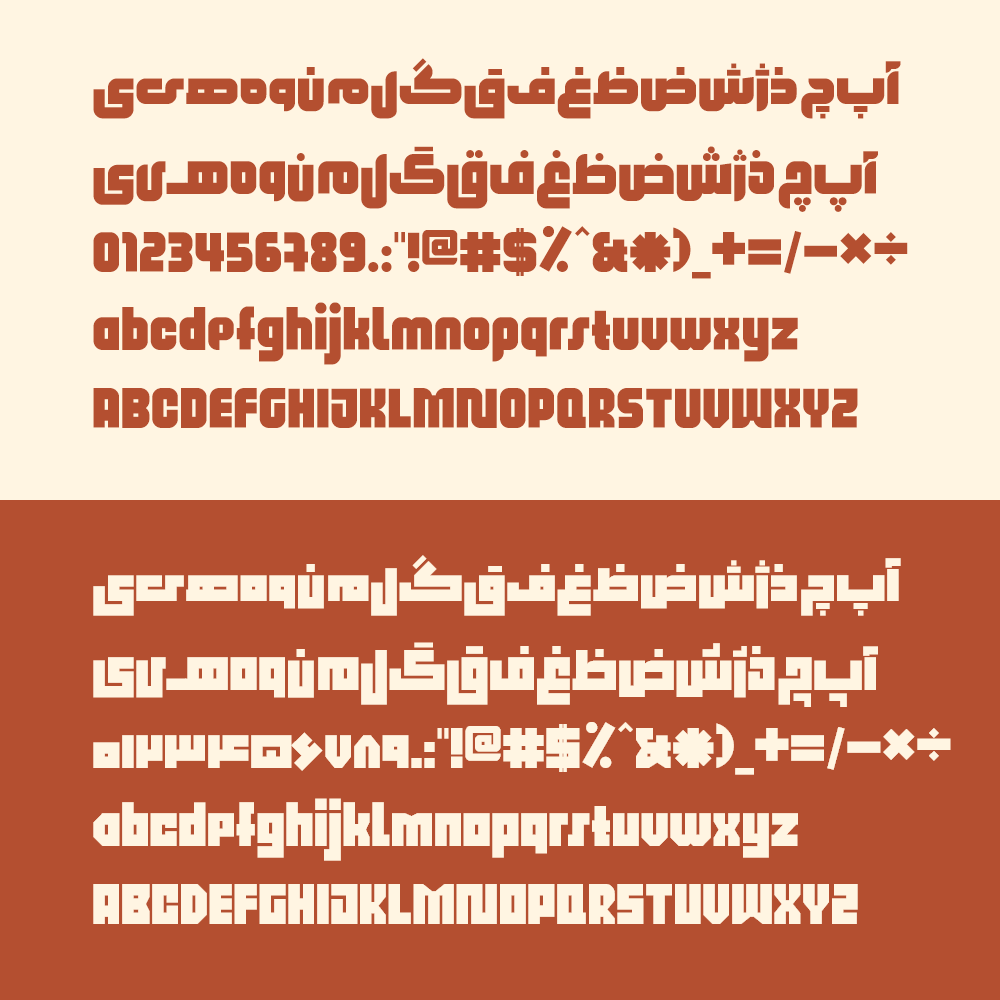
- فونتهای اصلی استاتیک : با فرمت ttf در 2 استایل به همراه نسخه فشرده و وریبل.
- وبفونت: فونتهای ویژه استفاده در وبسایت با فرمتهای woff . woff2
- فونتهای با اعداد فارسی: فونتهایی که در آنها اعداد انگلیسی و عربی هک شده است تا بصورت فارسی نشان داده شود.
- وریبل فونت: فونت متغیر با 3 محور .
-
بسته راهنما ندارد.
بسته فاقد راهنمای استفاده است.

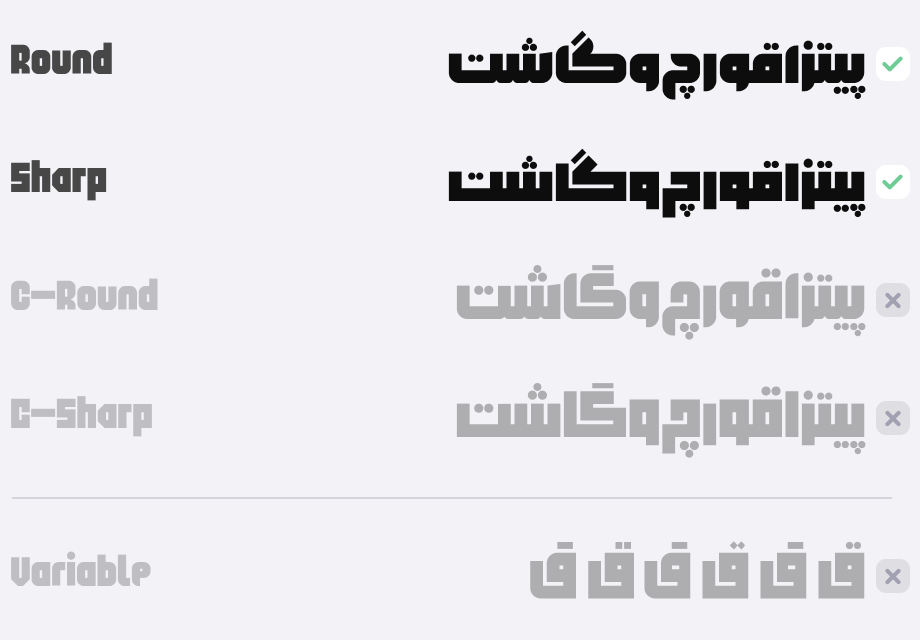
استایلهای فونت بلوک
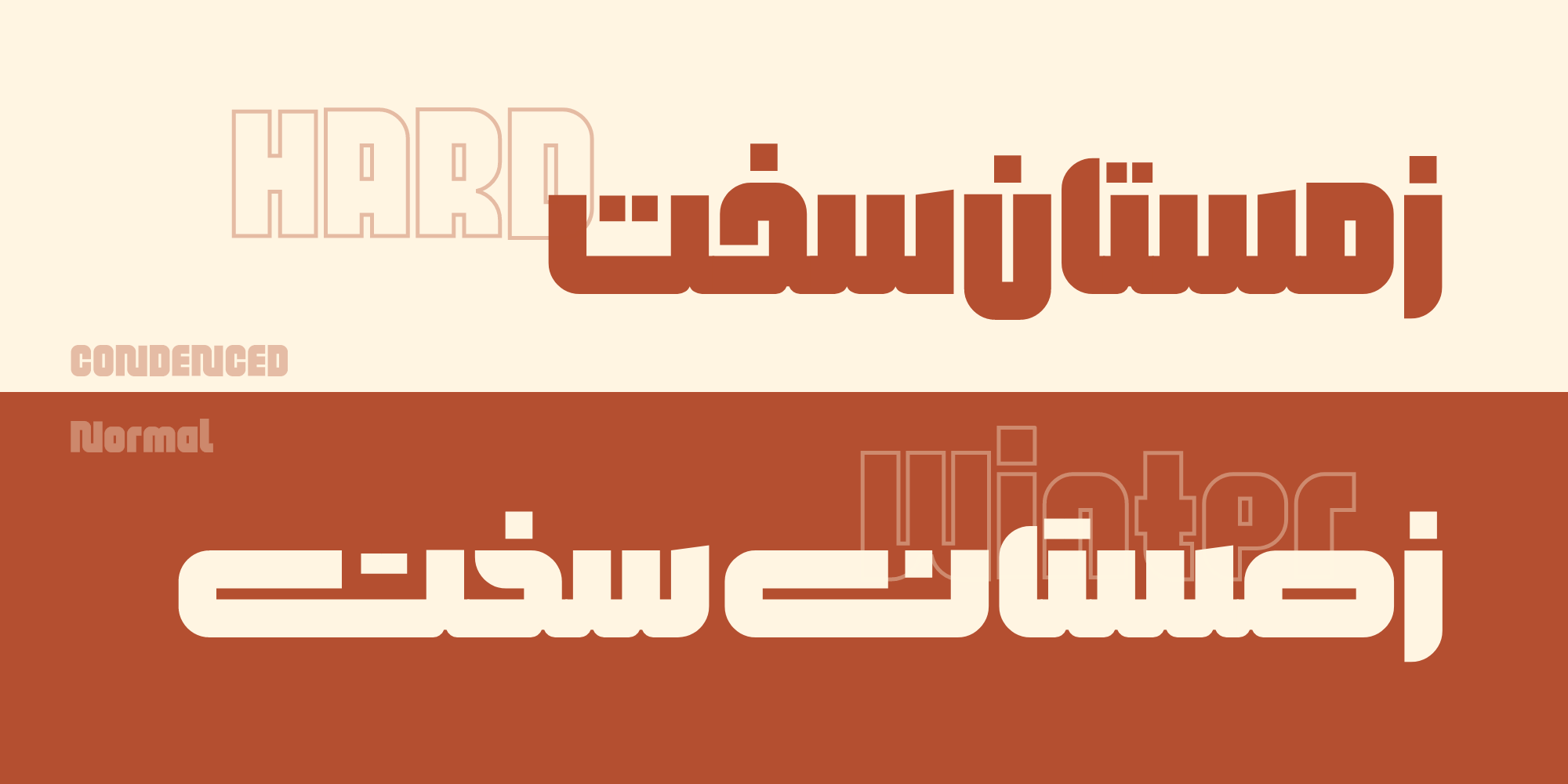
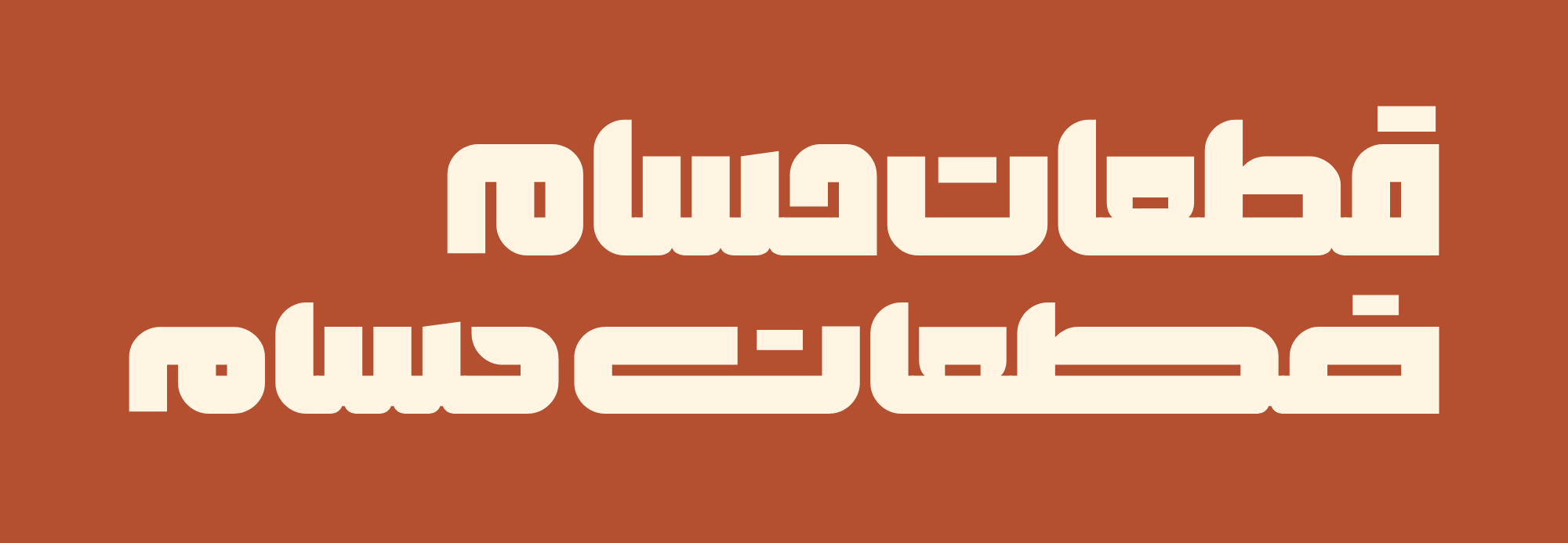
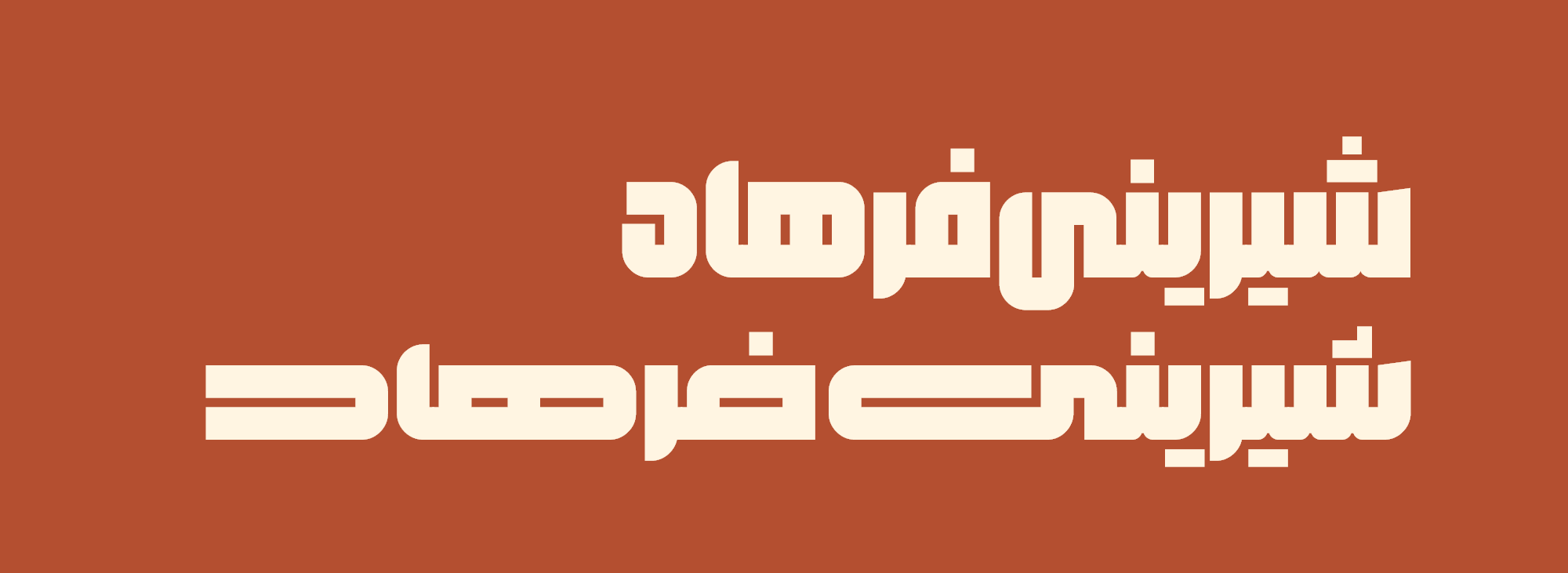
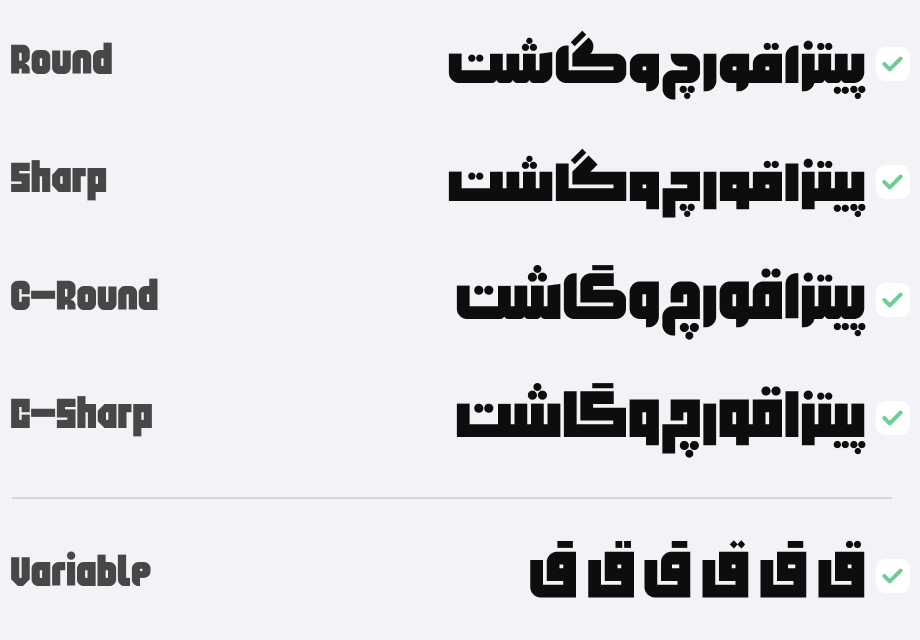
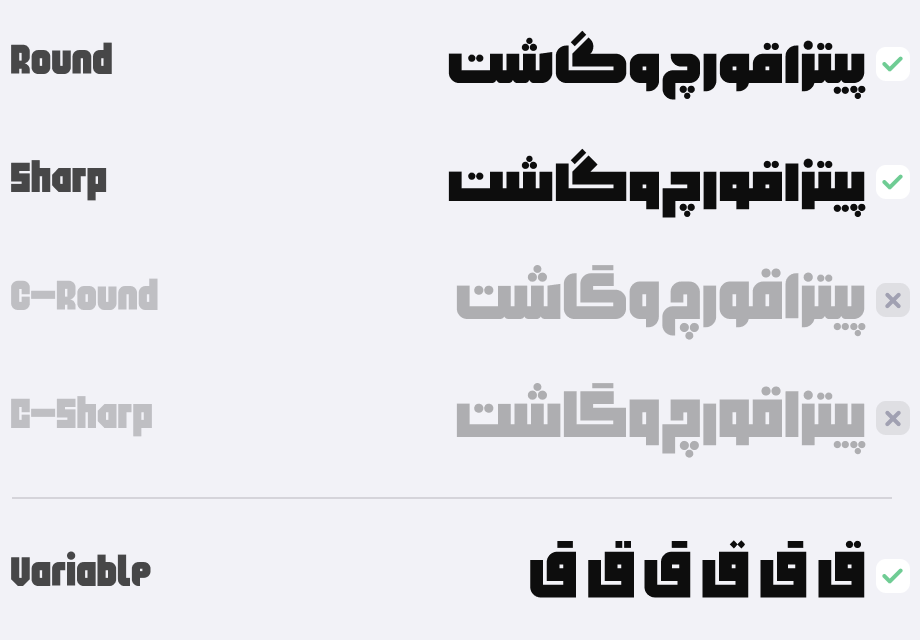
فونت بلوک بطور کلی در دو استایل فرمی و شخصیتی پیاده سازی شده است: استایل سخت یا Sharp که دقیق، منظم، خشک، جدی و کمی وسواسی است و استایل نرم یا Round که شخصیتی نسبتا مهربان، صمیمی و دوستانهتر دارد، درک مناسبتری از احساسات دارد و با مخاطب با قولِ لیّنتری صحبت میکند و به قول معروف سعی میکند با گفتگو مسئله را حل کند!



درمورد هردو استایل امکان تغییر فرم حروف و نوع نقطهها، میزان نرمی و قوس گوشهها و همچنین استفاده از ترکیبات جایگزین و کشیدگیها بصورت مجزا فراهم است.


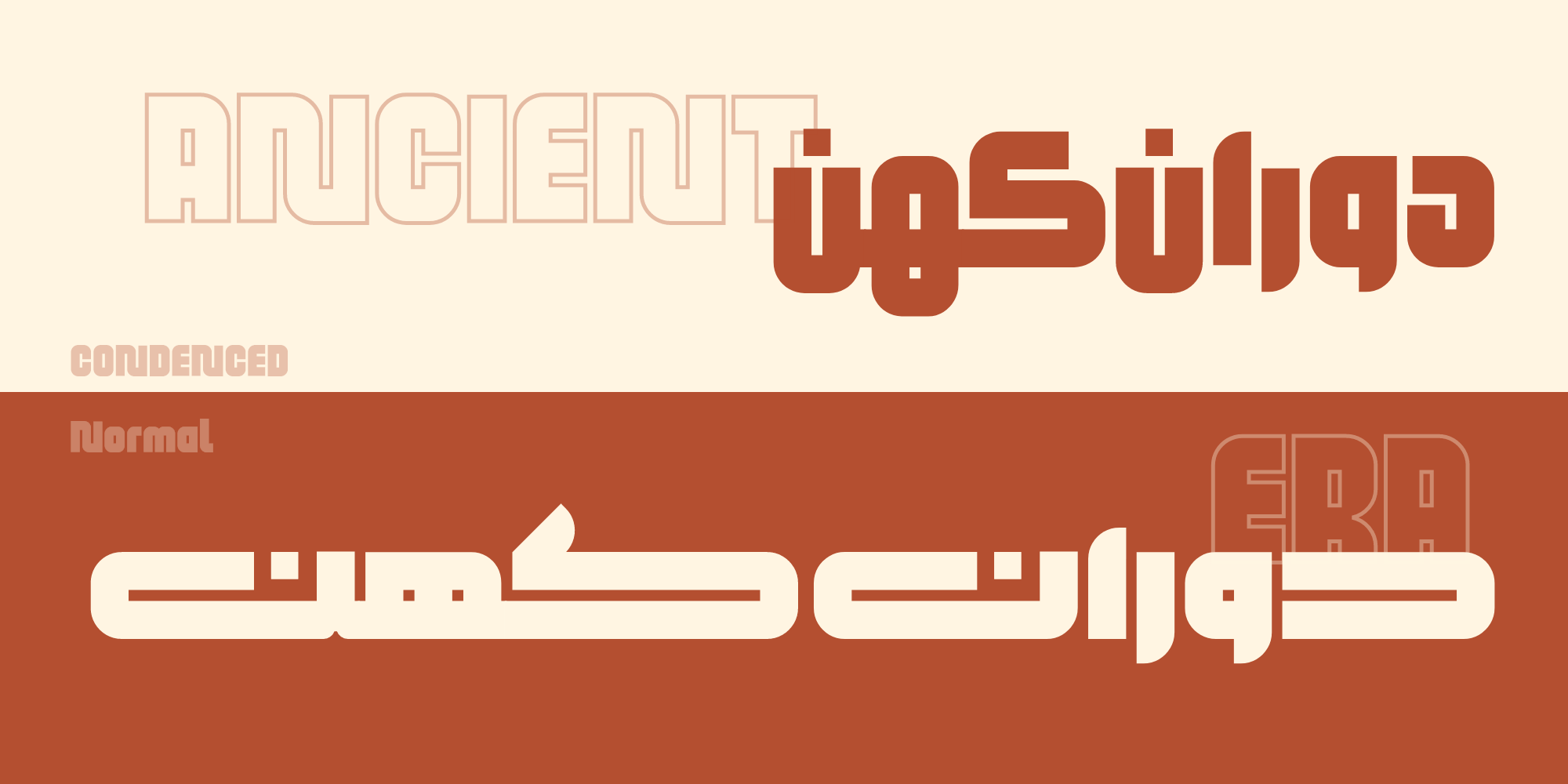
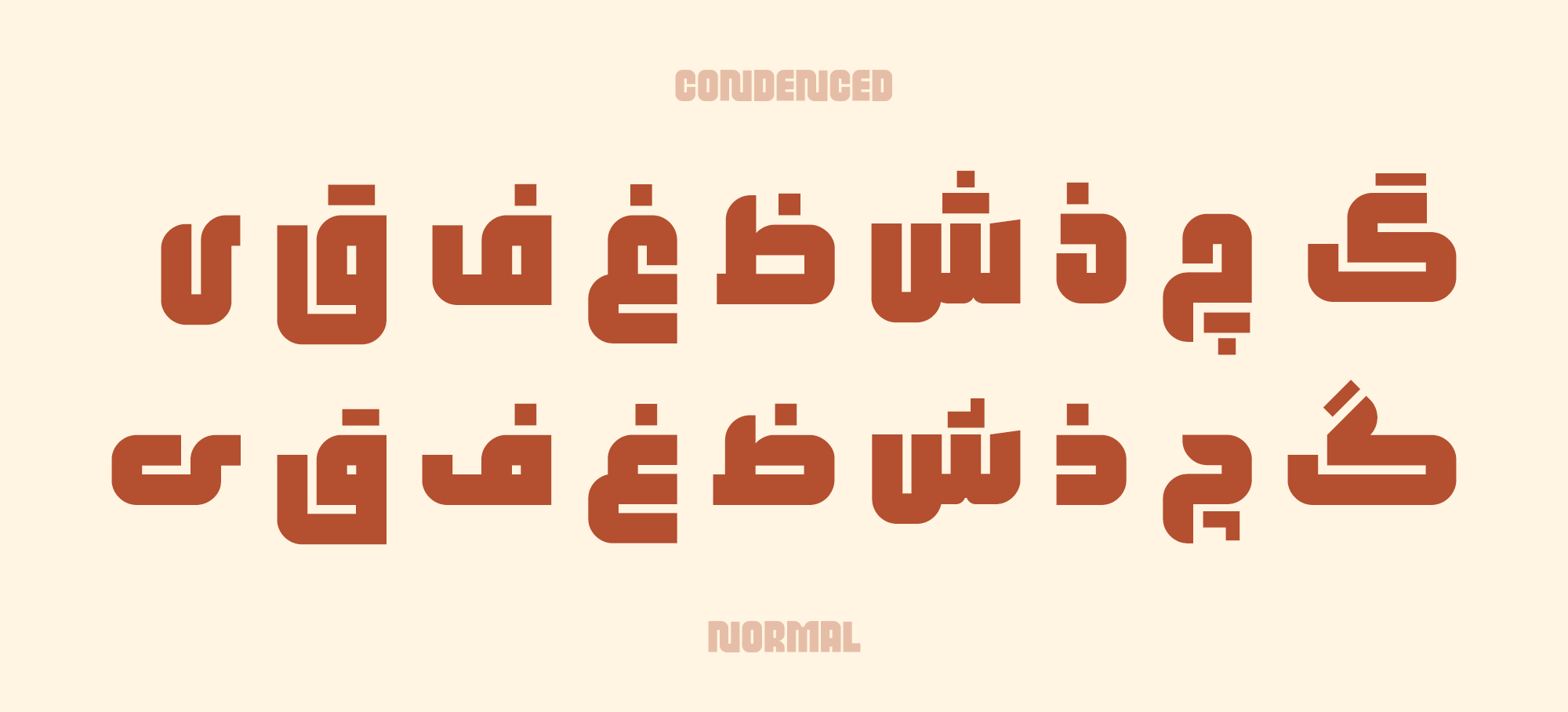
در نسخه دوم فونت بلوک علاوه بر این دو استایل در سبک عادی یک سبک نسبتا فشرده یا Condensed به بسته اضافه شده که در این سبک برخی حروف بجای امتداد در محور افق، با افزایش یک ردیف ارتفاع بیشتر امکان فشرده تر شدن افقی نوشتار را فراهم میکنند و این موضوع در مجموع میتواند دست دیزاینر را در چیدمان هرچه بهتر بازتر کند…
سبک کاندِنسد (فشرده) سبکی رایج در بین تایپفیسهای لاتین بوده که به تازگی بطور پخته تری وارد فضای نوشتار فارسی نیز شده است…
























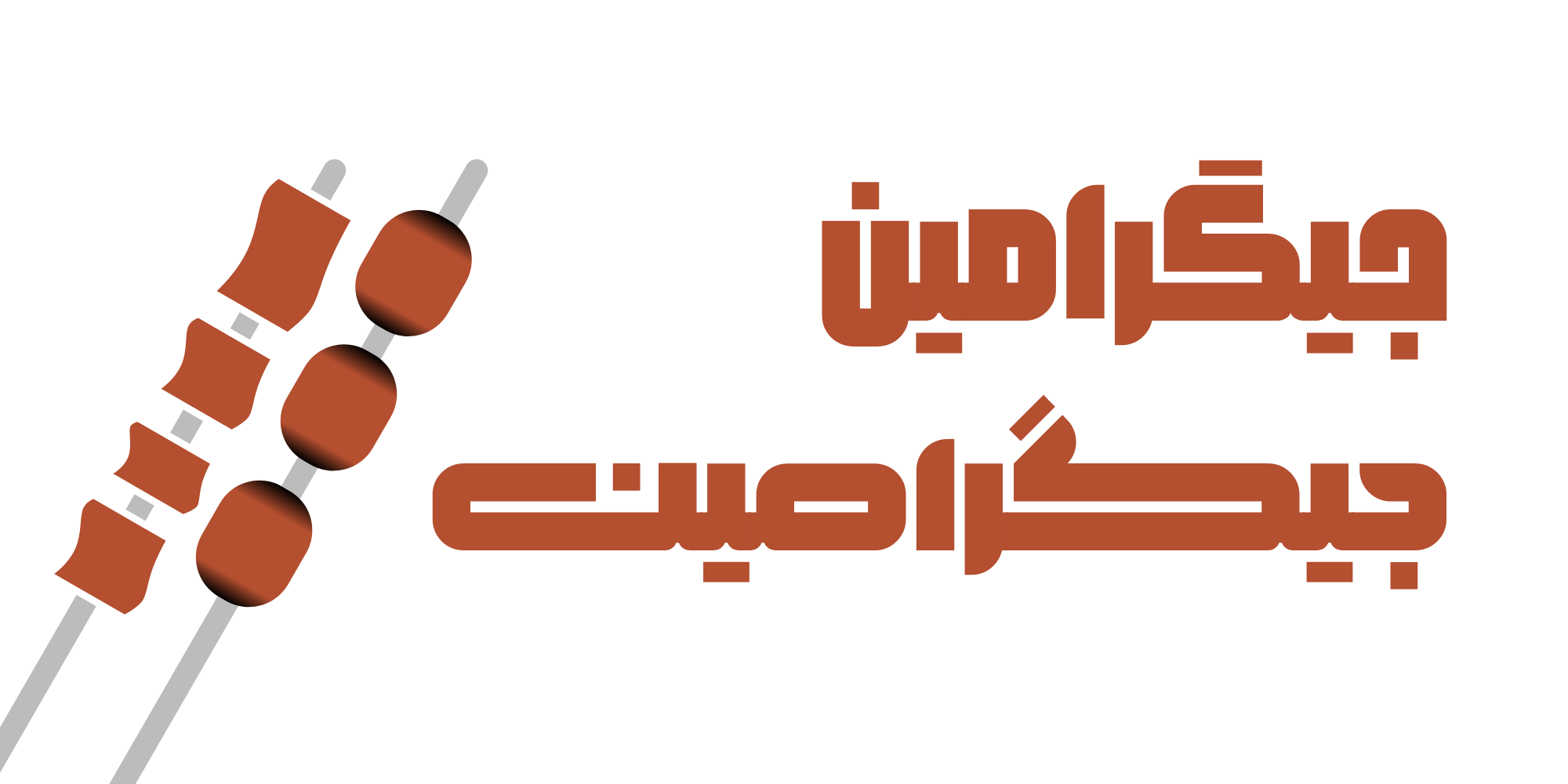
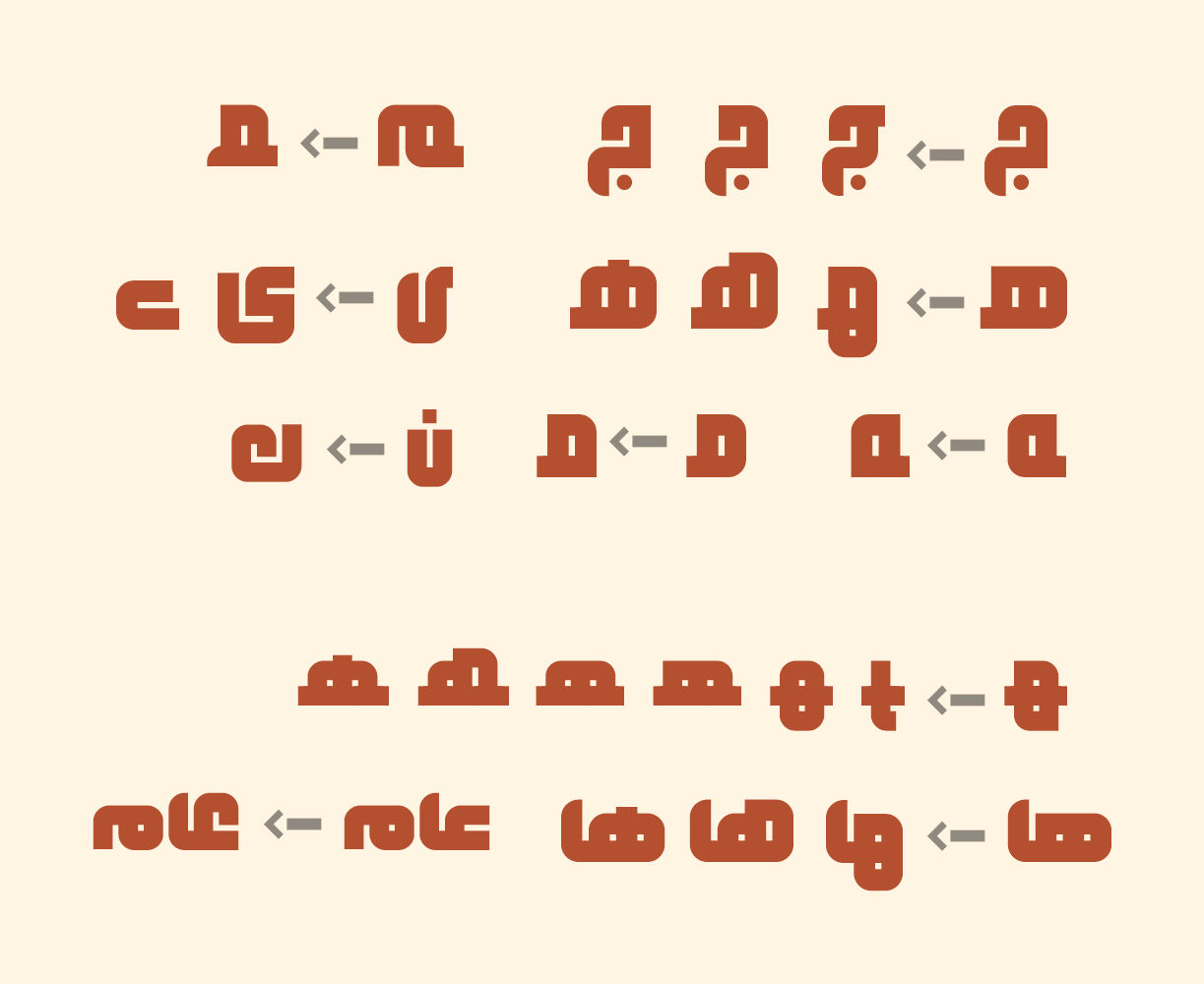
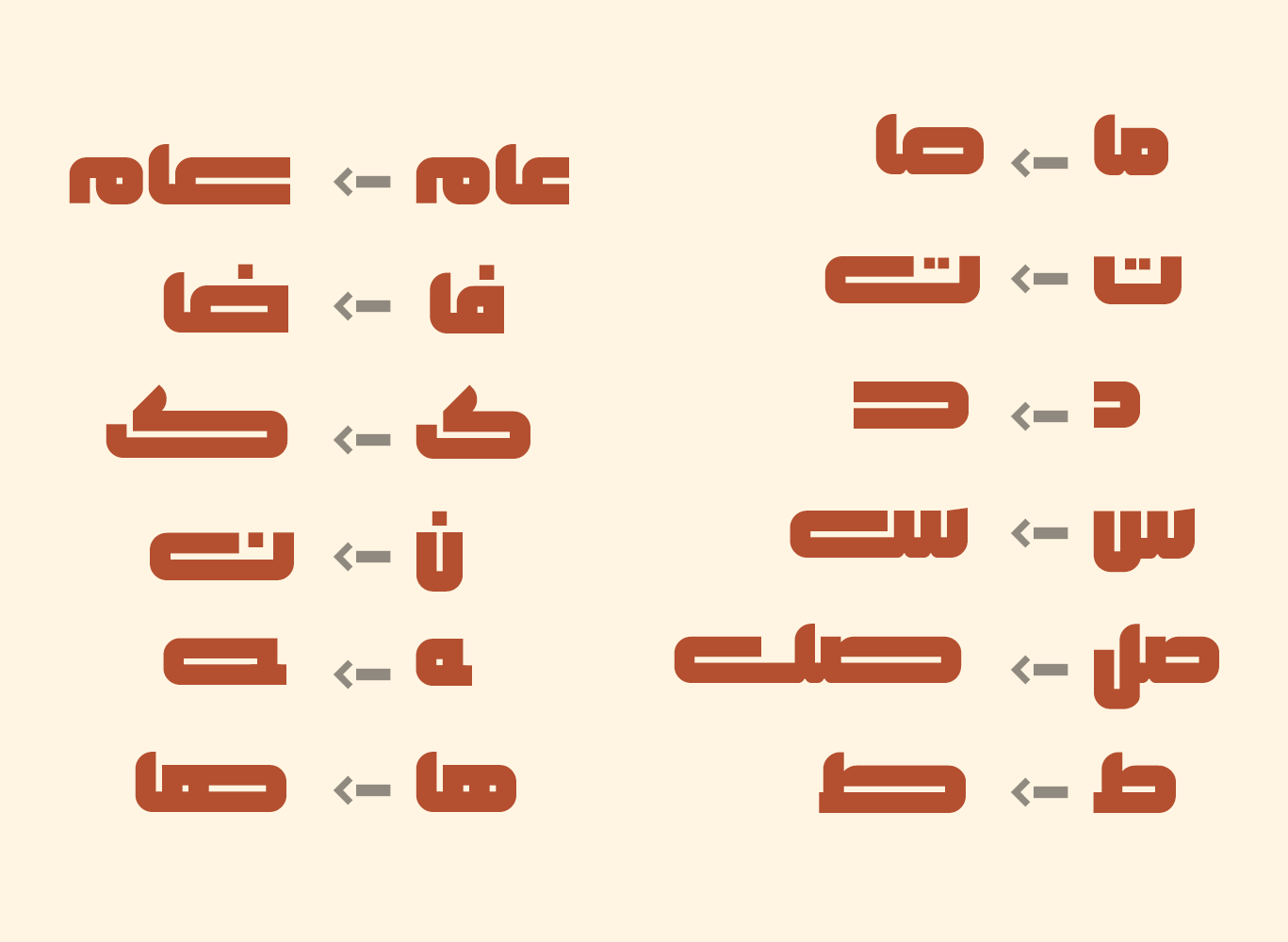
برای ایجاد تنوع بیشتر از قابلیتهای خط بنایی بیشتر استفاده کردیم و در نتیجه تعدادی مفردات و ترکیبات جایگزین به حروف اضافه شده که به کاربر امکان خلاقیت و نوآوری بیشتری را ارائه میدهد.




همچنین برای انعطاف بیشتر و تناسب بین فضاها امکان ایجاد کشیدگی های نوین به حروف فونت بلوک اضافه شده که به کاربر امکان میدهد تا بجای دفورم کردن حروف و یا ایجاد فضای خالی نامتناسب خود حروف را تغییر دهد.







چراغ فونت بلوک از آنجایی در ذهن من روشن شد که خلاء و کمبودی را در فضاهایی حس کردم که عناوین کوتاه میبایست برجسته و تاثیرگذار ظاهر شوند اما به دلیل عدم پیشرفت تایپ فارسی در یک بازهی محدود و تمرکز بیشتر دیزاینرها بر تایپفیسهای متن، به این فضا توجه کمتری شده و تایپفیسی که مناسب این فضا باشد و از فرم نوآورانهای برخوردار باشد کمتر یافت میشد.
تعداد محدودی از تایپفیسهای موجود هستند که هنوز هم علیرغم تحول تایپ فارسی جزو انتخاب های اول و اصلی طراحان گرافیک و تابلوسازان هستند.
تایپفیس هایی مانند تیتر، یکان، زر، نازنین، میترا و غیره که عمدتا تاثیر زیادی از خط نسخ گرفته اند در زمان خودشان شاهکار بودند اما استفادهی مکرر از آنها و راکد ماندن این فضا برای مدتی طولانی از جذابیت های فرمی این تایپفیسها به شدت کاسته.
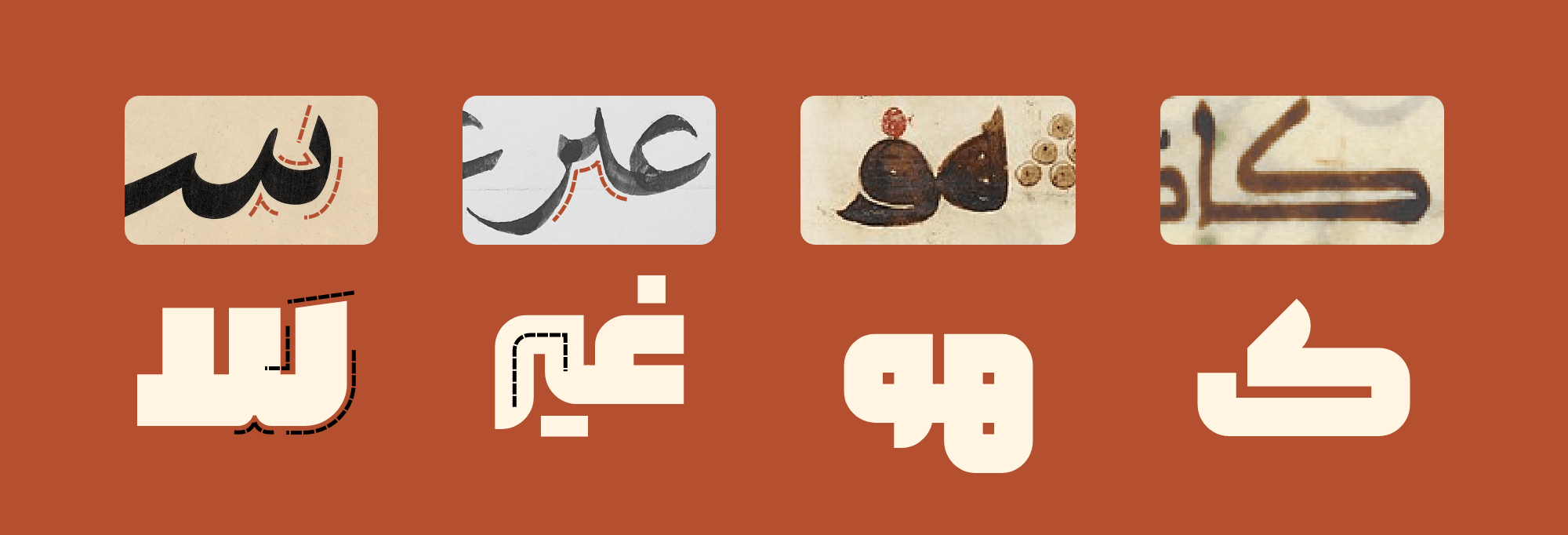
به همین علت سعی کردم تا حد قابل توجهی از خط پر استفادهی نسخ فاصله بگیرم و دربین رسم الخطوط فارسی/عربی خط بنایی یا معقلی را برای این فضا مناسب تر دیدم به این علت که این خط برخلاف خیلی از خطوط دیگر که با خوشنویسی بوجود آمده اند با کنارهم قرارگرفتن بلوکهای آجری پدید آمده و همین موضوع تناسب بیشتری را برای فضاهایی مثل تابلو یا کتاب که ابعادی مستطیل شکل و هندسی دارند فراهم میکند.
البته خط بنایی به خودی خود خطی خشک و بشدت سخت خوان است و معمولا استفاده از این خط در کتیبهها و تابلوها بیشتر متمرکز بر تناسب فضاهای مثبت و منفی بوده تا خوانایی.
اما داشتن کرسی متحرک، انعطاف و تنوع بسیار بالا در حروف، تناسبات به شدت دقیق و هماهنگ، سواد و بیاض به شدت تکامل یافته و نزدیکی فرم برخی از حروف به خطوط دیگر مزیتهای خط بنایی بودند که مرا جذب کردند.
لذا تصمیم گرفتم با افزودن ویژگیهایی مانند قوسها، خطوط مورب، فاق، زاویهی قلم و ملاحضاتی درچشمها از خطوط دیگر از جمله نسخ، ثلث، نستعلیق و کوفی کمی این خط را برای جامعهی عمومی قابل پذیرش کنم و مردم بیشتری بتوانند از مزایای این خط مغفول بهره ببرند، نتیجهی این دیدگاه و البته راهنماییهای اساتید خوبم دامون خانجانزاده، مسلم ابراهیمی و امین عابدی عزیز که هم در مسیر توسعهی فنی و هم فرمی فونت بلوک همراه من بود بسیار تاثیرگذار بود.
یکی از موضوعاتی که در بروزرسانی فونت بلوک و بافراگیری مطالب جدیدی در کلاس استاد خانجانزاده و دوست عزیزم رضا مرادی سعی در اعمال و اجرای آن داشتم اصلاحات اوپتیکال بود که تا حد امکان از دچار شدن مخاطب به خطا یا توهم بصری یا Optical Illusion جلوگیری کند، اگرچه این موضوع کمتر درمورد فونتی مثل بلوک ممکن است رخ بدهد اما موارد محدودی بودند که با بررسی و اصلاح آنها تاثیرات زیادی را در تناسبات و خوانایی مشاهده کردم.
دانلود رایگان فونت بلوک !
دقت کنید که این فونت رایگان نیست. اگر وبسایت یا کانالی را مشاهده کردید که این فونت را با قیمت ارزانتر، با تخفیف یا رایگان عرضه کرده است آن را معرفی کنید تا پیگیری قانونی توسط فونت ایران انجام شود.
قوانین و مقررات:
فونت بلوک یک نرمافزار مالکیتی محسوب میشود. مالکیت این نرمافزار به طراح آن، امیرحسین سعادتفر, امین عابدی, تعلق دارد و فروشنده انحصاری آن fontiran.com است. شما با خرید این محصول، حق تکثیر، توزیع و ایجاد تغییر در فایلها را نخواهید داشت.
با خرید فونت بلوک اجازه استفاده دسکتاپ را دارید. یعنی می توانید در کامپیوترهای شخصی خود آنرا نصب کنید و انواع خروجی چاپ و فایل گرافیکی داشته باشید. (کپی فایل ها تنها برای تهیه نسخه پشتیبان مجاز خواهد بود.)
برای استفاده از فونت بلوک لازم است تا حتما فایل فونتها توسط شخص کاربر از دامنهی fontiran.com خریداری شده باشد، همچنین برای هر محصول، لایسنس مناسب صادر شده باشد.
چرا خرید کنیم؟
جدای از رعایت مقررات و حقوق پدیدآورنده بهتر است هر طراح به صورت شخصی و با ایمیل خود فونت را خرید کند.
توجه داشته باشید که فونتهای سایت فونت ایران به مرور تکمیل و رفع عیب میشوند.
تنها شخص خریدار است که میتواند از طریق پنل خود آخرین نسخه را دریافت کند.
ایمیل بروز رسانی ها و رفع باگ ها تنها به ایمیل خریدار ارسال میشود.
اگر مشتری شما ملزم به رعایت قوانین کپی رایت باشد (بخصوص شرکتها، سازمانها و برند های شناخته شده) شما ناگزیر هستید برای استفاده از این فونت در محصول مورد نظر یک لایسنس صادر کنید. تنها شخص خریدار است که می تواند برای فونت خرید شده لایسنس ایجاد کند.
گرافیک دیزاینر و توسعه دهندهی برند مدیر و بنیانگذار پنجره دیزاین و فروشگاه فونت هندسه دیزاینر تایپفیس فونت بلوک دیزاینر وتوسعه دهندهی فونت کمال دیزاینر و توسعه دهندهی فونت هندسه 3 دوره شرکت کنندهی نمایشگاه هفتهی تایپ تهران مشاور تبلیغات و برندینگ
طراح و سازنده فونتهای آزاد و تجاری متعدد و بنیانگذار وبسایت فونتامین




















































































































دیدگاهها
مطالب پیشنهادی
فونت تکنو؛ نگاهی به فرایند و منطق طراحی
حضور فعال فونتایران در هفته تایپ تهران
فونت مناسب زیرنویس چه ویژگیهایی دارد؟
فونت کتاب و مجله؛ صفحات کاغذی تا الکترونیکی
فراخوان سومین رویداد هفته تایپ تهران ۱۴۰۴
فونتهای برگزیده طراحان ایرانی در رقابت TDC
دومین رویداد هفته تایپ تهران با حضور استاد احصایی
تایپتراپی دورهٔ طراحی حروف با مسلم ابراهیمی