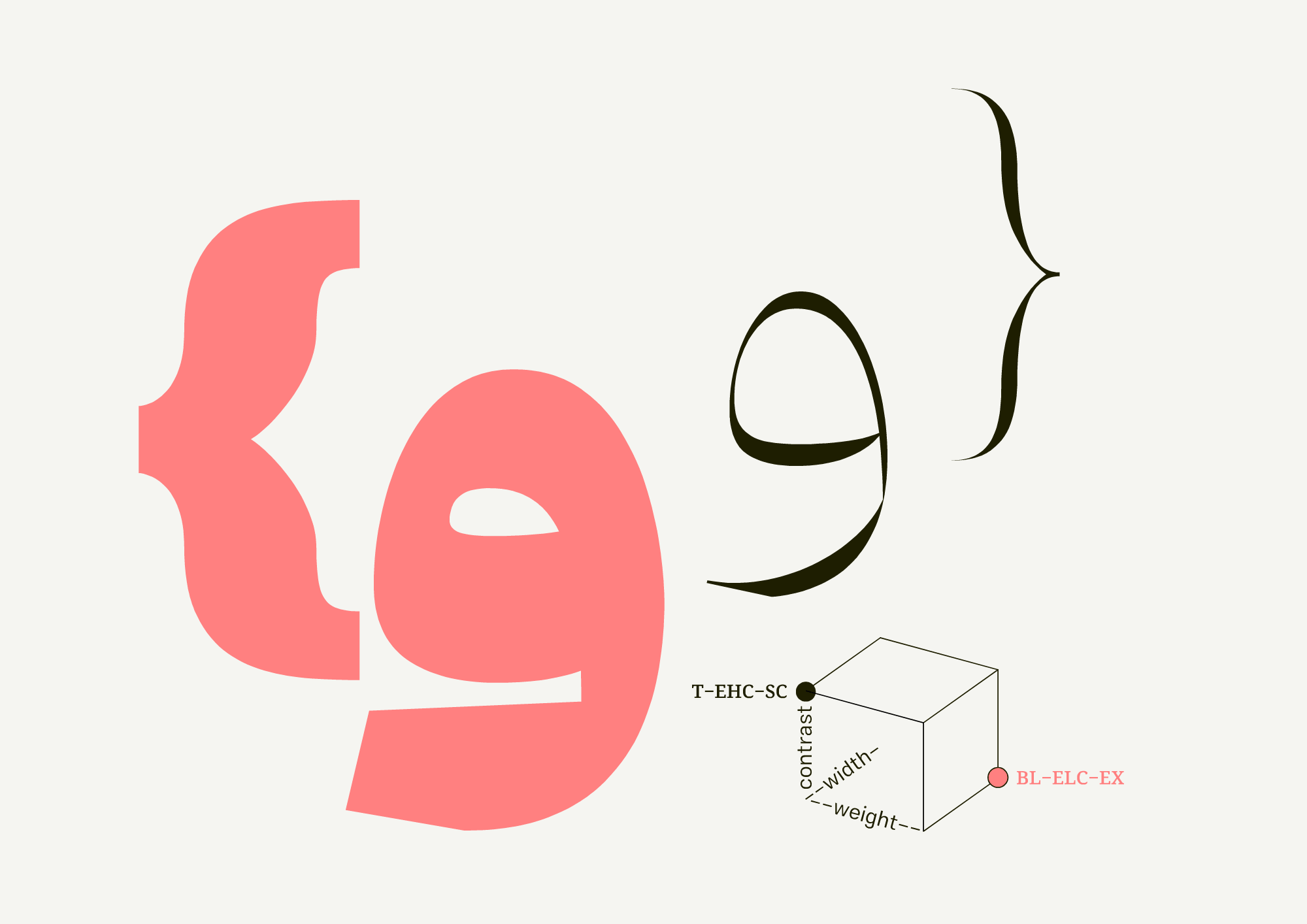
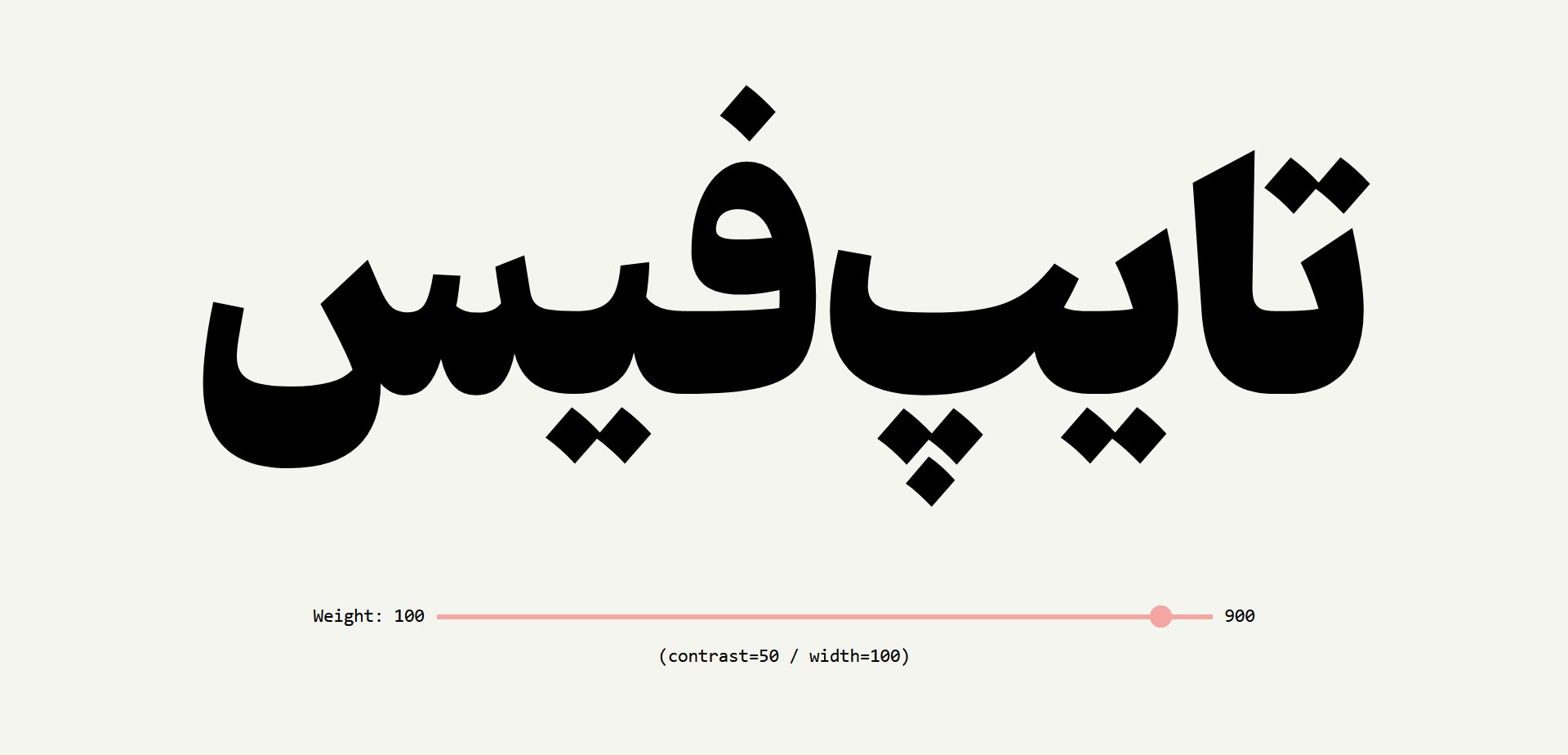
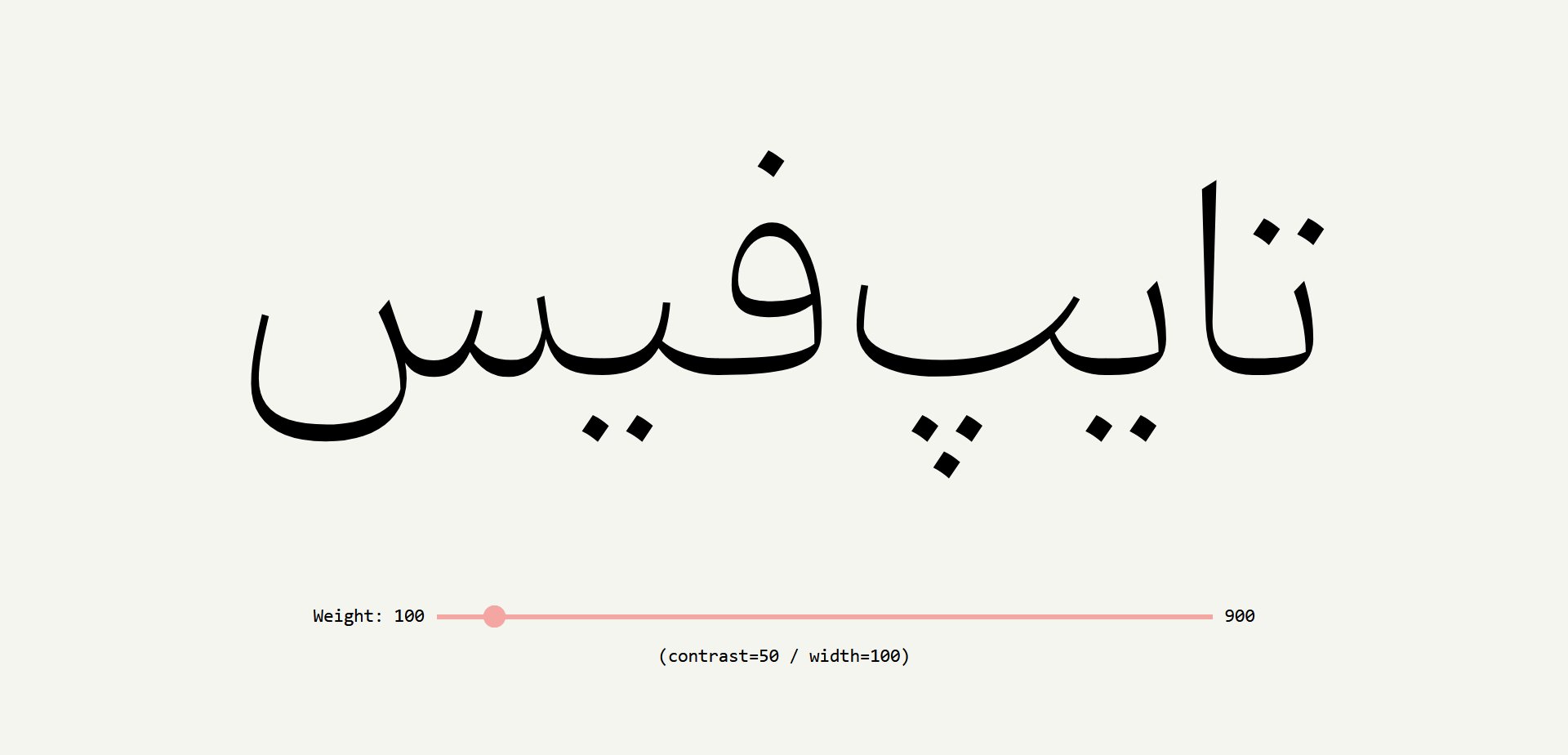
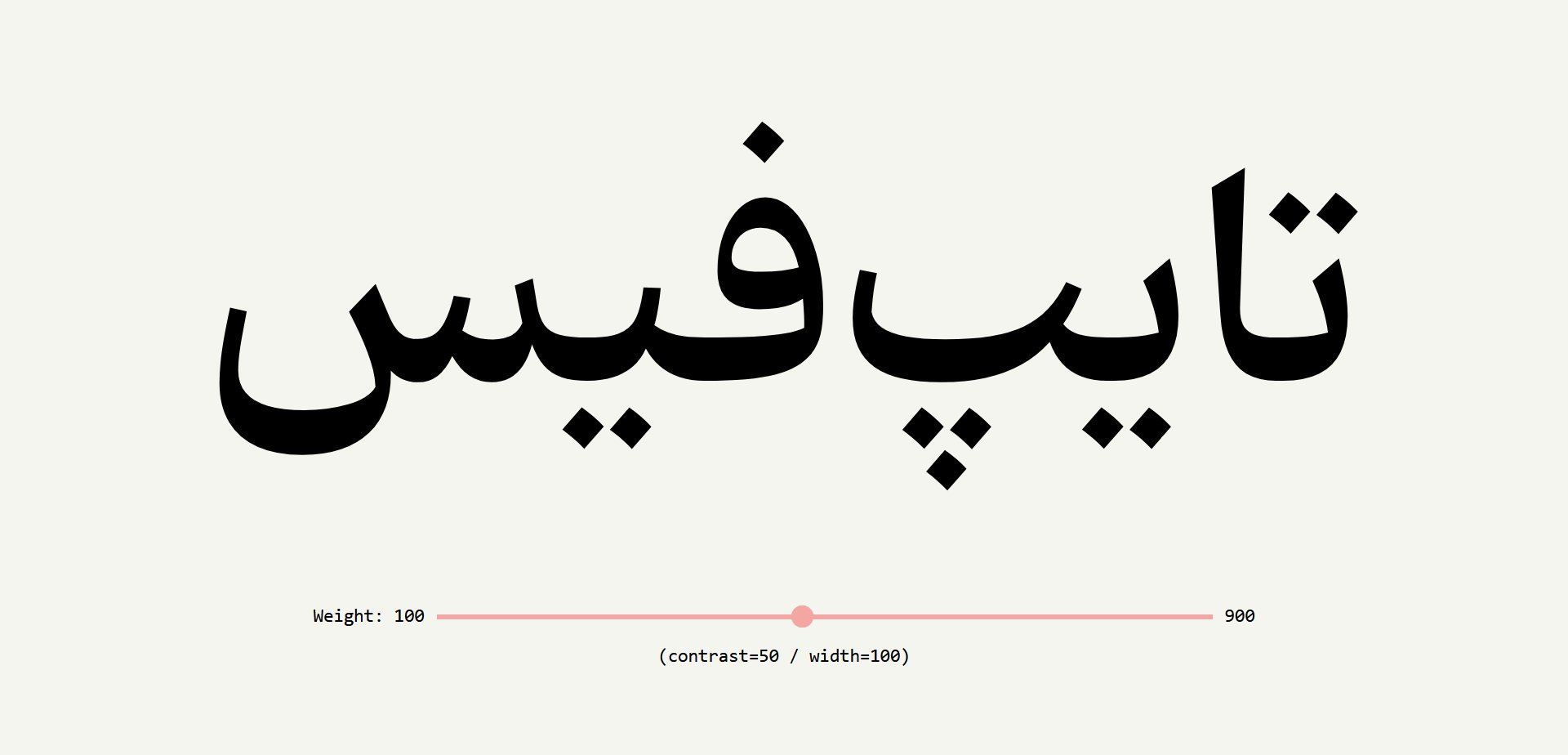
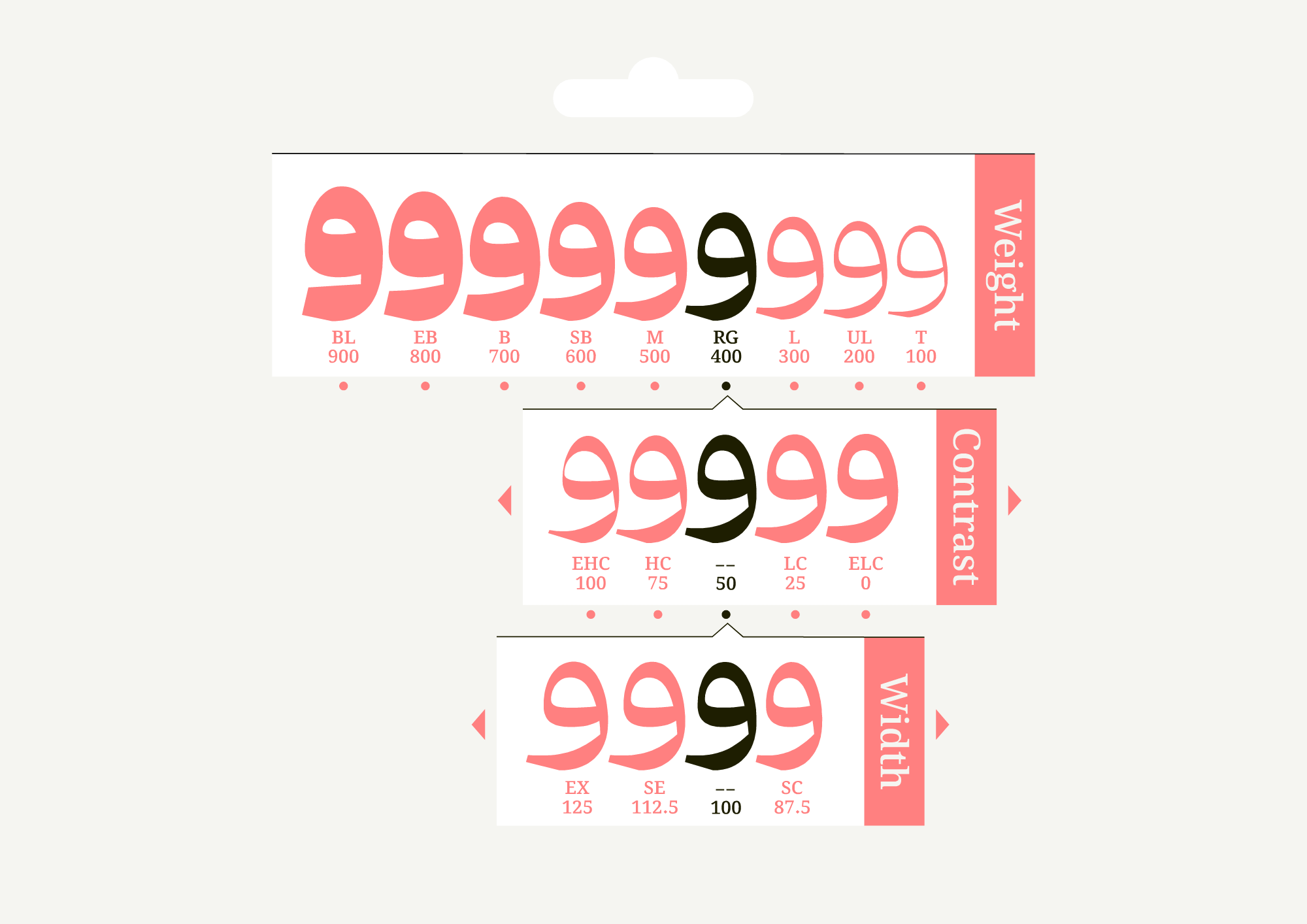
کهربا یک فونت شبهِ نسخ با گسترۀ وزنی، عرضی و کنتراستی درخور توجه است. تناسب و طراحی حروف کهربا به طور کامل تابع قلم نیست، استثنائاتی وجود دارد که ارتباطِ بین انحناهای خارجی(که در حالت عادی بوسیلۀ حرکات قلم ساخته میشوند) را از زوایای بوجود آمدۀ داخلی آنها جدا میسازد. این نحوۀ طراحی حروف که نزدیک به شیوۀ خطاطی سر حرف «ع» در خط ثلث است باعث سادهتر شدن انحناها شده است.
فرآیند طراحی کاملاً درون رایانه انجام گرفته و بازنگریهای دورهای بسیار زیادی صورت گرفته تا نتیجۀ نهایی حاصل شود.
کنتراست:
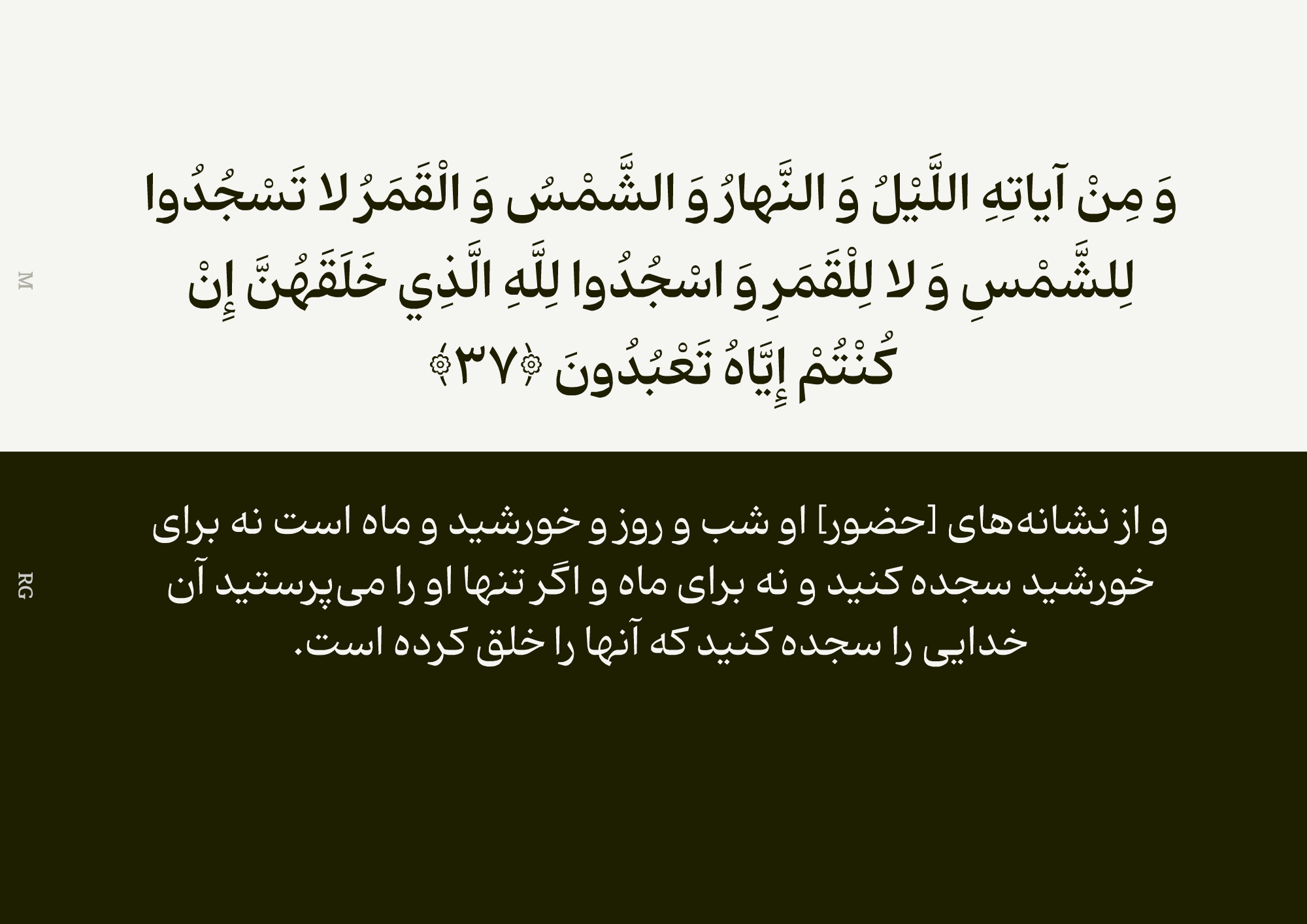
سطوح کنتراستی طراحی شده برای فونت کهربا، عرض کاراکترهای مختلف را تحت تأثیر قرار نمیدهند. در واقع این سطوح در استایلهای مختلف در گسترۀ حروف عربی(و محور مربوط به آنها در نسخۀ متغیر)، میتواند نوعی Grade هم محسوب شود. از این امکان میتوان برای تنظیم خوانایی در صفحات نمایش دیجیتال و کیفیت چاپ روی مواد مختلف در صنعت چاپ و حتی تنظیم optical size (تناسب شکل حروف برای اندازه های مختلف متن) بهره گرفت. این ویژگی هزینهای روی دوش طراحی و پیامدی برای فونت داشته، چون خط عربی شامل حروف متصل هم میشود، وضعیت کلی طراحی حروف برای رسیدن به عرض ثابت در همه سطوح کنتراستیِ یک وزن، کمی متفاوت و دشوار بود و ناگریز اعوجاجهایی در هماهنگی بین اجزا تحمیل کرده است که سعی شده دامنۀ آنها کنترل شود.
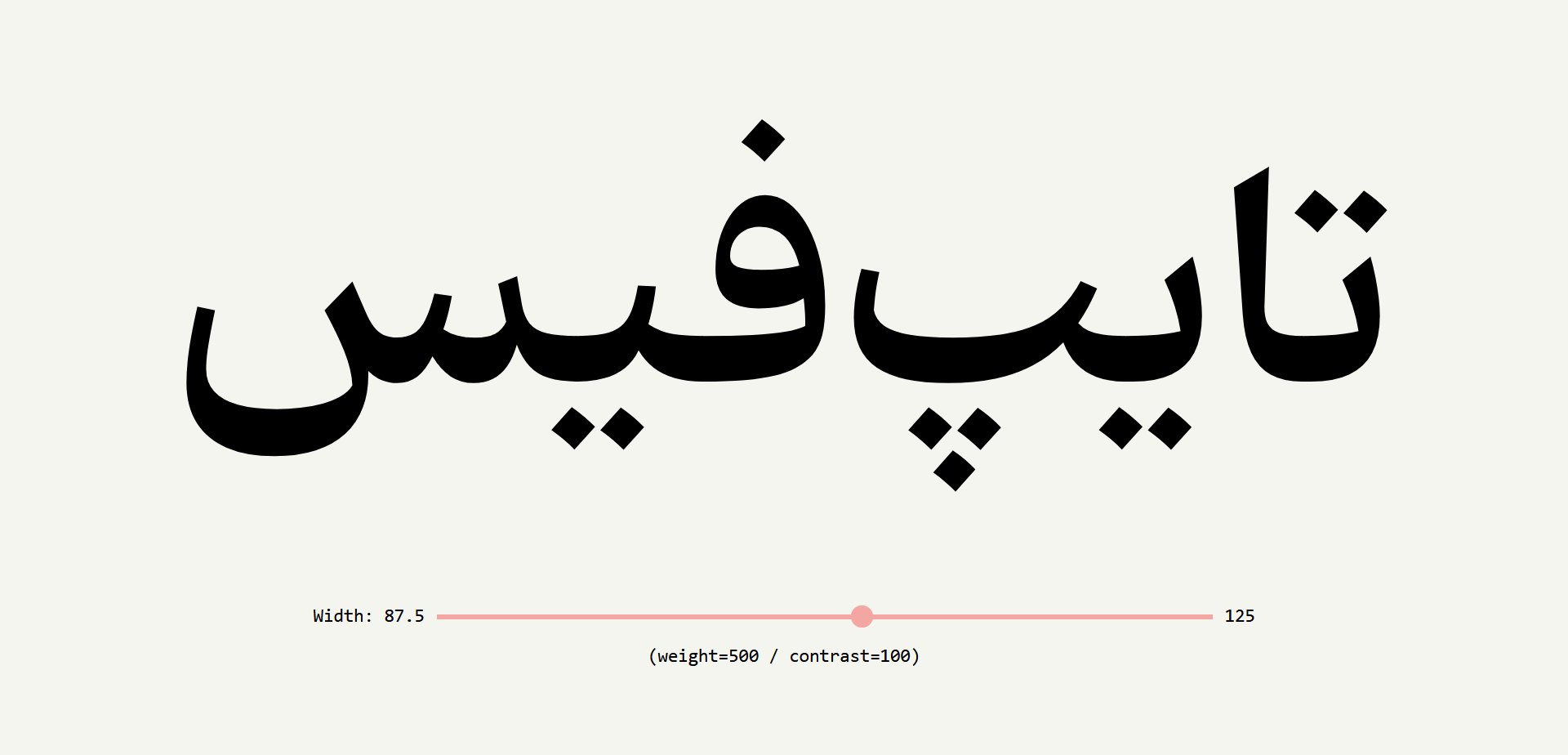
کلاسهای عرضی:
برخلاف باورهای موجود به نظر میرسد ما به کلاسهای عرضی در فونتهای عربی «هم» نیازمندیم زیرا با آنکه وظیفۀ تنظیم عرض نوشته در خط عربی به کشیدگیها محول شده ولی کشیدگیها فقط روی حروف متصل و (حتی بنا به انتظاراتی) تحت قواعد تعریف شده در خطاطی تأثیر میگذارند بنابراین به تنهایی نمیتوانند باعث بهبود تجربههای مرتبط با کنترل عرض متون شوند. اینجاست که کنترل عرض حروف با اصلاحات و اعمال کنترل در طراحی حروف میتواند جواب جامعتری به این نیاز باشد. (البته ممکن است فونتهای نادری وجود داشته باشند که عرض و کشیدگی را در یکدیگر ادغام کرده باشند.)
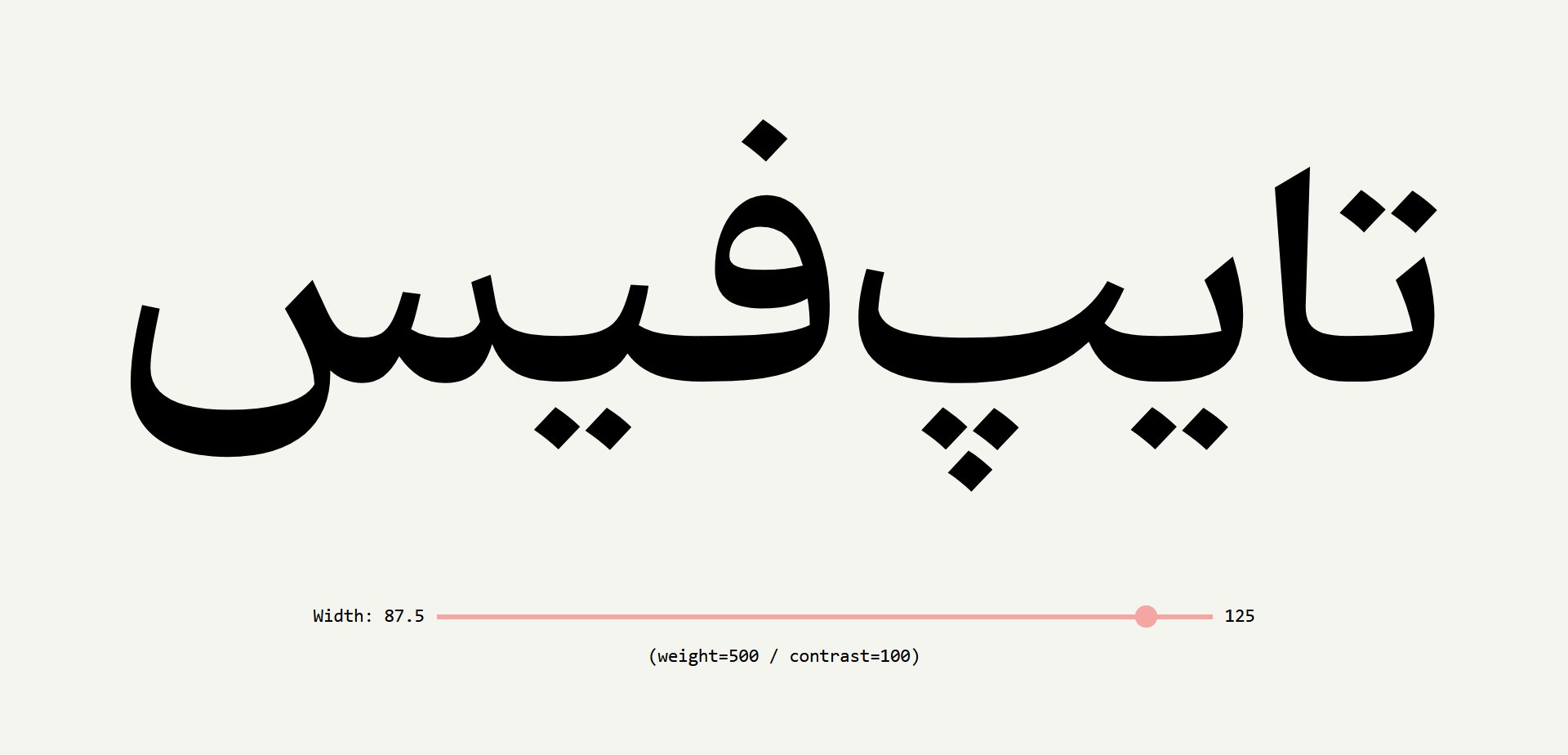
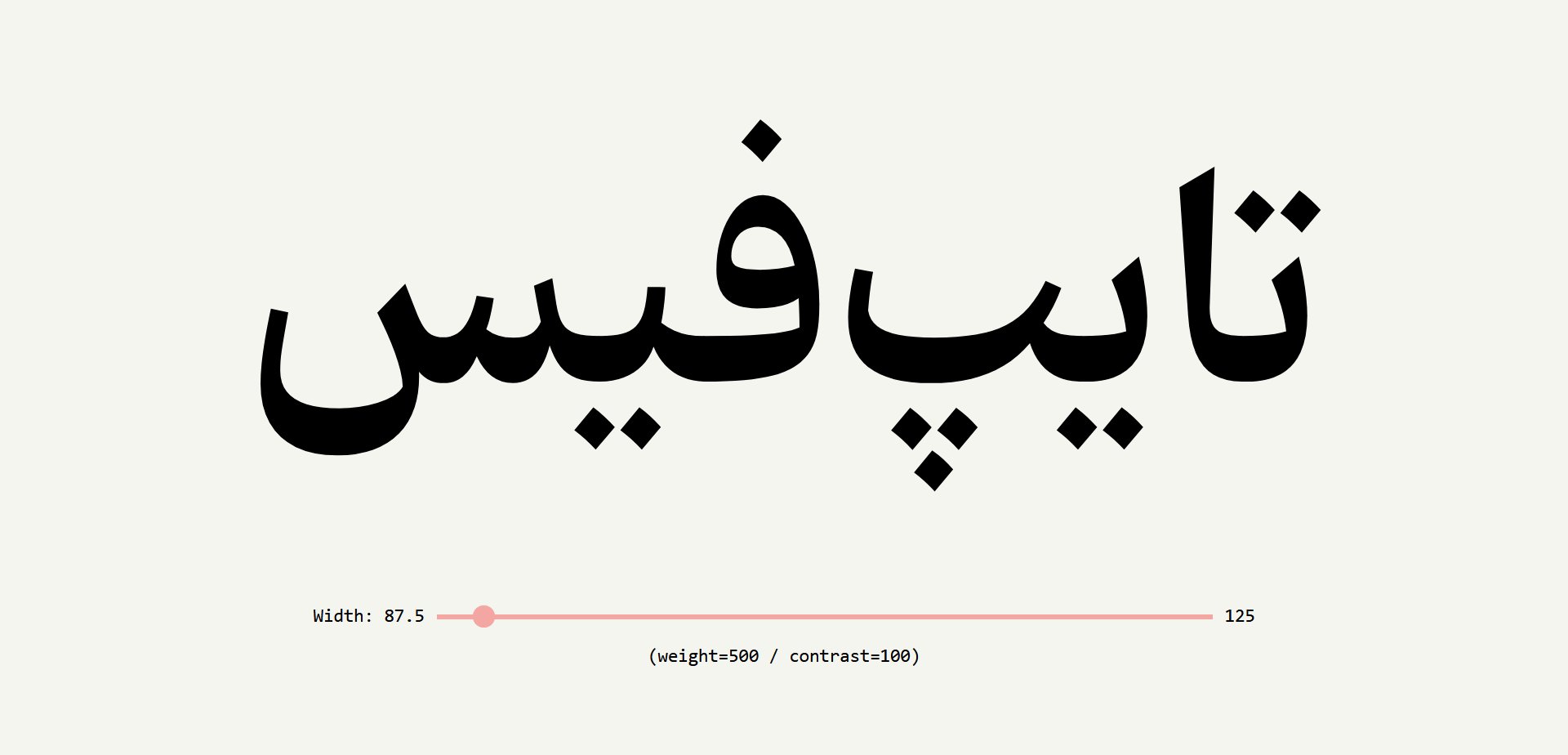
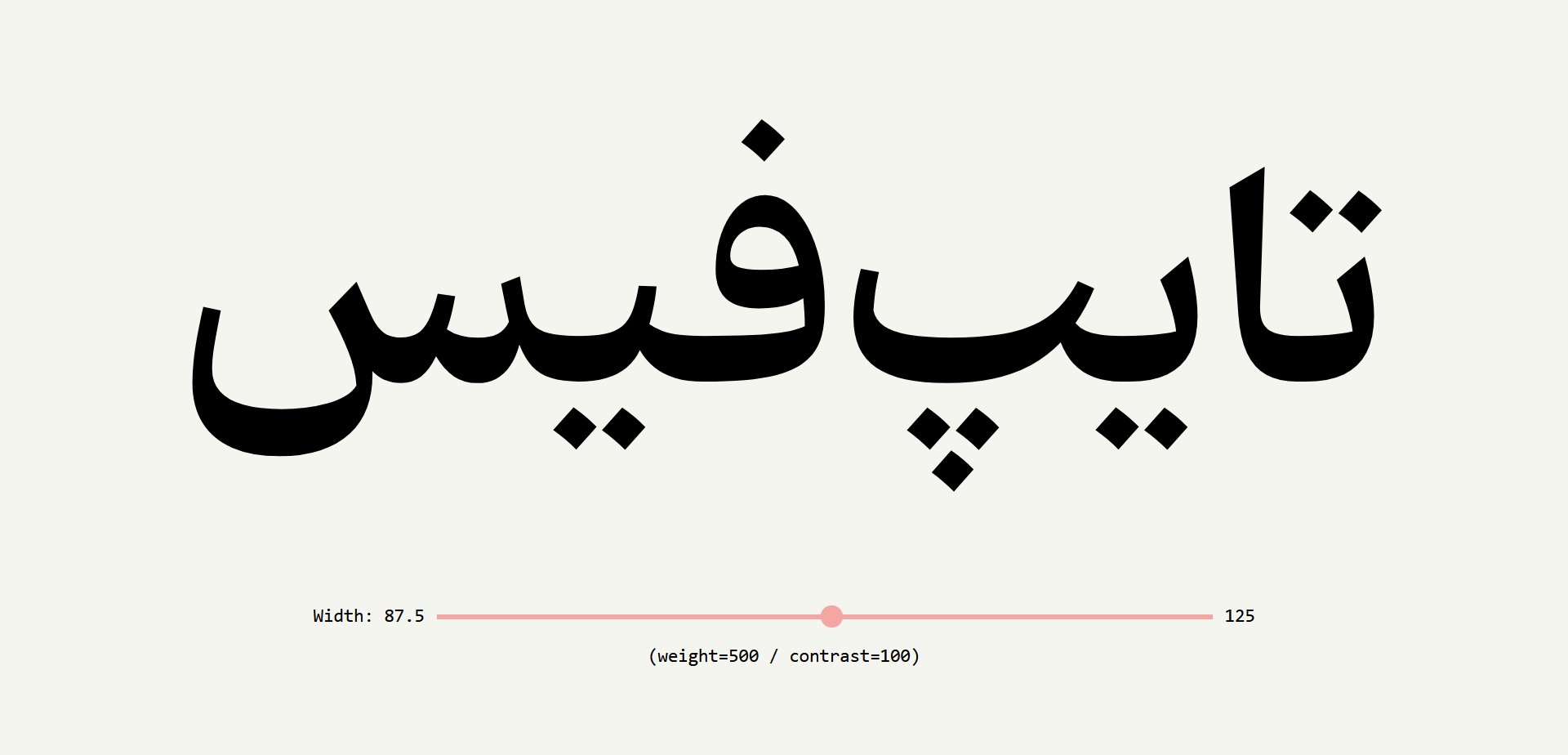
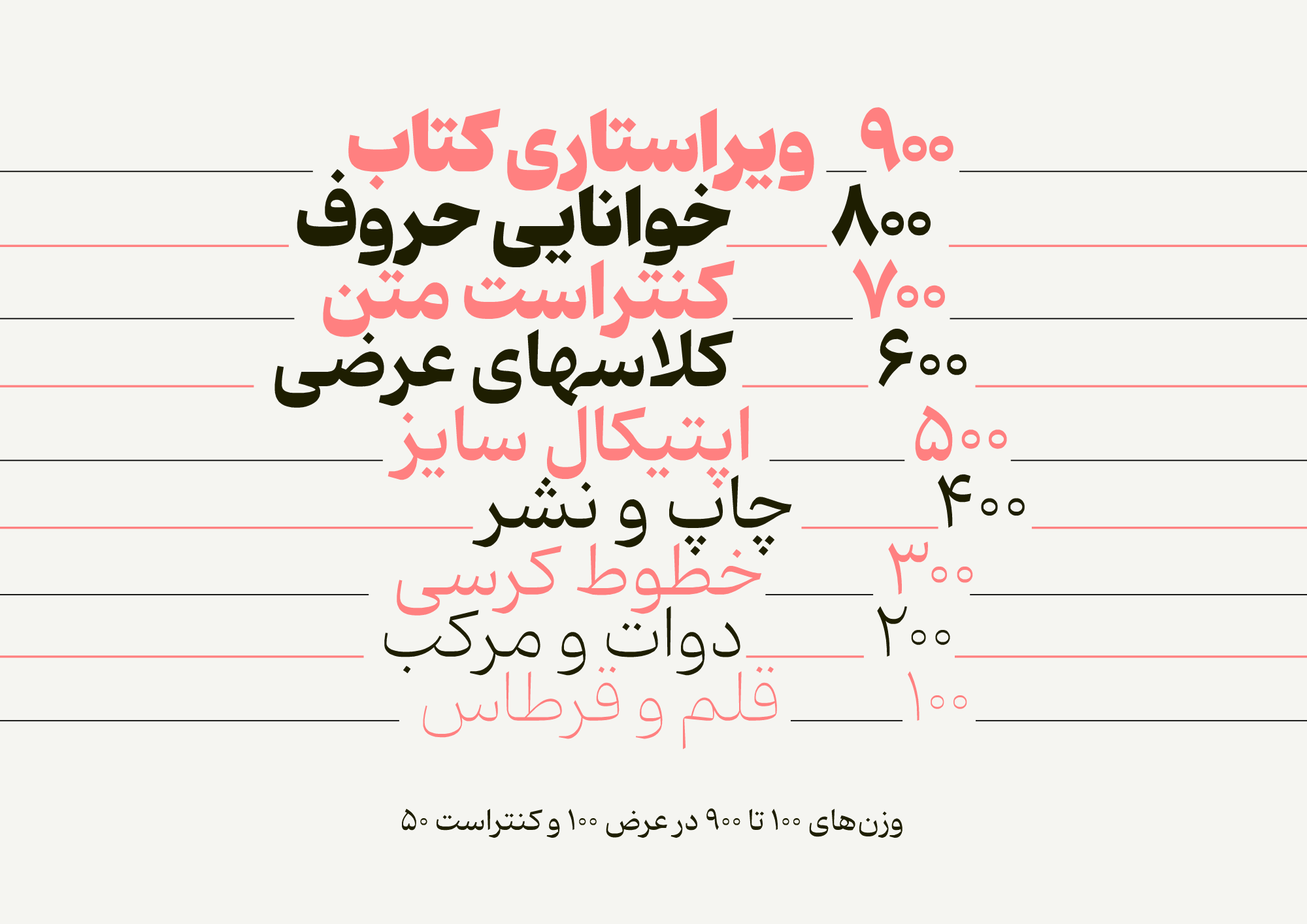
کهربا، ۴ کلاس عرضیِ شِبهِ فشرده(٪۸۷.۵)، عادی(٪۱۰۰)، شِبهِ گسترده(٪۱۱۲.۵) و گسترده(٪۱۲۵) را شامل میشود(در نسخۀ متغیر میتوان به تمامی این گستره به صورت پیوسته دسترسی پیدا کرد). ملاحظات اصلی که کلاسهای عرضی را از تغییر مقیاس عرضی نوشته به صورت عادی و نرمافزاری(faux) جدا میکند، اصلاحات وزنی در مقیاس طولی و تنظیمات موردی در طراحی حروف است.
چرا وزن، کنتراست و عرض؟
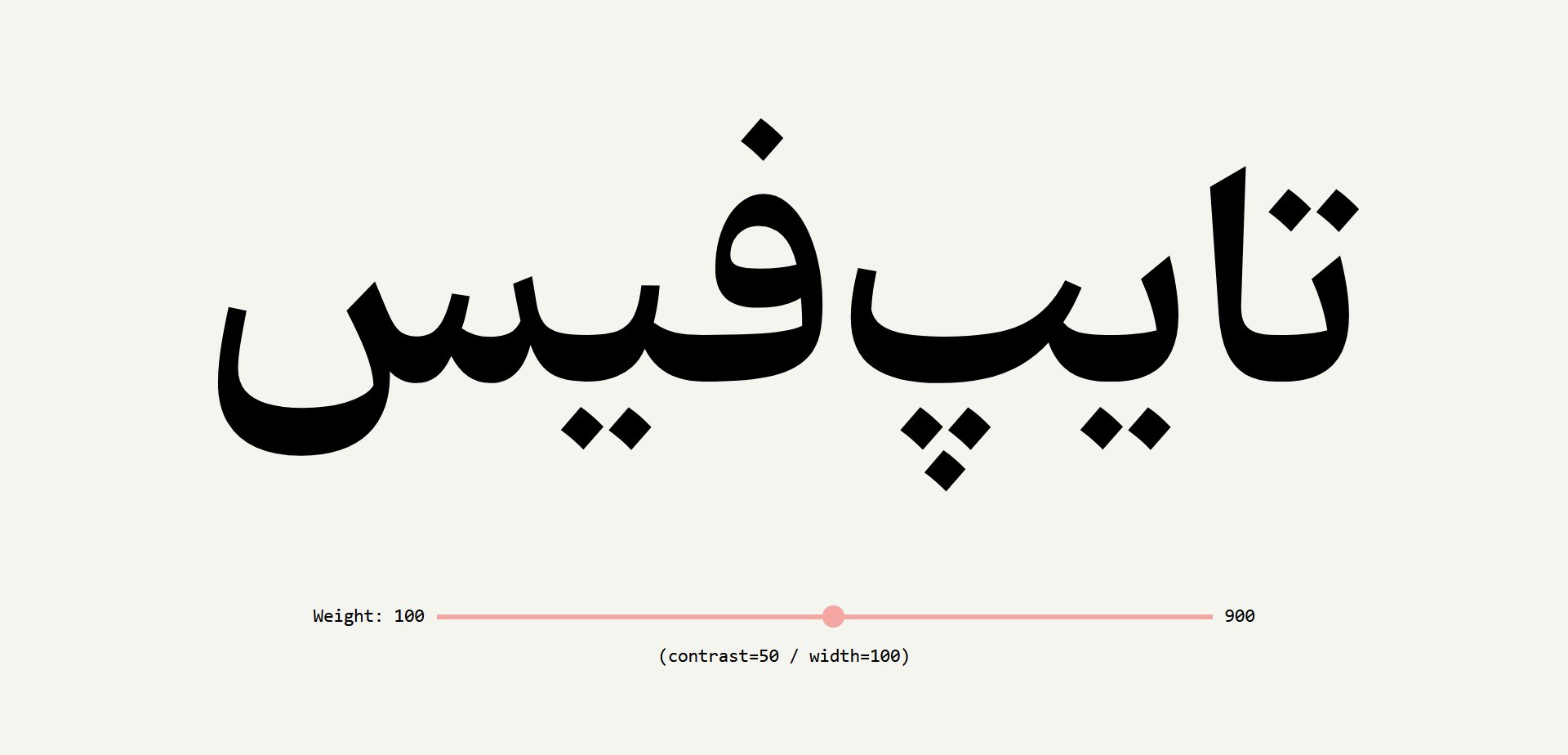
برای اینکه به نظر میرسد تقریباً هر نیازی که نسبت به عملکرد یک فونت در شرایط مختلف بوجود آید را میتوان توسط تنظیم این پارامترها پاسخ داد.
در مورد تنظیم کنتراست، فرض کنید مواد بکار رفته در کاغذی که انتخاب اصلی ما برای چاپ است باعث پخش جوهر و ناخوانا شدن نوشته شود، در اینجا یکی از راهحلها افزایش کنتراست فونت است. معادل همین اتفاق میتواند در مورد صفحه نمایش رخ دهد. همچنین کنتراست در این فونت را میتوان در نقش grade و حتی optical size در نظر گرفت، یعنی در یک متن ریز برای بهبود خوانایی در مورد وزنهای کم، کنتراست را پایین کشید و برای وزنهای سنگینتر آن را بالاتر برد. همچنین میتوان از کنتراست برای تنظیم خوانایی در یک اندازۀ خاص و یا رنگ و پسزمینه دلخواه استفاده کرد.
در مورد تنظیم عرض، دایرۀ کاربردها بیشتر و مثالها سادهتر و ملموستر است. توسط این کلاسهای عرضی و مخصوصاً پشتیبانی بهتر از فونتهای متغیر، میتوان در کنار تنظیم اندازۀ فونت، کنترل و تنظیم مقیاس دقیقتری، از محدودۀ نوشتههای کوتاه(مثل جایگیری عناوین) تا نوشتههای بلند(مثل تعداد صفحات یک کتاب) اعمال کرد.
آیا به تمام ۱۸۰ فونت نیاز داریم؟ هدف اصلی چیست؟ یک مانور فنی؟!
علت اصلی که در این فونت تمام ۱۸۰ فونت استخراج شده و تنها به صورت یک فونت متغیر در دسترس قرار نگرفته، به رخ کشیدن دستآوردهای فنی مرتبط با ساخت و استخراج این همه فونت نبوده است(اگرچه در این سطح هم نوآوریهایی صورت گرفته)؛ علت اصلی این کار، پشتیبانی ضعیف نرمافزارهای مختلف، مخصوصاً مجموعههای نرمافزاری ادوبی و مایکروسافت، از فونتهای متغیر است.
یکی از اهداف اصلی این فونت، ایجاد یک میدان نسبتاً وسیع برای دسترسی به انتخابهای مناسب و همسو با کاربردهای مختلف بوده است. در واقع مرزهای این میدان در ۱۲ نقطه تا جاییکه طراحی حروف عامل محدود کننده برای پیشروی بوده، طراحی و به صورت دستی تنظیم شدهاند، خود این شیوه سبب تنظیم ویژگیهای بصری حروف و علائم در نقاط قابل دسترس این میدان شده است.
چند نکته در مورد این فونت:
1- کنتراست در مورد این فونت در تمامی حروف تابع حرکات قلم نیست، این موضوع عامدانه و برای کنترل سیاهی متن در نظر گرفته شده است.
2- برای بخش لاتین از فونت متنباز Voto Serif استفاده شده است که کاملاً برای متون ریز مناسب نیست اما تنظیماتی روی آن صورت گرفته تا نتیجه بهتر شود. فونت Voto Serif تنها فونت متنباز موجود است که هر 3 محور وزن، عرض و کنتراست را پوشش میدهد.
دانلود رایگان فونت کهربا !
دقت کنید که این فونت رایگان نیست. اگر وبسایت یا کانالی را مشاهده کردید که این فونت را با قیمت ارزانتر، با تخفیف یا رایگان عرضه کرده است آن را معرفی کنید تا پیگیری قانونی توسط فونت ایران انجام شود.
قوانین و مقررات:
فونت کهربا یک نرمافزار مالکیتی محسوب میشود. مالکیت این نرمافزار به طراح آن، امین عابدی, تعلق دارد و فروشنده انحصاری آن fontiran.com است. شما با خرید این محصول، حق تکثیر، توزیع و ایجاد تغییر در فایلها را نخواهید داشت.
با خرید فونت کهربا اجازه استفاده دسکتاپ را دارید. یعنی می توانید در کامپیوترهای شخصی خود آنرا نصب کنید و انواع خروجی چاپ و فایل گرافیکی داشته باشید. (کپی فایل ها تنها برای تهیه نسخه پشتیبان مجاز خواهد بود.)
برای استفاده از فونت کهربا لازم است تا حتما فایل فونتها توسط شخص کاربر از دامنهی fontiran.com خریداری شده باشد، همچنین برای هر محصول، لایسنس مناسب صادر شده باشد.
چرا خرید کنیم؟
جدای از رعایت مقررات و حقوق پدیدآورنده بهتر است هر طراح به صورت شخصی و با ایمیل خود فونت را خرید کند.
توجه داشته باشید که فونتهای سایت فونت ایران به مرور تکمیل و رفع عیب میشوند.
تنها شخص خریدار است که میتواند از طریق پنل خود آخرین نسخه را دریافت کند.
ایمیل بروز رسانی ها و رفع باگ ها تنها به ایمیل خریدار ارسال میشود.
اگر مشتری شما ملزم به رعایت قوانین کپی رایت باشد (بخصوص شرکتها، سازمانها و برند های شناخته شده) شما ناگزیر هستید برای استفاده از این فونت در محصول مورد نظر یک لایسنس صادر کنید. تنها شخص خریدار است که می تواند برای فونت خرید شده لایسنس ایجاد کند.
طراح و سازنده فونتهای آزاد و تجاری متعدد و بنیانگذار وبسایت فونتامین





































































































































دیدگاهها
مطالب پیشنهادی
فونت کتاب و مجله؛ صفحات کاغذی تا الکترونیکی
فونت تکنو؛ نگاهی به فرایند و منطق طراحی
حضور فعال فونتایران در هفته تایپ تهران
فونت مناسب زیرنویس چه ویژگیهایی دارد؟
فراخوان سومین رویداد هفته تایپ تهران ۱۴۰۴
فونتهای برگزیده طراحان ایرانی در رقابت TDC
دومین رویداد هفته تایپ تهران با حضور استاد احصایی
تایپتراپی دورهٔ طراحی حروف با مسلم ابراهیمی