در نسخه ۴ فونت ایران سنس (IRANSans4) چه چیزی جدید است؟
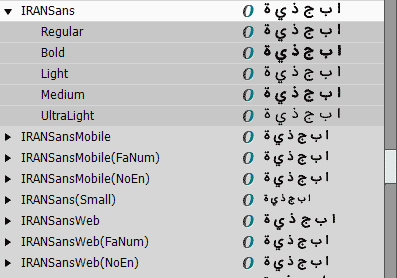
۵ نوع فونت با ویژگیها و کاربرد های مختلف
در ورژن قبلی علاوه بر فونتهای اصلی فونتهای ویژه وب (WebFont) نیز در دسترس بود. در نسخه فعلی (IRANSans4) اما با کمی تغییرات پنج نوع فونت مختلف با کاربردهای متنوع در بسته دانلودی وجود دارد:
۱ WebFonts: فونتهای ویژه استفاده در وبسایت
۲ MobileFonts: فونتهای ویژه استفاده در نرم افزارهای تلفن همراه
۳ SmallSizeFonts: فونتهای سایز کوچک ویژه حروفچینی و صفحه آرایی نشریات
۴ Non_English: فونتهای فاقد حروف و کاراکترهای انگلیسی
۵ Farsi_numerals: فونتهای غیر استاندارد که ظاهر اعداد انگلیسی را فارسی نشان میدهد

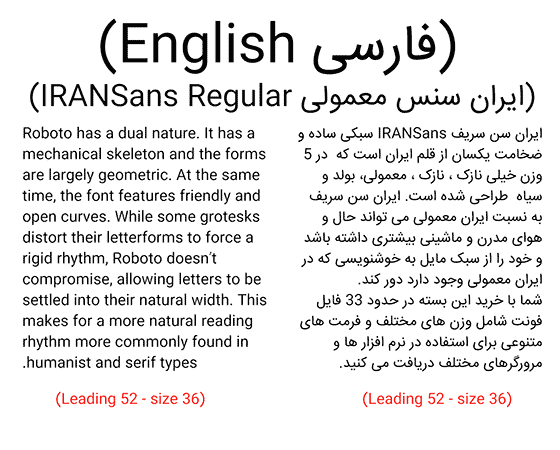
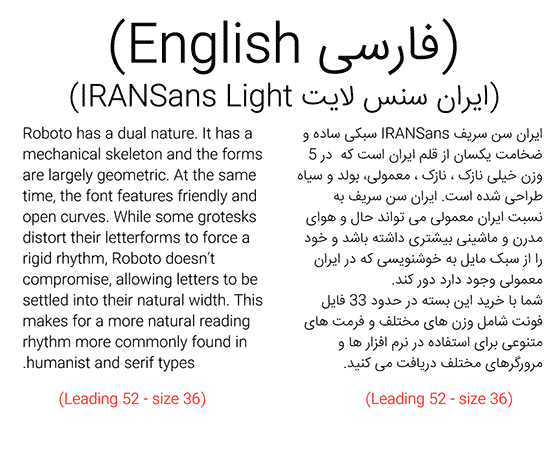
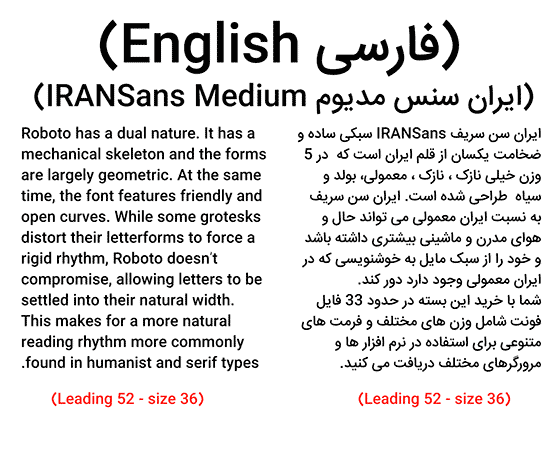
هماهنگی فارسی و انگلیسی
در نسخه های قبلی فونت ایران سنس اهمیت کمتری برای بخش انگلیسی فونت قائل شدیم. اما به مرور و بر اساس بازخورد کاربران متوجه شدیم. زیبایی و هماهنگی حروف انگلیسی با فارسی از اهمیت زیادی برخوردار است.
در نسخه جدید معادل انگلیسی همه وزن ها را به فونت روبوتو Roboto تغییر دادیم. علت این انتخاب اول سبک سنسریف این فونت بود که دقیقاً معادل سبک ایران سنس محسوب میشود و دوم تنوع وزنی این تایپ فیس است.
علاوه بر این دو دلیل آزاد بودن فونت هم برای ما مهم بود تا به لحاظ کپی رایت با مشکلی مواجه نباشیم و بتوانیم برای هماهنگی بیشتر ضخامت و سایز این فونت را دستکاری کنیم.
به کمک همه این تغییرات و ترفندها و آزمایشها به نتیجهای کم نظیری در یک فونت فارسی انگلیسی دست یافتیم که در تصویر می توانید ببیند.



تغییر اندازه فونت
در نسخه جدید سایز فونتها کمی کوچک شده است تا با اندازه استاندارد و فونتهای رایج فارسی همخوانی بیشتری داشته باشد.

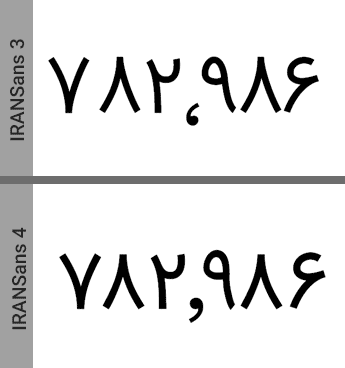
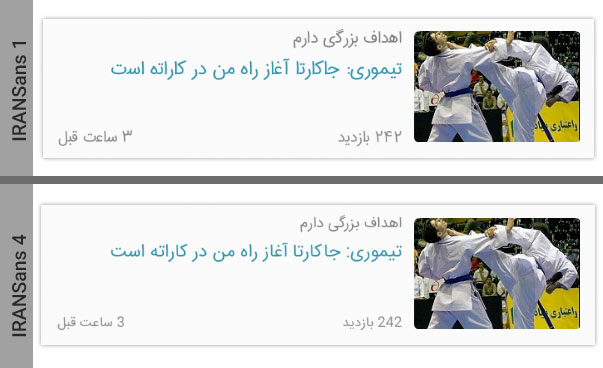
کرنینگ هوشمند اعداد و تغییر شکل علامت جداکننده هزارگان
نسخه جدید فونت ایران سنس بر اساس یک الگوریتم ساده فاصله اعداد را تنظیم می کند.
خوانایی اعداد برای رسانههایی که حاوی اطلاعات آماری و یا مالی هستند از اهمیت زیادی برخوردار است.

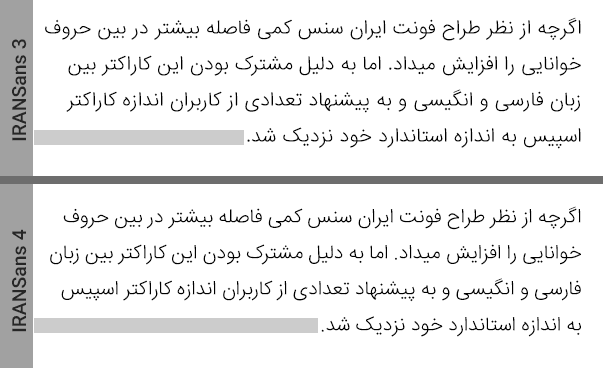
کاهش اندازه فاصله حروف (اسپیس)
اگرچه از نظر طراح فونت ایران سنس کمی فاصله بیشتر در بین حروف خوانایی را افزایش میداد. اما به دلیل مشترک بودن این کاراکتر بین زبان فارسی و انگیسی و به پیشنهاد تعدادی از کاربران اندازه کاراکتر اسپیس به اندازه استاندارد خود نزدیک شد.

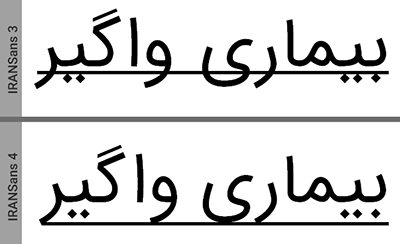
هماهنگ شدن موقعیت underline با تایپ فارسی (برای جلوگیری از اختلال در خوانایی)
آندرلاین یا همان زیر خط اگرچه در فارسی زیاد رایج نیست اما در تایپوگرافی لاتین کاربرد زیادی دارد. معمولاً نوشتههای لینک شده دارای underline هستند. و از آنجا که اغلب قالب ها و استایل های فارسی برگرفته از نمونههای لاتین هستند. در تایپوگرافی وب فارسی نیز این استایل زیاد دیده می شود.
محل قرارگرفتن زیرخط بر اساس ساختار تایپ انگلیسی است که باعث برخورد و تداخل با حروف فارسی می شود. برای مثال این مشکل را در فونت تاهوما ببینید:
![]()

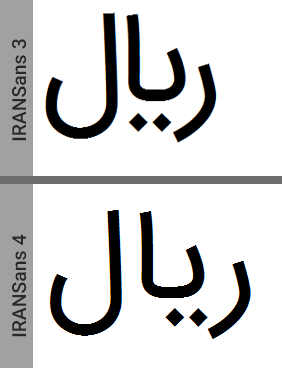
اصلاح ترکیبِ “ریال”
در نسخهی جدید از فشردگی زیاد ترکیب پرکاربرد ریال کاسته شده است تا در اندازه ریز خوانایی را مختل نکند.
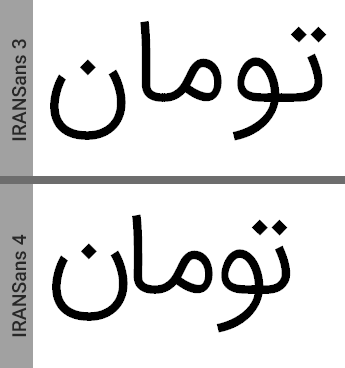
علاوه بر آن ترکیب کلمه پرکاربرد تومان هم به فونتهای نسخه جدید اضافه شده است.


رفع باگ منفصل شدن حروف در IOS9 و برخی مرورگرهای قدیمی

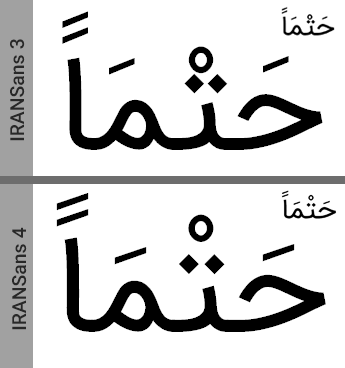
اعرابها کمی بزرگتر شده است تا در اندازه ریز واضح تر دیده شود.

تغییر شکل عدد ۹
به پیشنهاد کاربران پایهی عدد ۹ تغییر داده شد تا به حالت عمودی نزدیک شود.

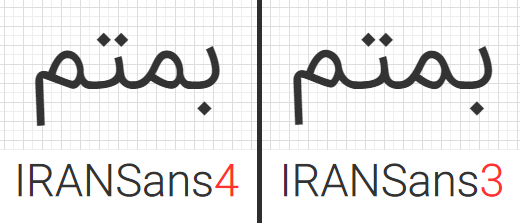
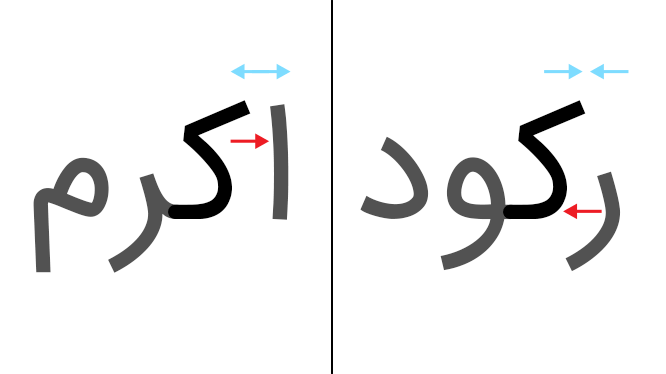
تغییر شکل اتصال حرف میم
جمع شدن اتصال حرف میم وسط و میم آخر می تواند به زیبایی ترکیبات در فونت ایران سانس کمک کند.

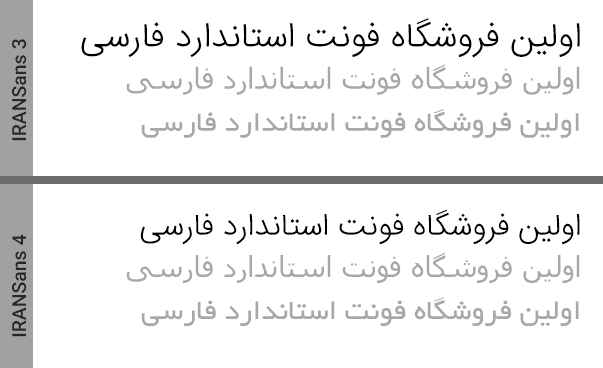
رفع باگهای موجود در سیستم کرنینگ (فاصله حروف)
اگرچه قابلیت تنظیم فاصله حروف بر اساس ترکیب و موقعیت از نسخه ۳ به فونت ایران سنس اضافه شد.اما کدهای مربوط به این قابلیت دارای باگهایی بود که باعث میشد در برخی مرورگرها یا نرم افزارها عمل نکند. این مشکلات در نسخه جدید رفع شده است.

اصلاح مشکلات موجود در نامگذاری فونتها
در نسخههای قبلی فونت ایران سنس به دلیل نقصهایی که در نامگذاری خانواده فونتها وجود داشت. مشکلاتی در نصب و دسترسی به وزنهای مختلف بوجود میآمد.
مشکل عدم دسترسی به وزنها مختلف در نرم افزارهای آفیس در این نسخه رفع شده است. و با وجود تعداد زیاد فونتها، همه آنها در نرمافزارهای مختلف گرافیکی و حروفچینی در دسترس هستند.
رفع مشکل اعراب بر ترکیب “لا”
این امکان برای کاربرانی که با متن های قرآنی و عربی کار می کنند بسیار مهم است. (در نسخههای قبلی امکان تنظیم اعراب بر ترکیبات وجود ندارد.)