در بسته فونت دانا حرفهای موارد زیر را دریافت میکنید:
- فونتهای اصلی: با فرمت ttf و otf در ۱۳ وزن.
- وریبل فونت: فونتهای متغیر دارای ۲ محور (تغییر وزن و کشیده)
- وبفونت: فونتهای ویژه استفاده در وبسایت با فرمتهای woff . woff2 همراه با کدهای css html
- فونتهای با اعداد فارسی: فونتهایی که در آنها اعداد انگلیسی و عربی هک شده است تا بصورت فارسی نشان داده شود.
- فونت بدون انگلیسی: فونتهایی که فاقد حروف و اعداد انگلیسی هستند. (مناسب برای ترکیب با فونت انگلیسی دلخواه در طراحی وب)
- راهنما: راهنمای استفاده از حروف جایگزین، راهنمای فارسی کردن اعداد لاتین و منو اسپیس کردن اعداد، راهنمای استفاده از وریبل فونت.
- فونتهای دانا ۲ (نسخه قدیمی) : حاوی ۱۰ وزن + استایل ایرانیک و وریبل فونت ۶ محور، در بسته دانلودی موجود است.
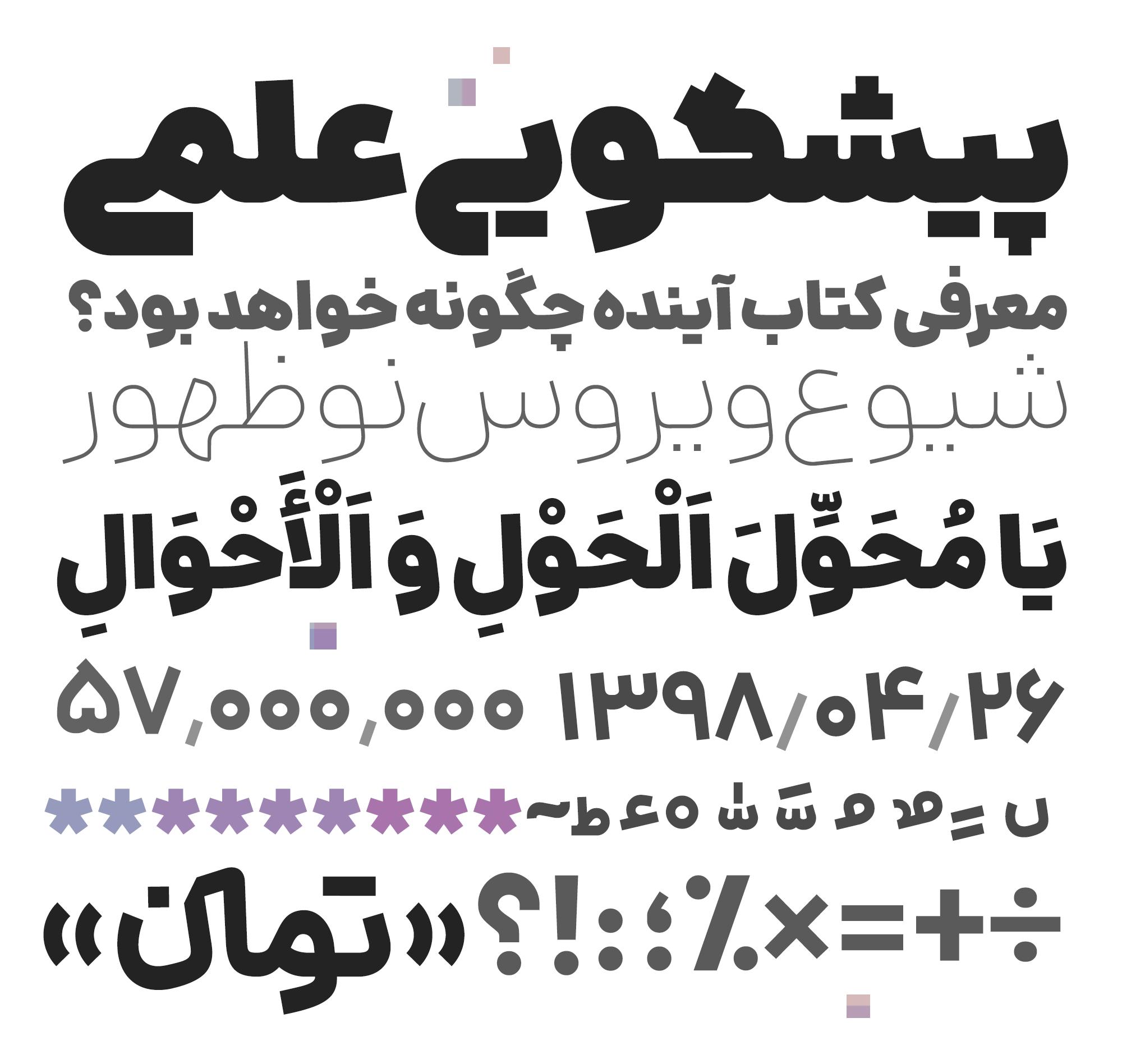
زیبایی در کمال نهان است
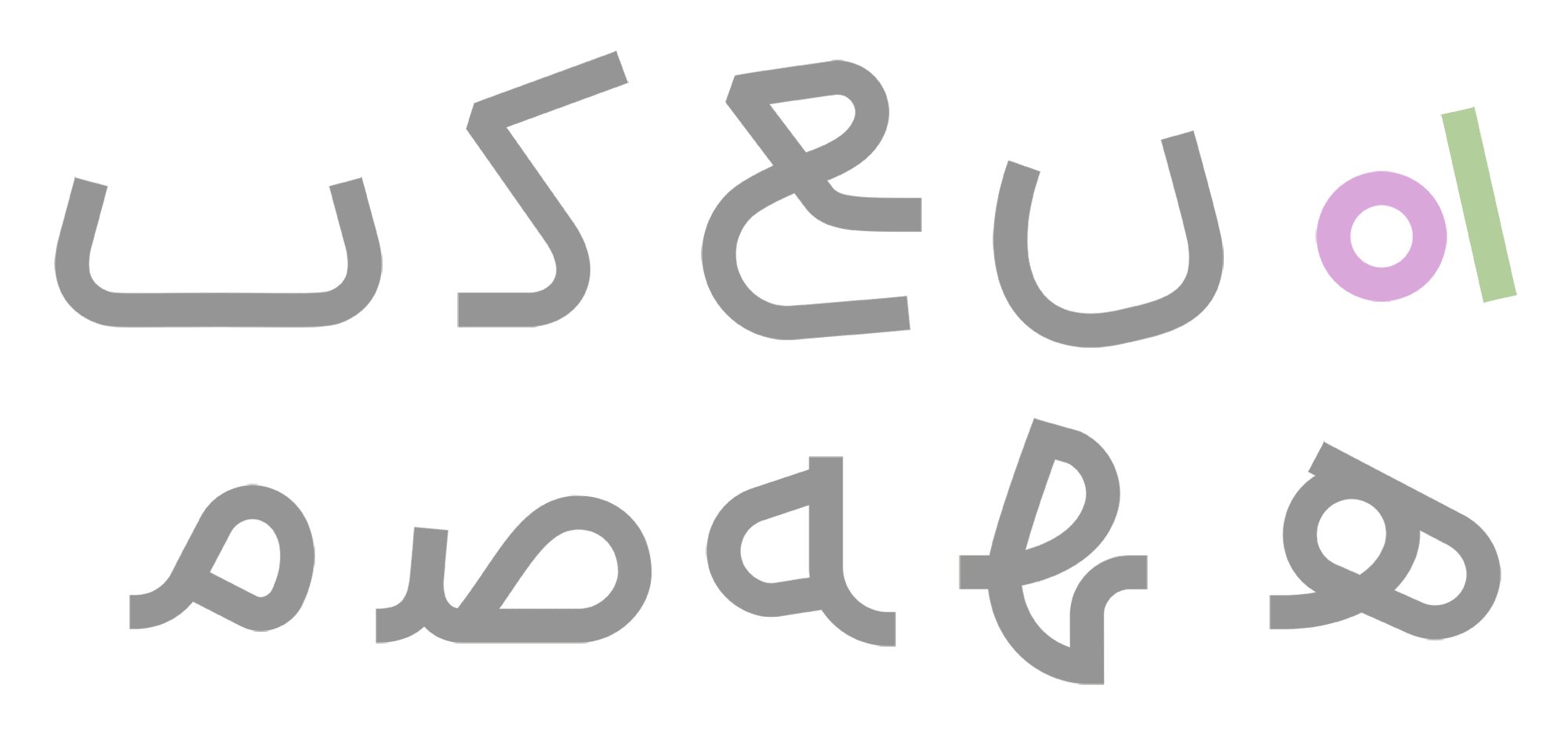
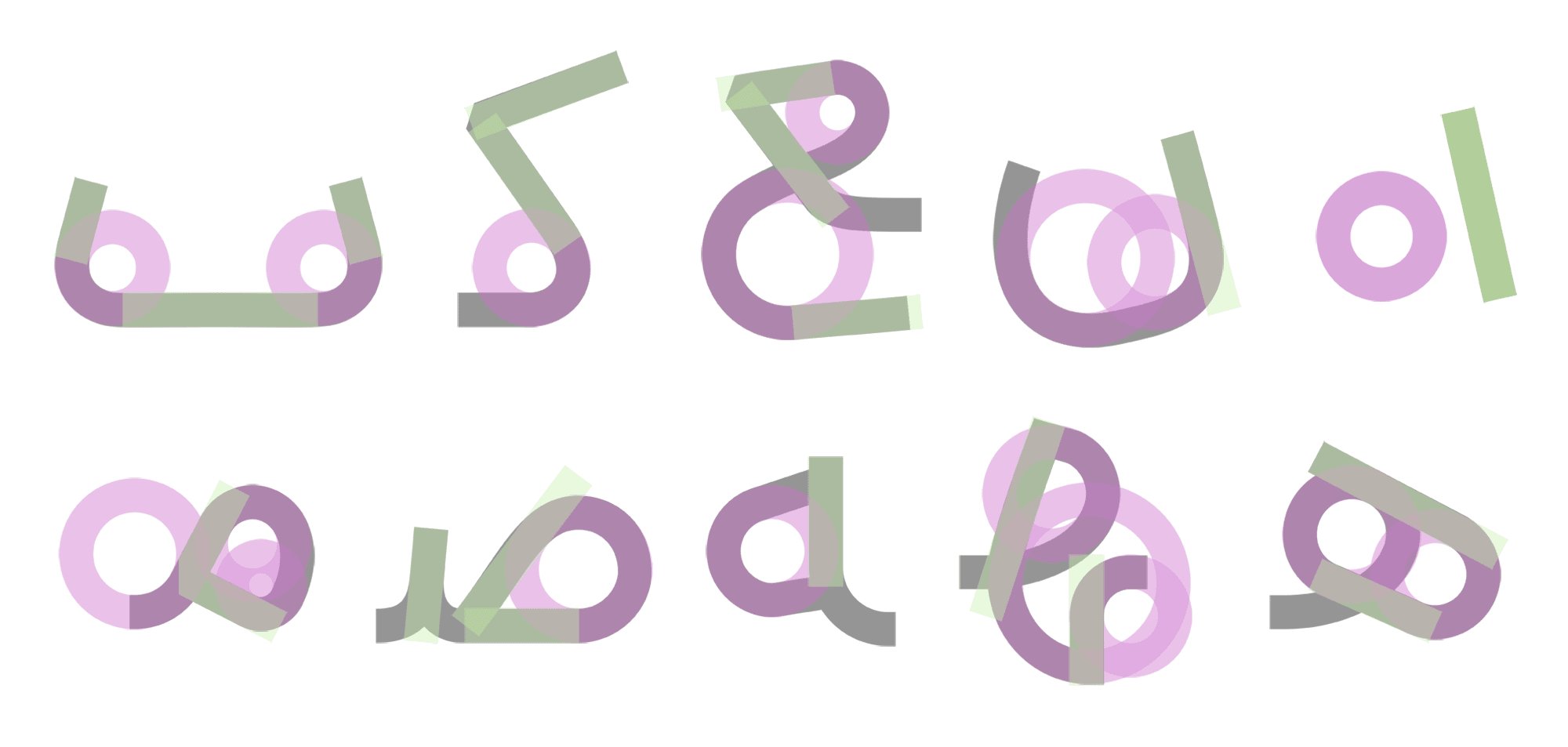
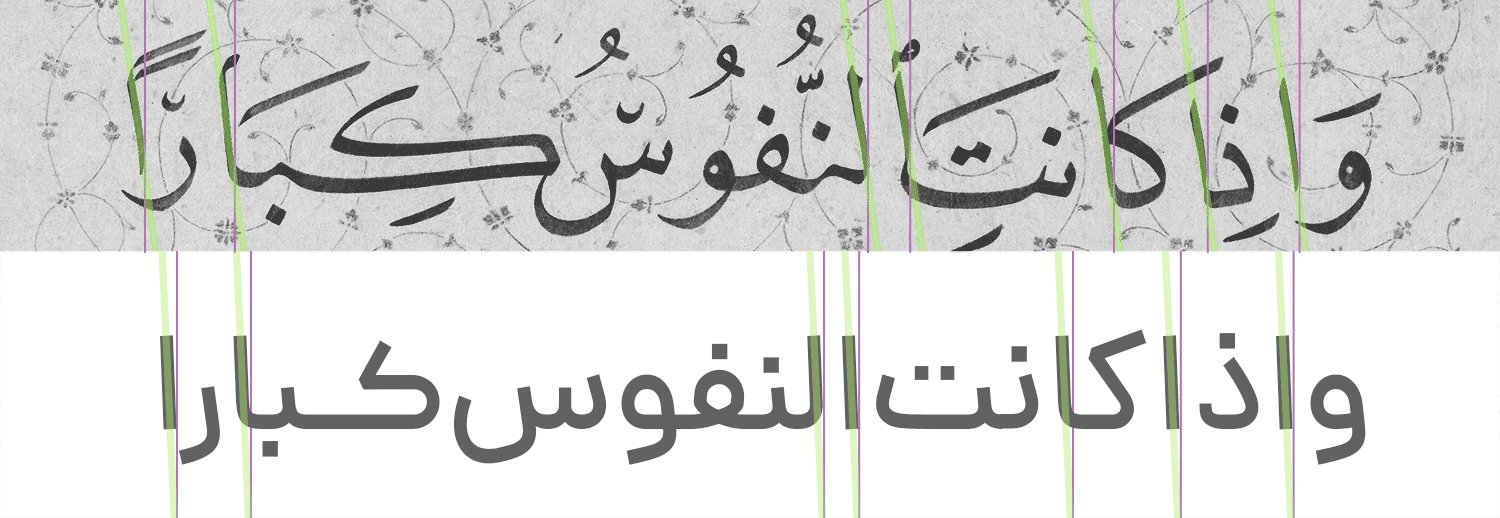
هندسه موجود در حروف فونت دانا با ترکیب خط مستقیم و دایره شکل گرفته است و بجز در موارد بسیار کم سعی شده است از منحنی آزاد استفاده نشود.

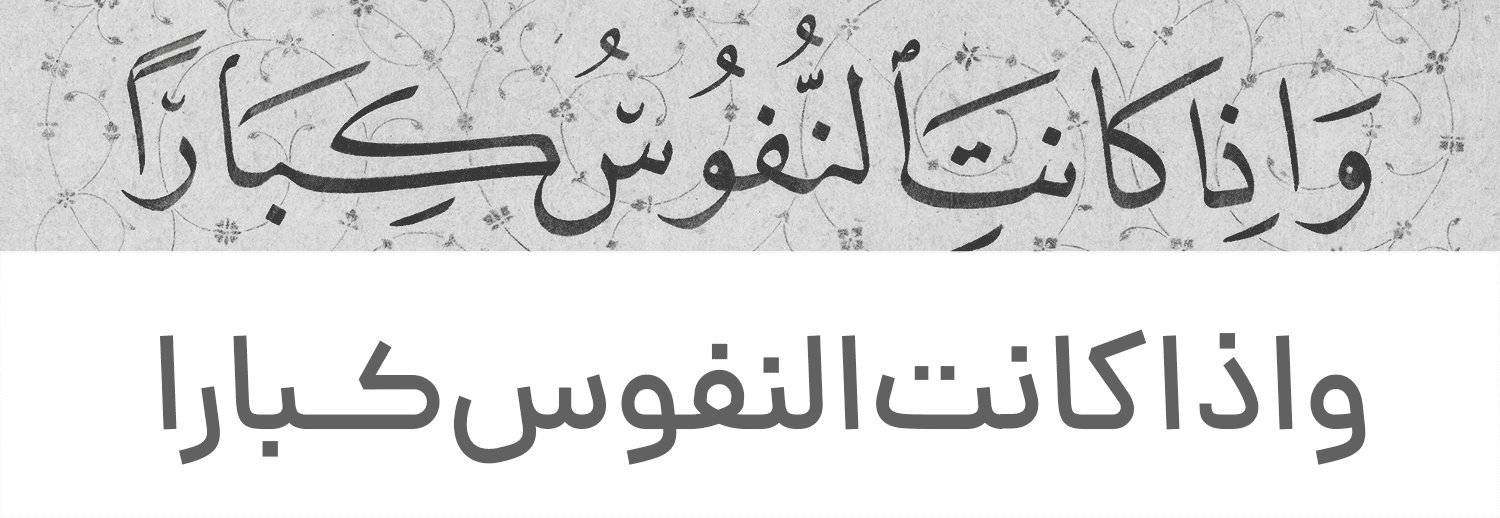
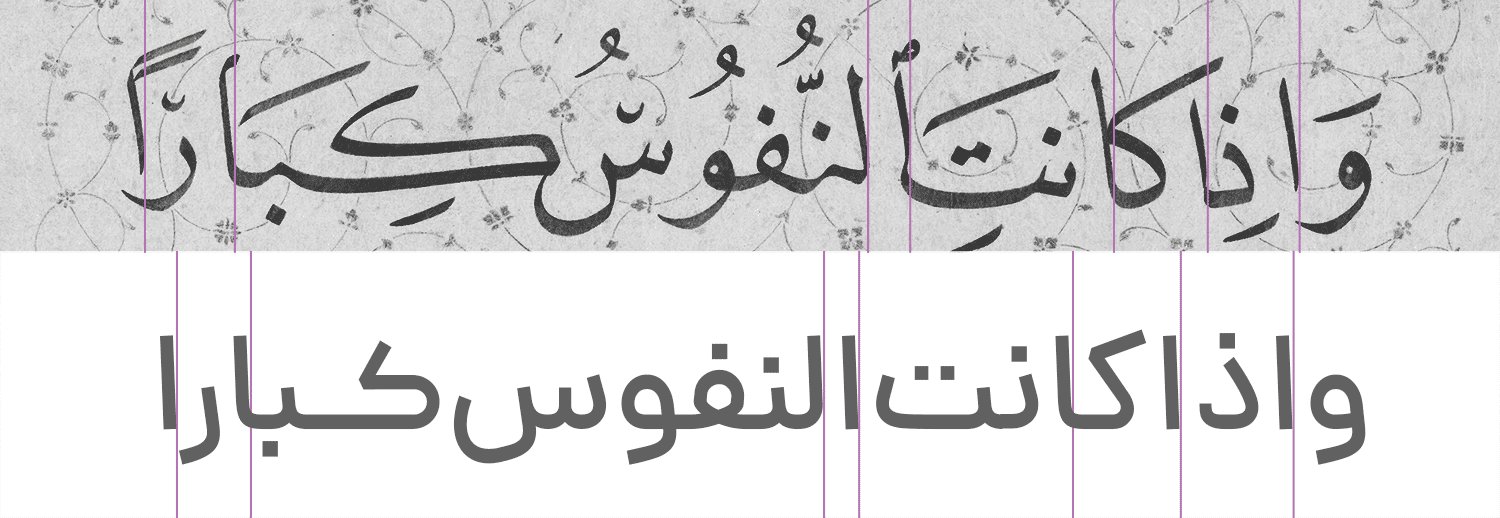
برای حفظ حس و حال خوشنویسی و پویایی بیشتر راستای عمودی در فونت دانا دارای اندکی زاویه است و از خط عمودی در ترسیم حروف استفاده نشده است.

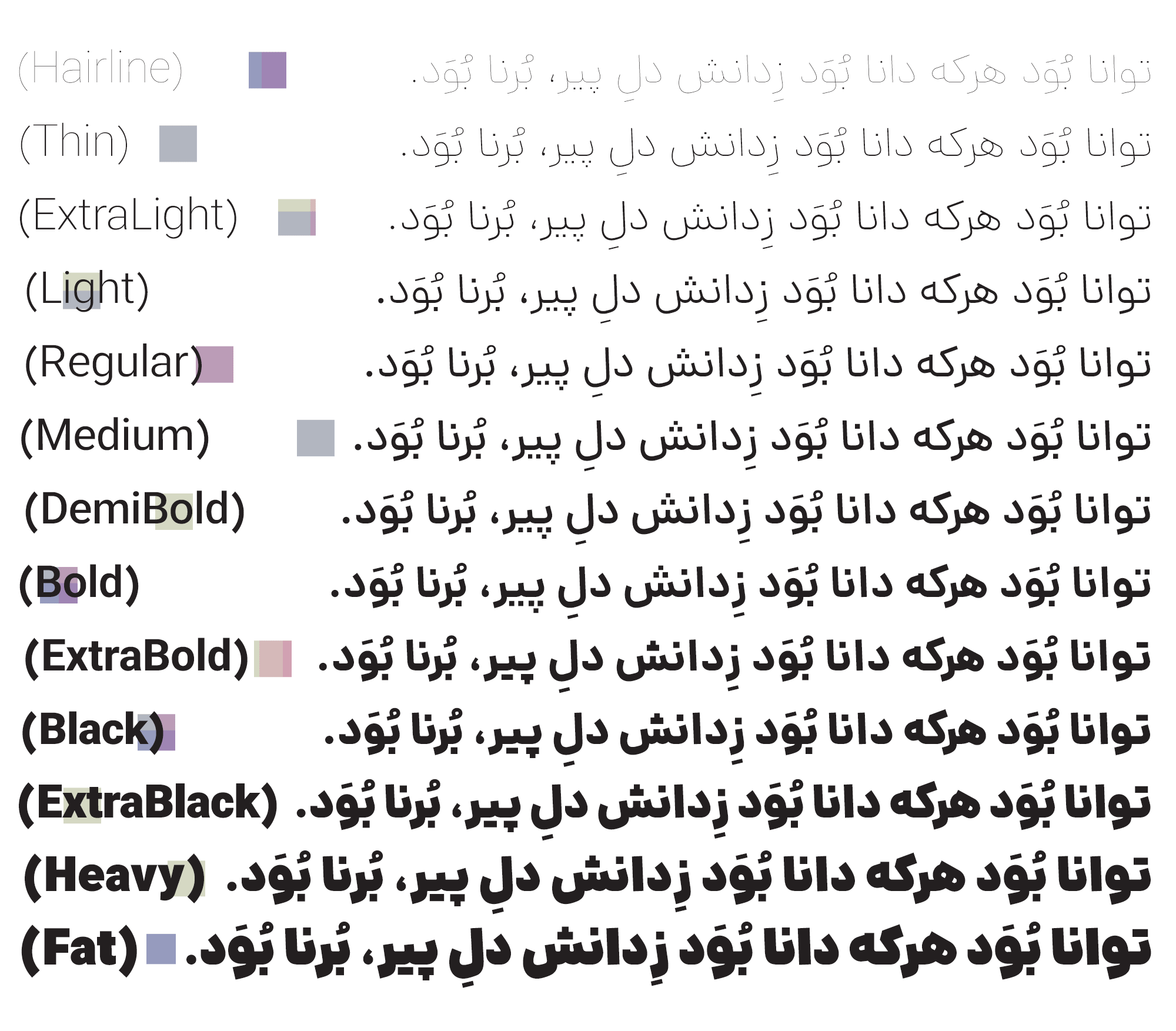
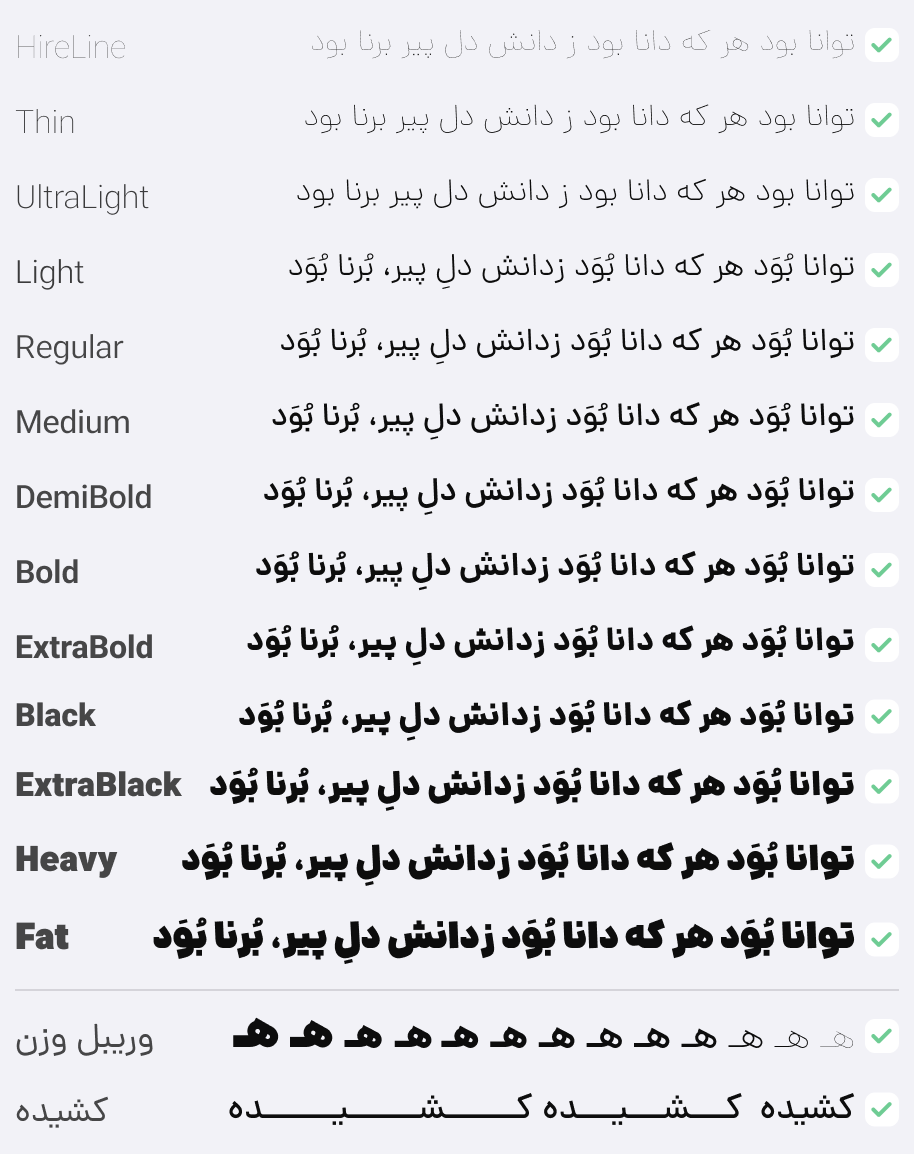
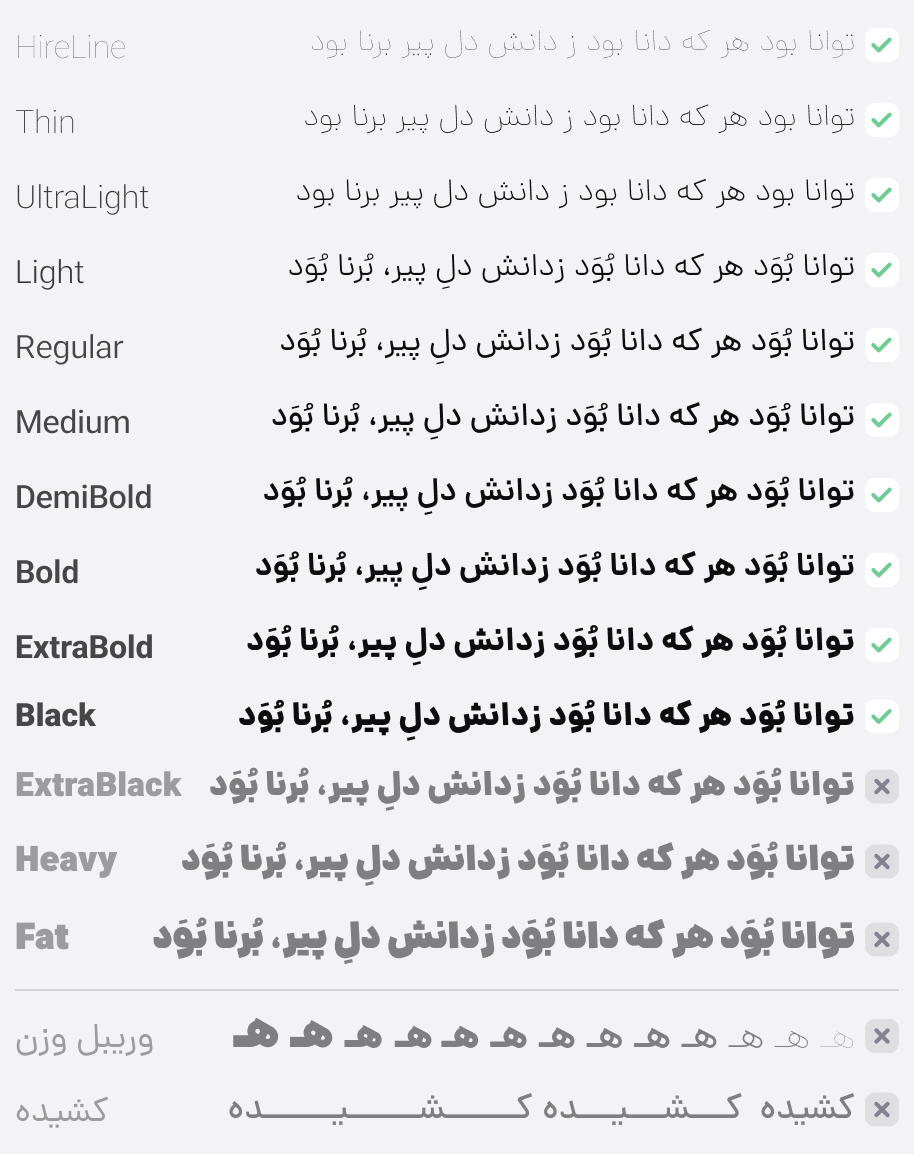
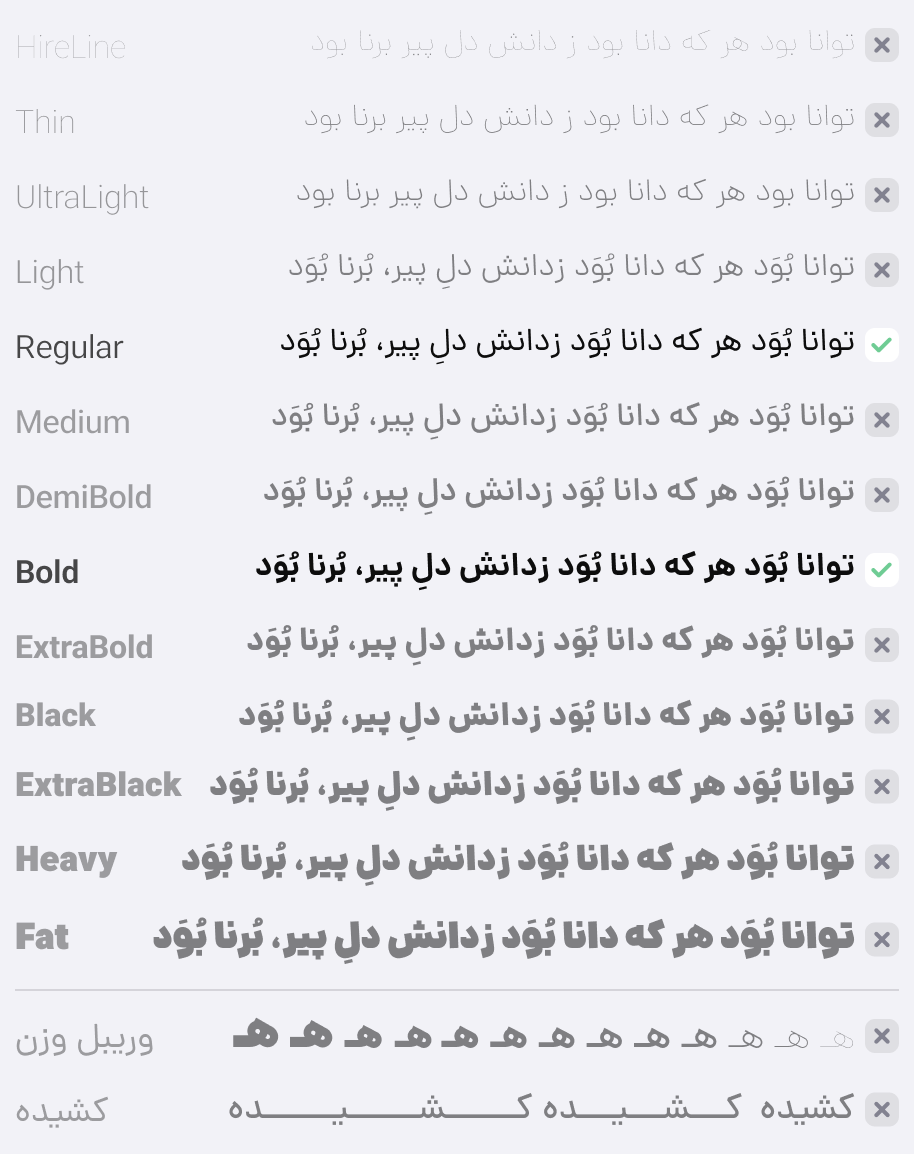
خانواده سیزدهتایی
فونت دانا در نسخه قبلی دارای ۱۰ وزن بود که در بازسازی جدید ۳ وزن سنگین به آن اضافه شده است. بنابراین اکنون ۱۳وزن در دسترس است.




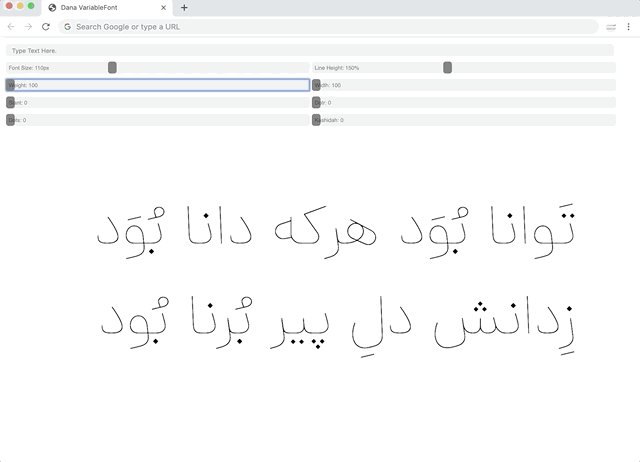
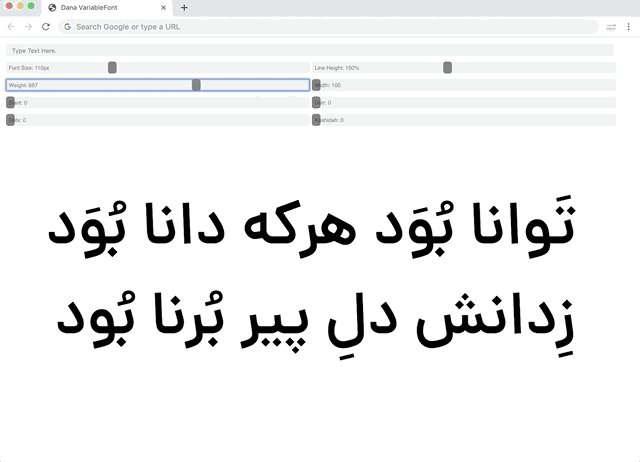
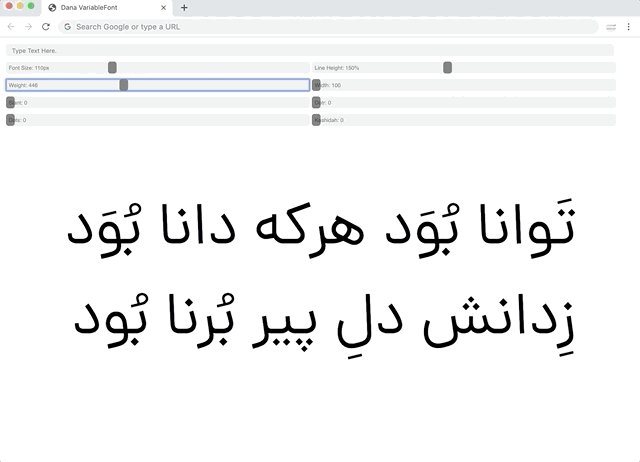
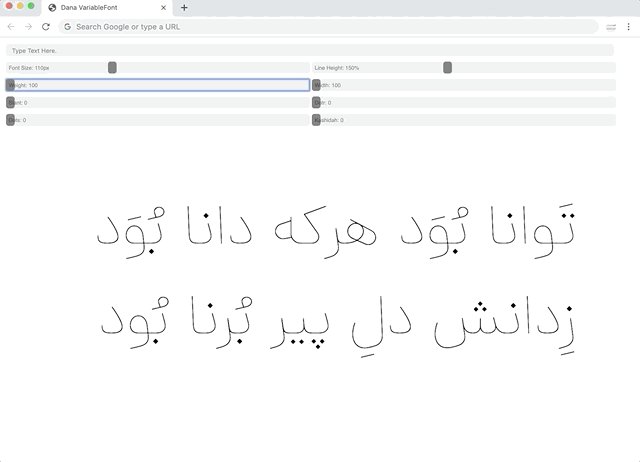
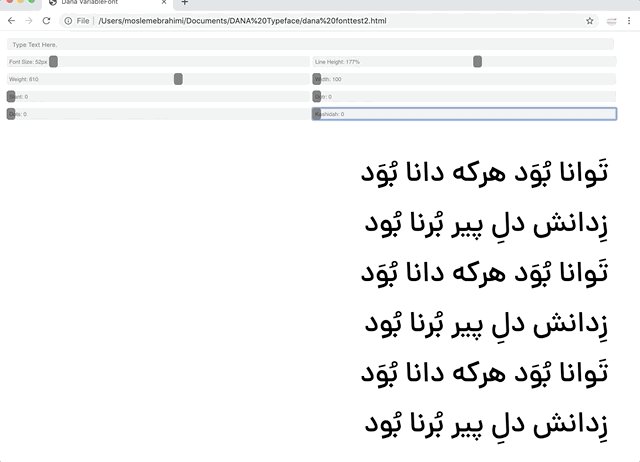
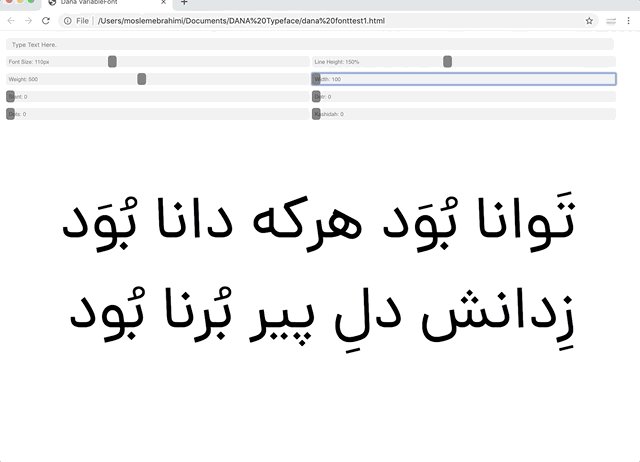
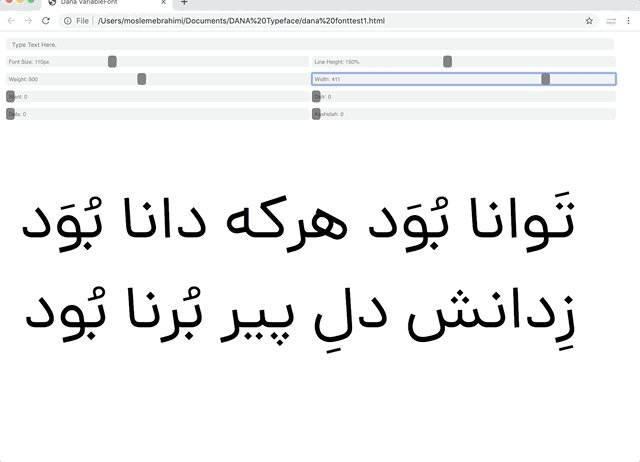
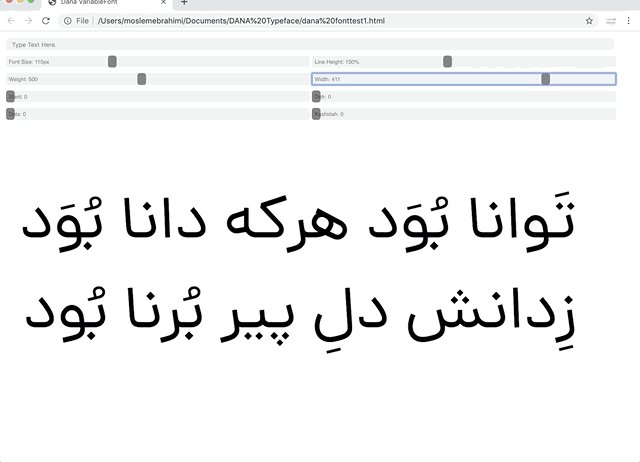
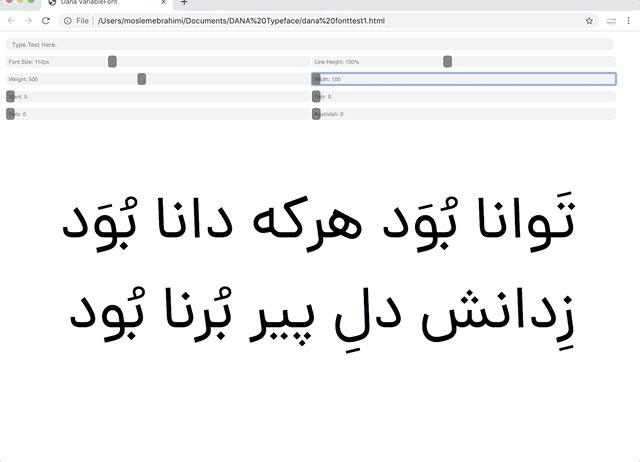
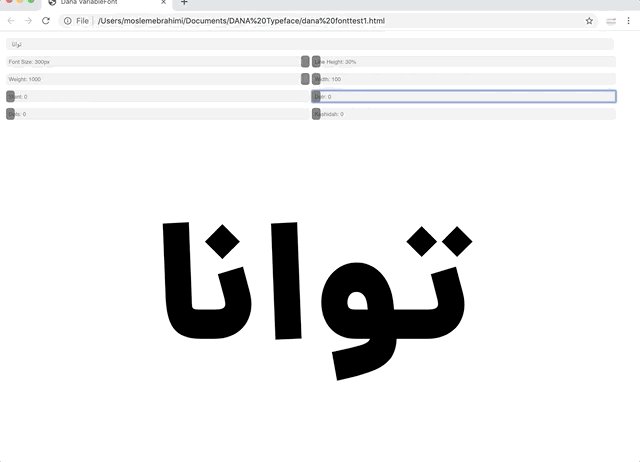
وریبل فونت دانا
بیشترین کاربرد فونت متغیر در طراحی وبسایت بوده است. یک فایل فونت برای همهی نیازها.
وریبل فونت دانا تنها ۱۲۰ کیلو بایت حجم دارد؛ شامل ۱۳ وزن، اعداد فارسی و … این برای افزایش سرعت بارگزاری وبسایت شما و زیباتر شدن آن بهترین انتخاب است.
فونت دانا در اولین نسخه خود که در خرداد ۱۳۹۸ منتشر شد دارای متغیرهای متعددی بود. وریبل فونت و کار با متغیرهای گوناگون هیجان انگیز بود و این فونت تا حد زیادی تحت تاثیر این تکنولوژی جدید قرار گرفت. اما بعضی از متغیرها بسیار کم کاربرد بود. بنابراین ما در نسخه جدید فونت دانا از آنها صرف نظر کردیم تا از پیچیدگی فونت کم کنیم و در عوض کیفیت طراحی و ساخت را افزایش دهیم.
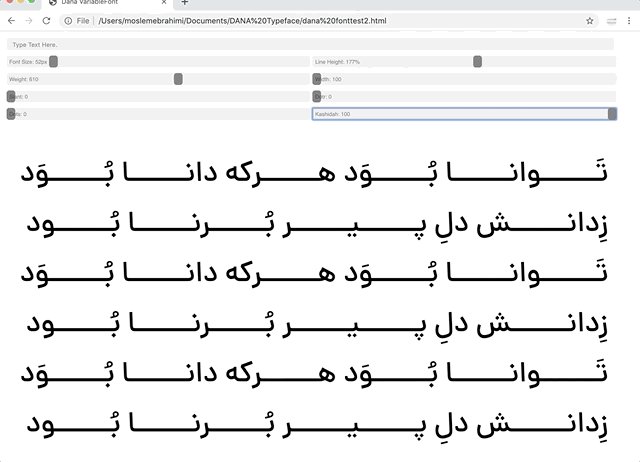
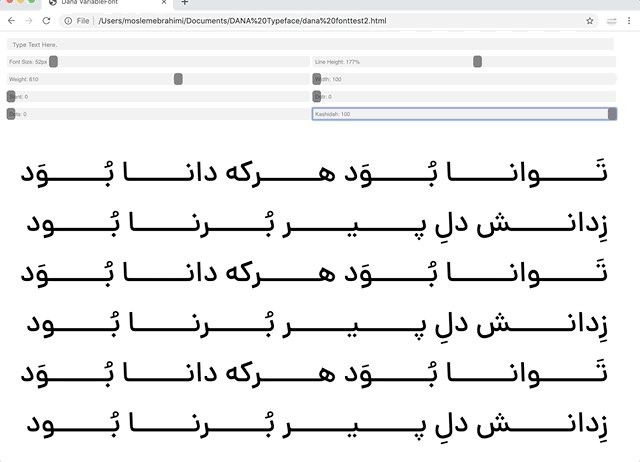
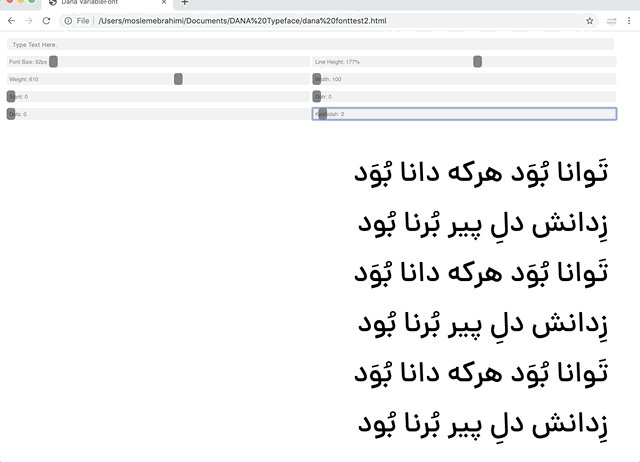
در این نسخه از فونت دانا دو وریبل تغییر وزن و کشیدگی وجود دارد.
Weight : این متغیر وزن (ضخامت) نوشته را تعیین میکند که حداقل آن 10 معادل وزن Hairline و حداکثر آن 990 معادل وزن fat است.

Kashidah : این متغیر میتواند در کلمات کشیدگی ایجاد کند که مقدار آن از صفر تا 100 است.




دقت کنید تا این تاریخ (۱۴۰۰/۸/۲۰) فقط نسخههای جدید فتوشاپ، ایلوسترتور، ایندیزان، اسکتچ … از وریبل فونت پشتیبانی میکند.
به دلیل جدید بودن وریبل فونت، ممکن است بعضی قابلیتهای وریبل فونت دانا در نرم افزارهای گرافیکی بدرستی کار نکند. (که مطمئناً در نسخههای جدیدتر رفع خواهد شد.)
در محیط وب همه مرورگرهایِ بروزشده از فونت متغیر فارسی پشتیبانی میکنند و مشکلی در اجرای امکانات آن ندارند:
گوگل کروم نسخه ۶۲ به بعد، اپرا نسخه ۴۹ (تاریخ انتشار: آذر ۱۳۹۶)
سافاری نسخه ۱۱ (تاریخ انتشار تیرماه ۱۳۹۷)
فایرفاکس نسخه ۶۲ (تاریخ انتشار : شهریورماه ۱۳۹۷)
مایکروسافت ادج نسخه ۱۷ (تاریخ انتشار : اردیبهشت ۱۳۹۷)
برای مرورگرهای قدیمی میتوانید با استفاده از فونتهای استاتیک دانا پشتیبان ایجاد کنید و جای نگرانی نیست.
راهنمای کامل چگونگی استفاده از وریبل فونتها در طراحی وب درون بسته دانلودی موجود است.
همچنین میتوانید ویدئو آموزشی چگونگی کار با وریبل فونتها در وب را از اینجا ببینید.
باریکتر از مو!
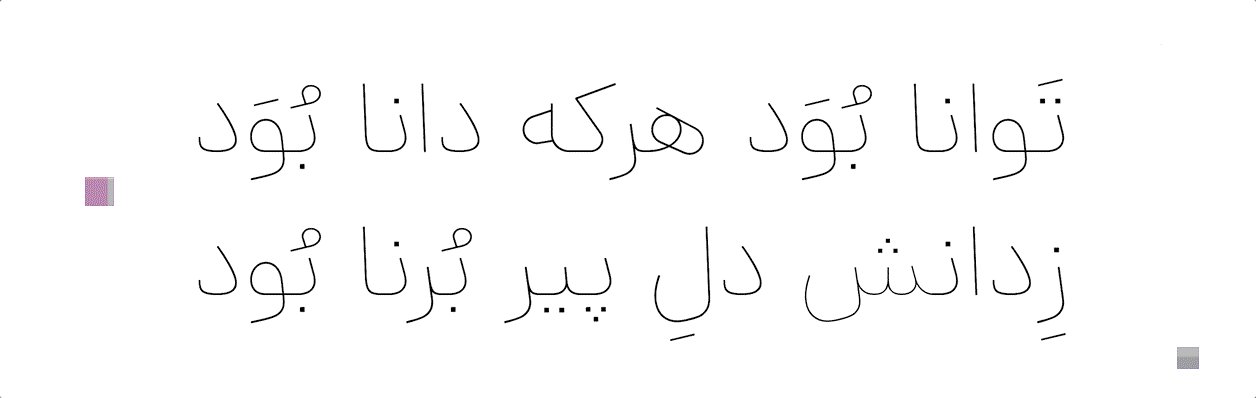
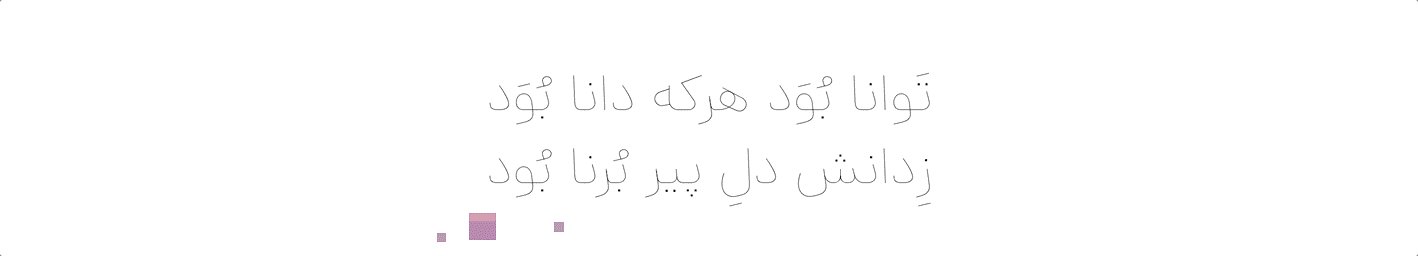
نازکترین وزن در خانواده فونت دانا (Hireline) بیشتر از هر فونت فارسی که تا کنون دیدهایم نازک و ظریف است. وزنهای بسیاز نازک کاربرد نمایشی دارند و مناسب استفاده در اندازههای بزرگ هستند و نه متن ریز.
وقتی نوشته آن قدر نازک باشد که حداقل سیاهی را ایجاد کند، سفیدی و فضای خالی بر طرح حاکم میشود. این سبک طراحی دارای حس و حال مینیمال، آرام و ظریف است.

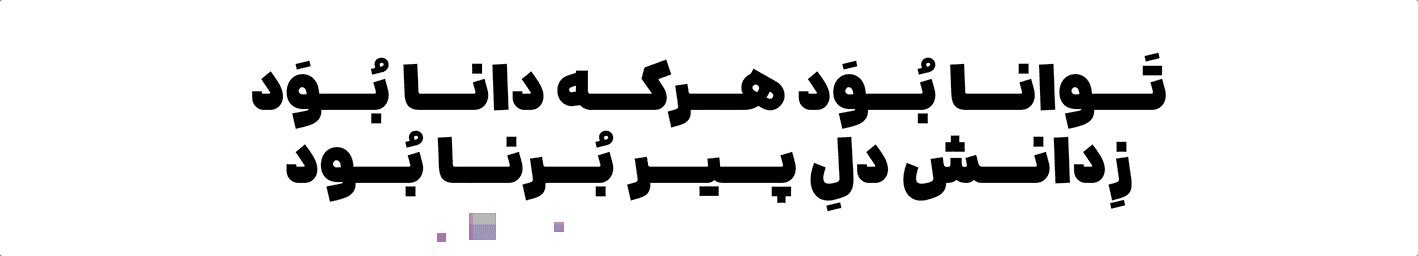
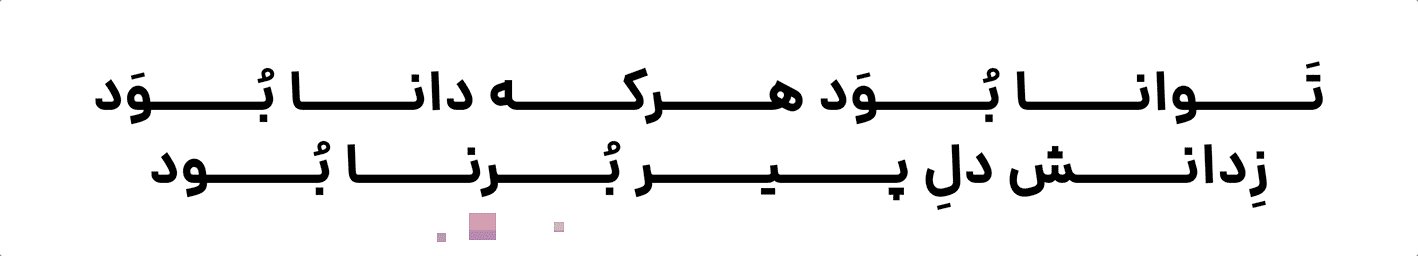
بالاتر از سیاهی!
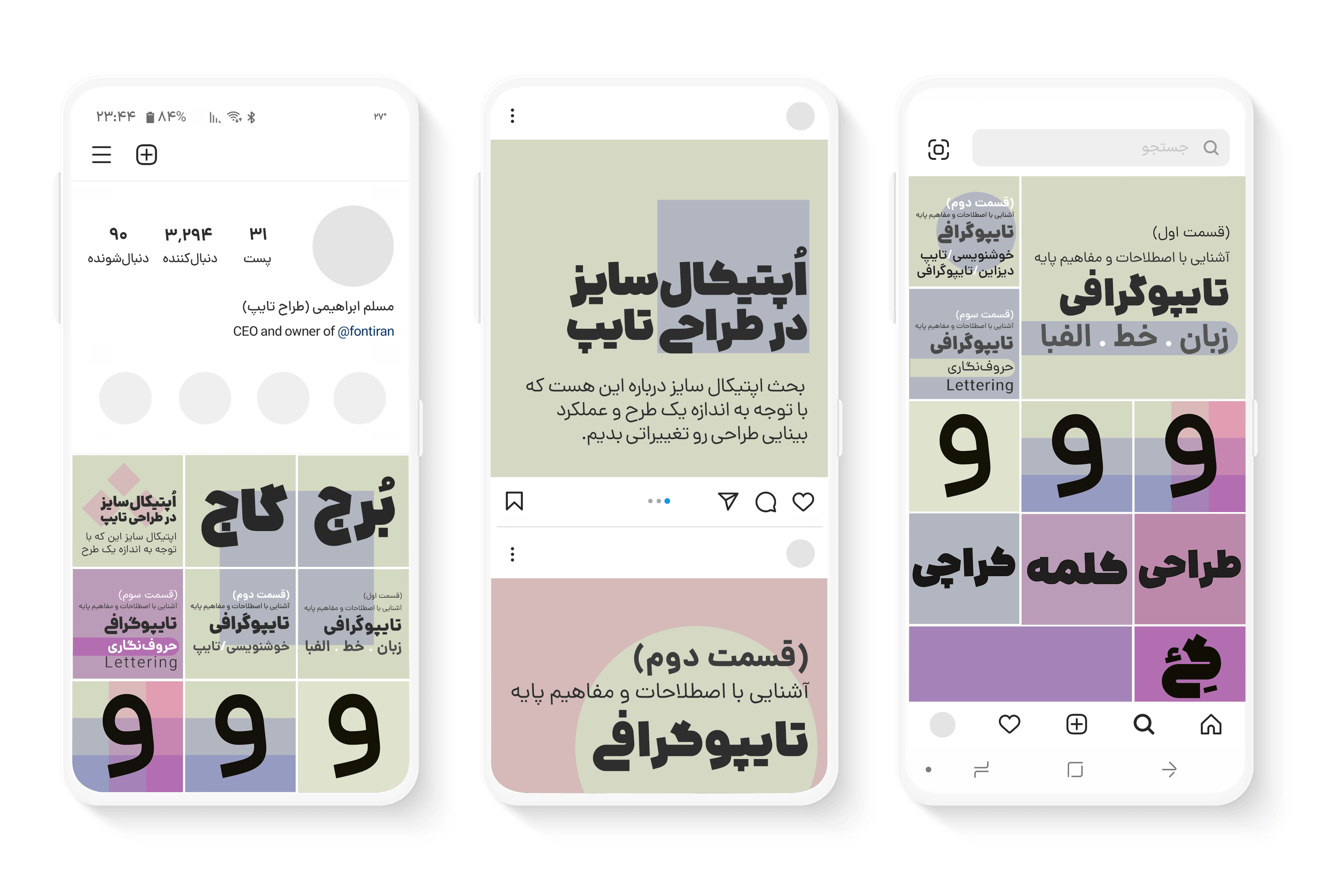
با توجه به کاربرد زیاد فونتهای سنگین در طراحی پوسترها ویژه موبایل (کاورها و استوریهای اینستاگرام)، حروف در فونت دانا در حدی ضخیم طراحی شده است که قابل خواندن در اندازه کوچک باشد.
فونتهای سنگین در کنار دیگر وزنها خودنمایی میکنند و دارای خاصیت تبلیغاتی پر قدرت هستند.

حروف جایگزین
اکثر حروفی که دوست دارید در فونت به عنوان جایگزین انتخابی استفاده کنید (مثل ﮧ ﮩ مدل نستعلیق و ے معکوس) حروف زبان اردو هستند.
از آنجا که فونت دانا این حروف اردو را دارد امکان استفاده از آنها در کیبورد فارسی نیز برای شما فراهم شده است.
این حروف جایگزین را طبق راهنما و به راحتی در کامپیوتر و موبایل میتوانید تایپ کنید.

با فونتهای هک شده خداحافظی کنید!
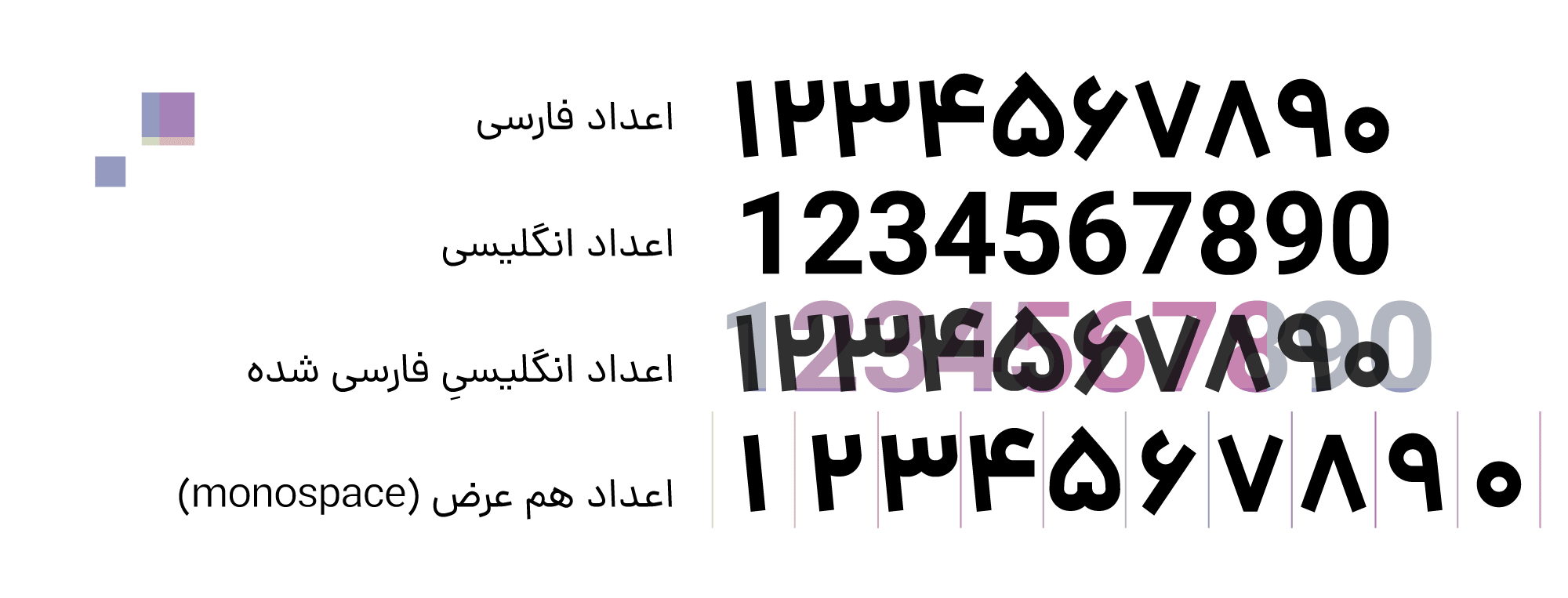
طراحان وب و نرم افزار در مواردی برای فارسی کردن اعداد نیازمند فونتی هستند که اعداد انگلیسی را فارسی نشان بدهد. این فونتها در واقع فونتهای هک شده هستند و دردسرهای زیادی برای وبسایت ایجاد میکنند. اگر از این فونت در وبسایت خود استفاده کنید دیگر اعداد انگلیسی نخواهید داشت و همچنین در سئو و سرچ وبسایت مشکلاتی ایجاد خواهد شد. این مشکلات سازندگان وبسایت را ناچار میکند که چند فایل فونت را بارگذاری کنند و این به معنی افزایش حجم بیشتر صفحه خواهد بود.
در نسخه جدید فونت دانا همه حالتهای اعداد را در یک فایل میتوانید استفاده کنید. برای این کار از فیچرهای اپنتاپ برای جایگزینی اعداد استفاده میشود. کافیست در هر قسمت از وبسایت که میخواهید اعداد انگلیسی فارسی و یا منو اسپیس شود کد مربوط به آن را وارد کنید. (نمونه فایل css html و راهنما در بسته دانلودی فونت دانا موجود است.)

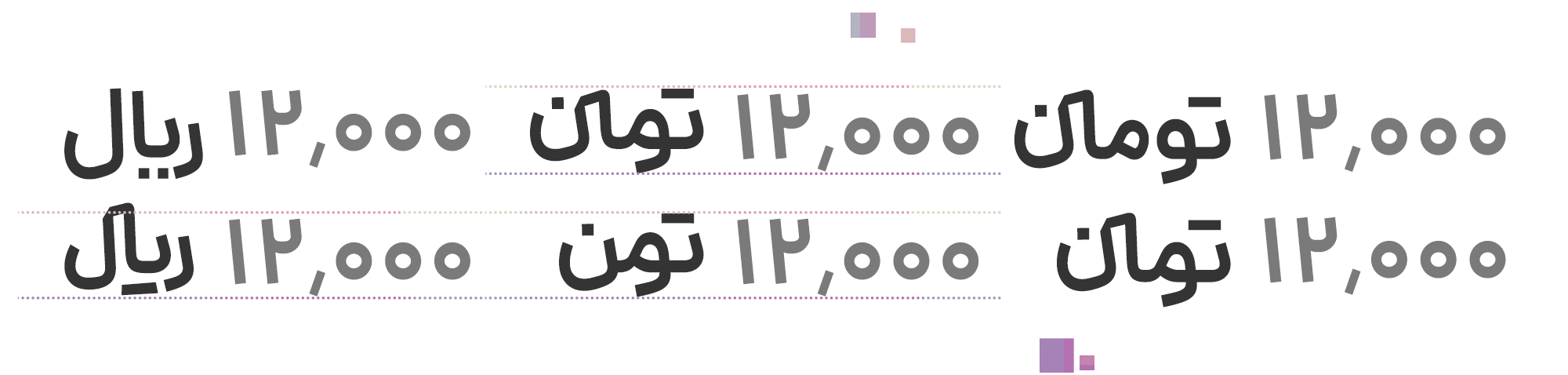
شکل فشرده ریال و تومان
متاسفانه در استاندارد زبان و کیبورد فارسی علامتی برای ریال و تومان وجود ندارد. نوشتن این کلمات در کنار همه قیمتها فضای زیادی را اشغال میکند و ناخوشایند بهنظر میرسد.
بسیاری از طراحان به ابتکار خود شکلهای فشرده شدهای از تومان و ریال را برای محصول خود طراحی کردهاند که چندان زیبا و متناسب با فونت نیست.
در فونت دانا شکلهای فشردهای از کلمات ریال و تومان در دسترس شماست.
در برخی از این موراد طراز ریال و تومان را طوری تنظیم کردهایم که هم راستا با اعداد تایپ شود و نیازی به تنظیمات مجزا نداشته باشد.

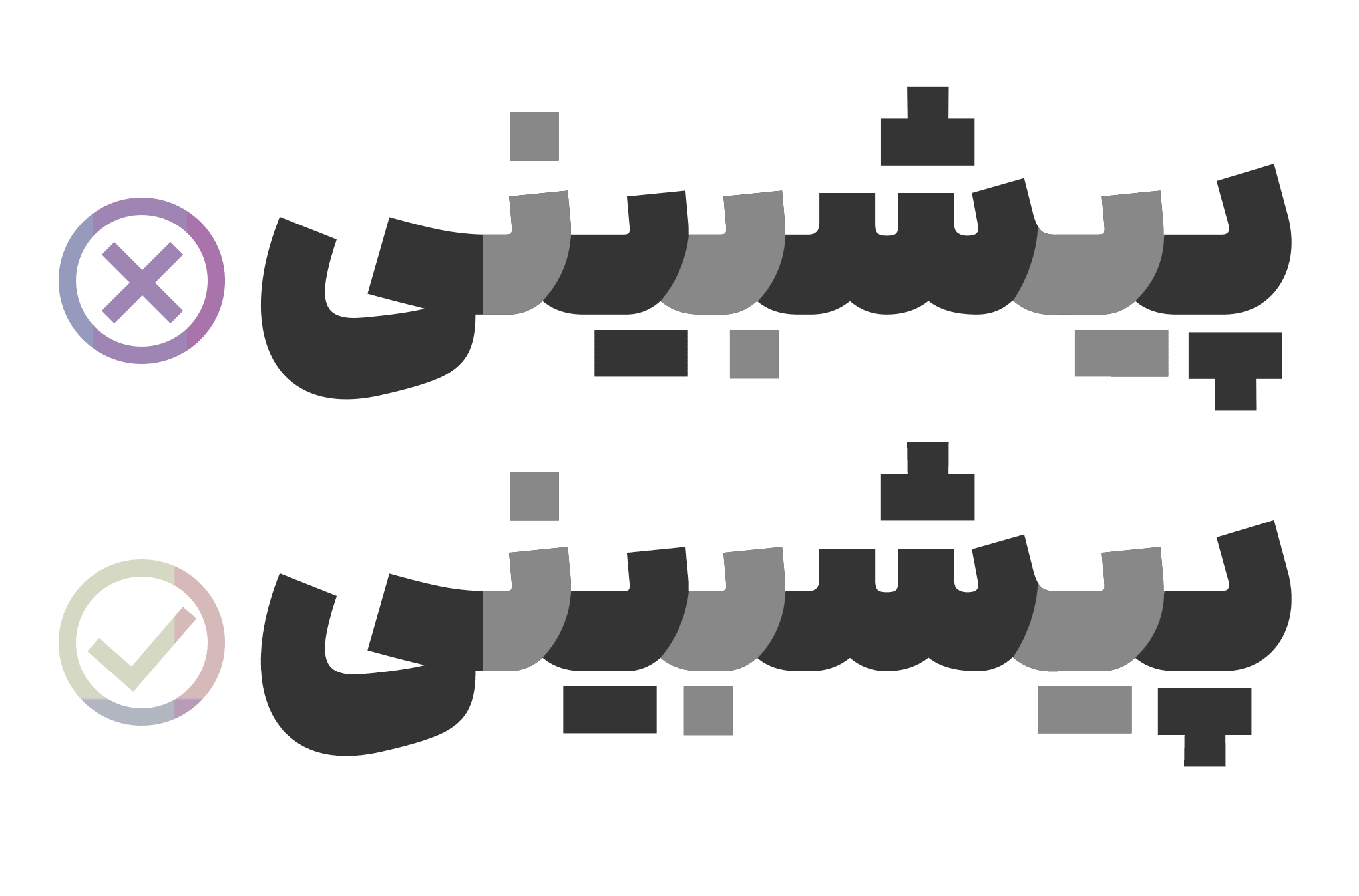
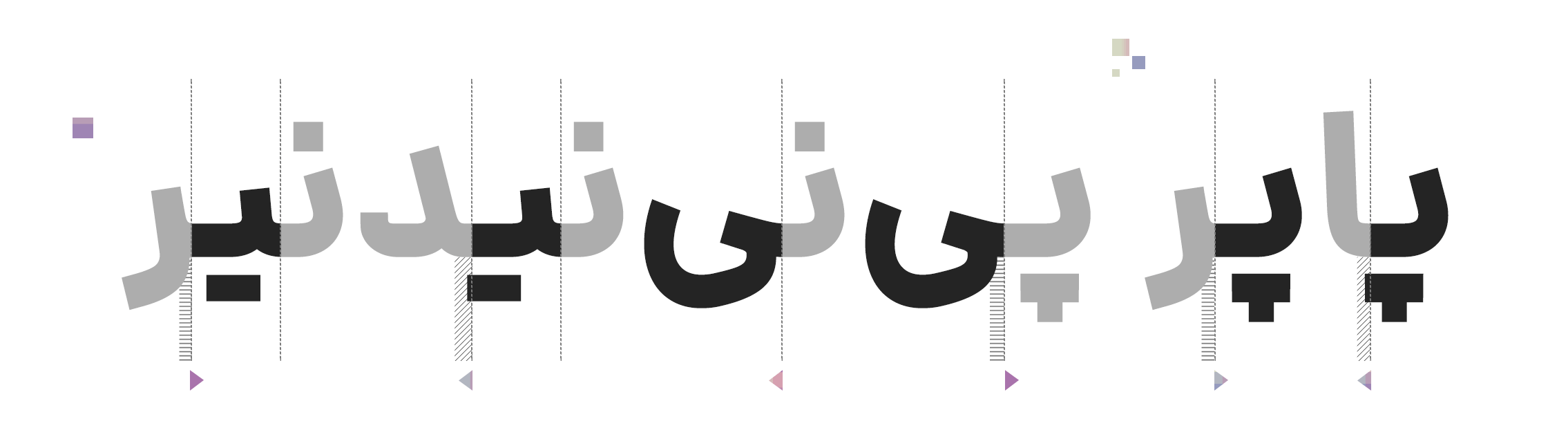
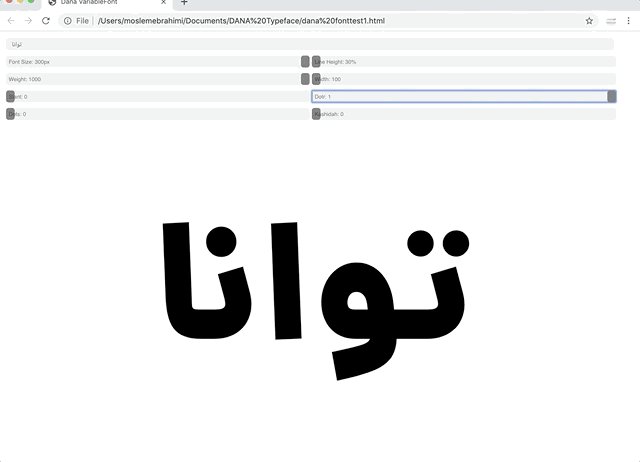
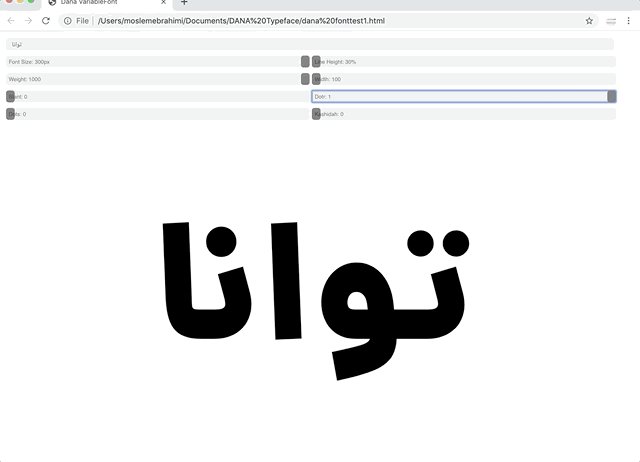
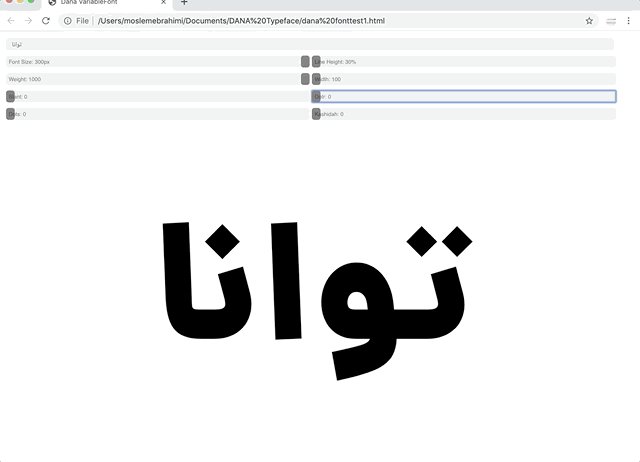
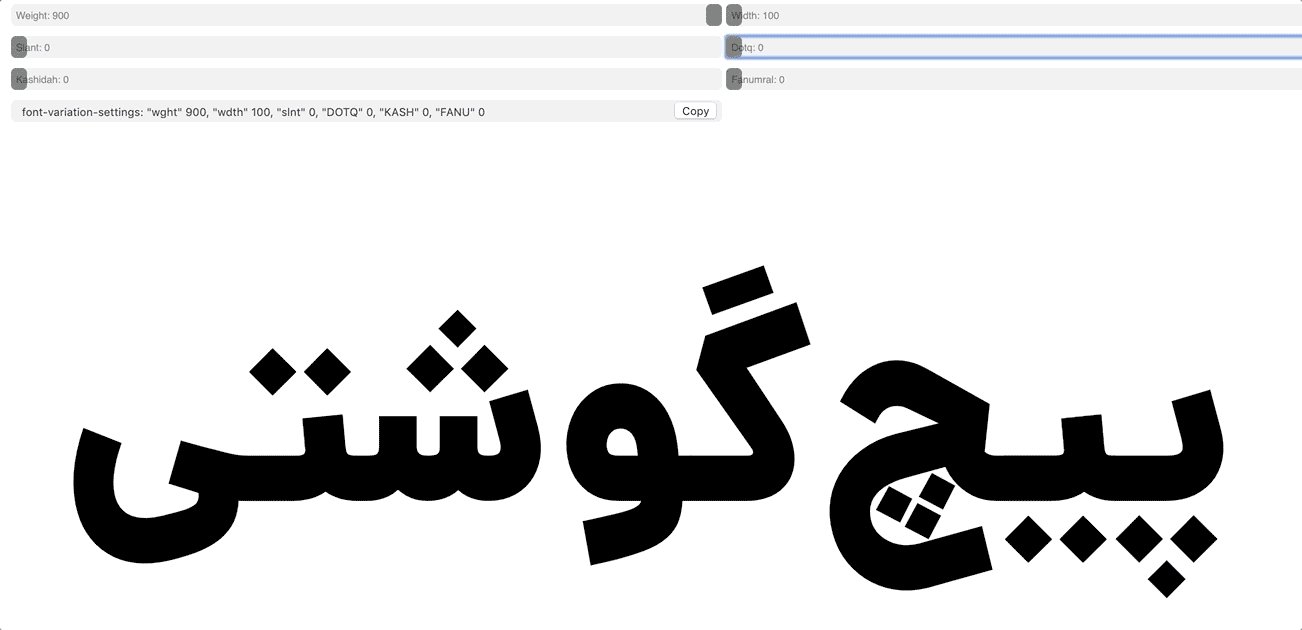
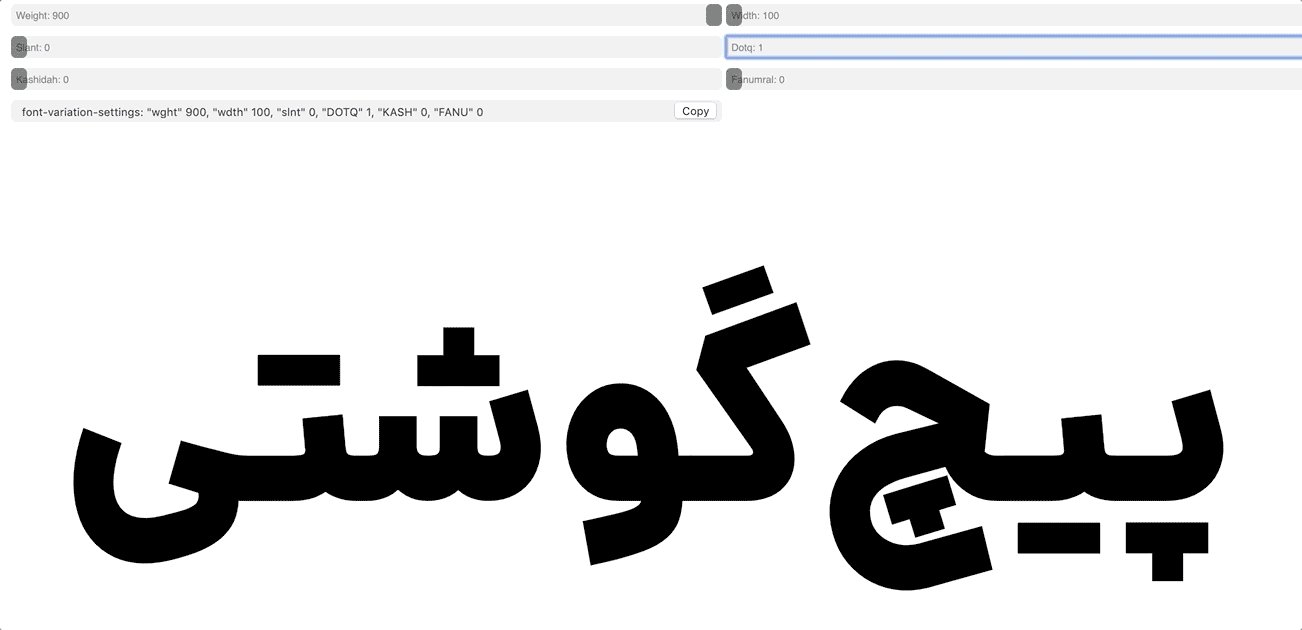
چینش دقیق نقطهها و دندانهها
به دلیل وجود محدودیتهای حروفچینی در دستگاههای اولیه چاپ جای نقطهها مایل به راست است و این رسم در فونتهای دیجیتال نیز باقی مانده است.
در فونت دانا نقطهها در جای درست خود یعنی زیر حرف مربوط به آن قرار دارند.
حروفی مانند ب ب ت ت پ پ ث ث ن ن ی ی س س ش ش گروه پر جمعیت خط فارسی هستند که شکل کاملا مشابهی دارند. چشم ما تنها با تشخیص نقطهها آنها را از هم تشخیص میدهد.
در فونت دانا هر دندانه با توجه به حروف قبل و بعد خود جای نقطهٔ خود را طوری تعیین میکند تا نهایتِ نظم و زیبایی در شکل کلمات بدست آید.

در فونت دانا نقطهها بصورت برنامهریزی شده در محل ایدهآل قرار می گیرند. بدون اینکه عرض حروف زیادتر شود یا فضای خالی بیش از حد ایجاد شود.

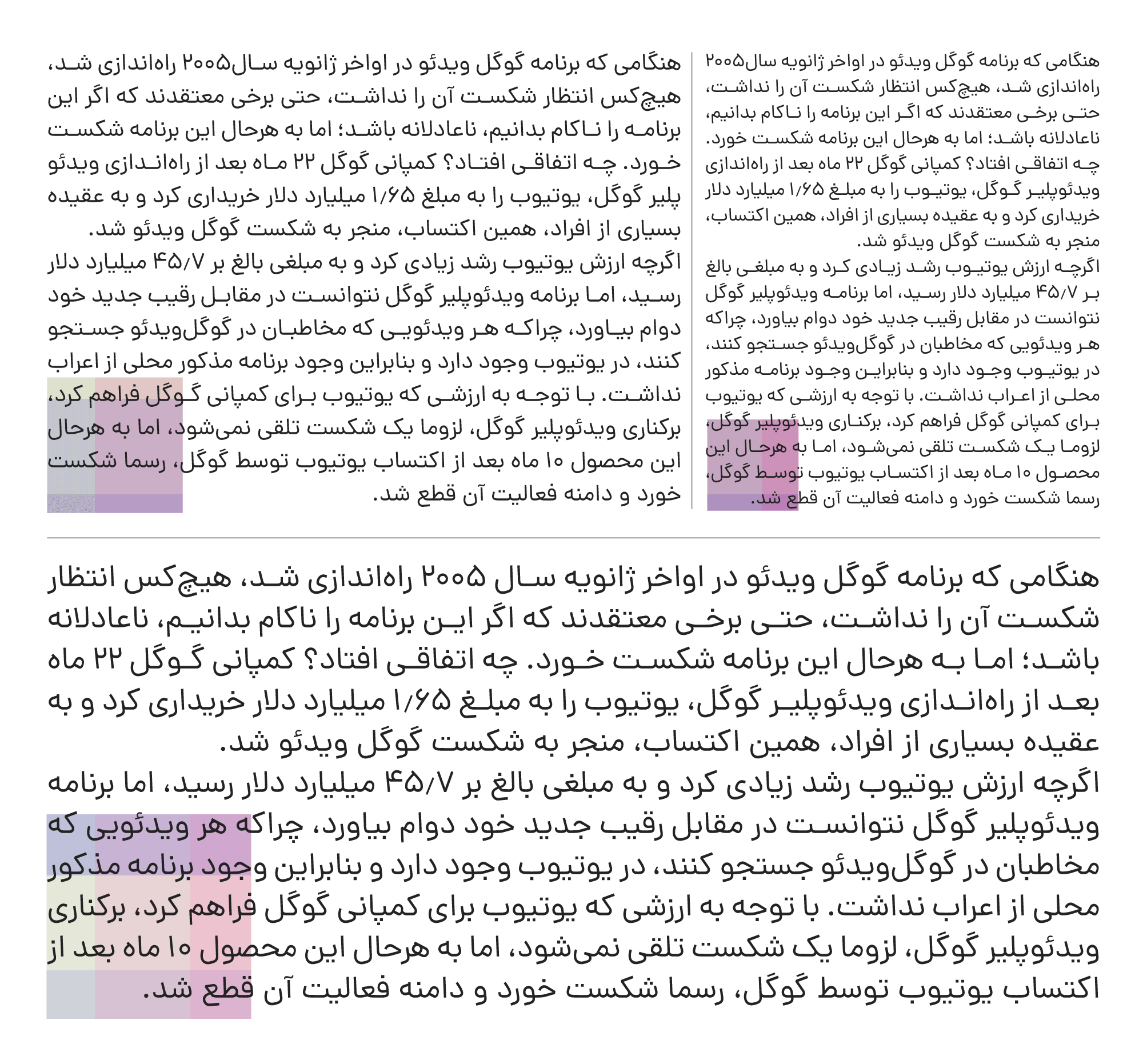
مناسب برای متن
از ویژگیهای نمایشی و امکانات نرم افزاری فونت دانا گفتیم اما از همه اینها مهمتر این است که دانا یک فونت مناسب متن است. یعنی در کنار تایپوگرافی عنوانهای کوتاه میتوانید متنهای ریز و طولانی را با فونت دانا تایپ کنید و نگران خوانایی آن نباشید.

فونت دانا در استفاده
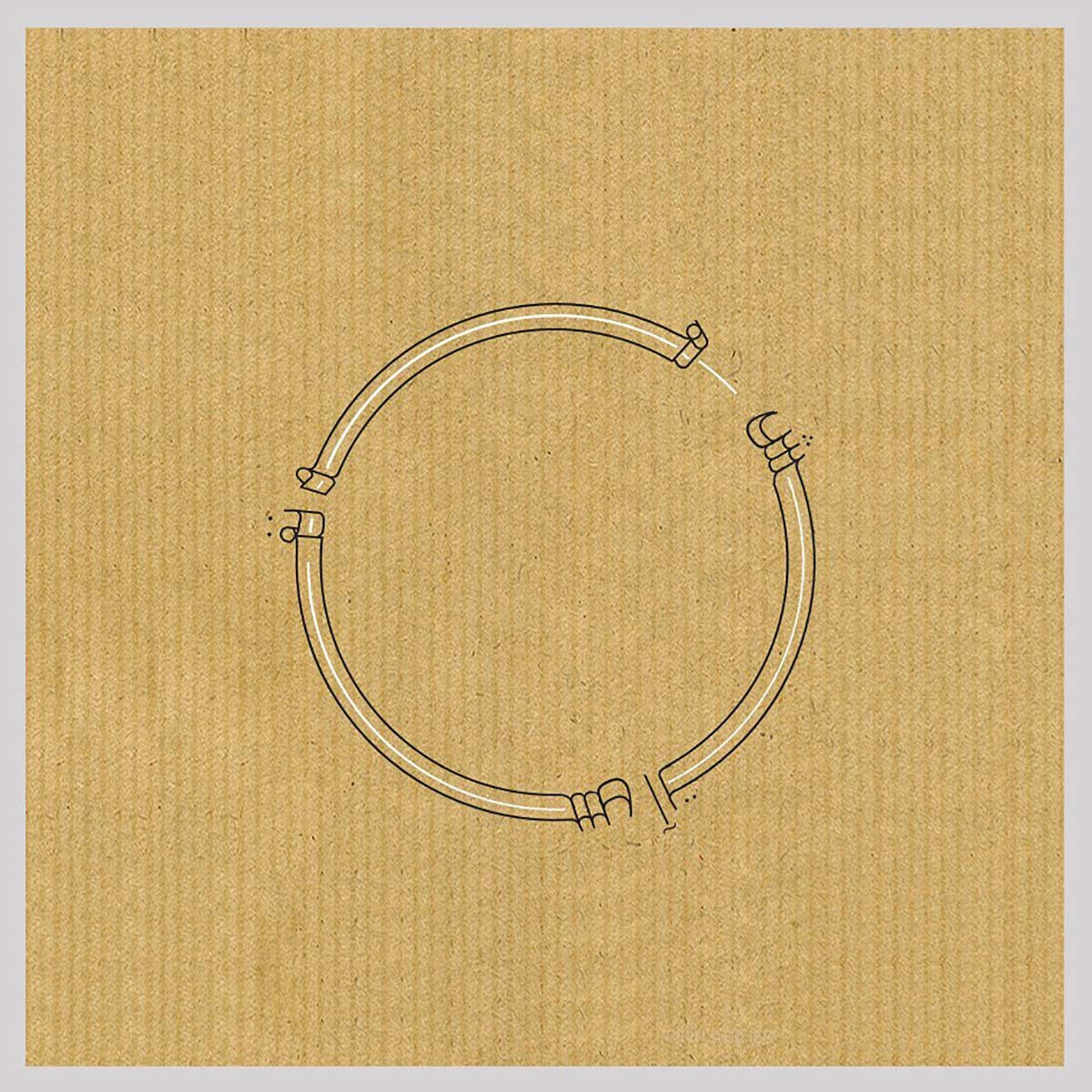
کاور آلبوم موسیقی و پوستر سال نو (آتلیه دیرین)



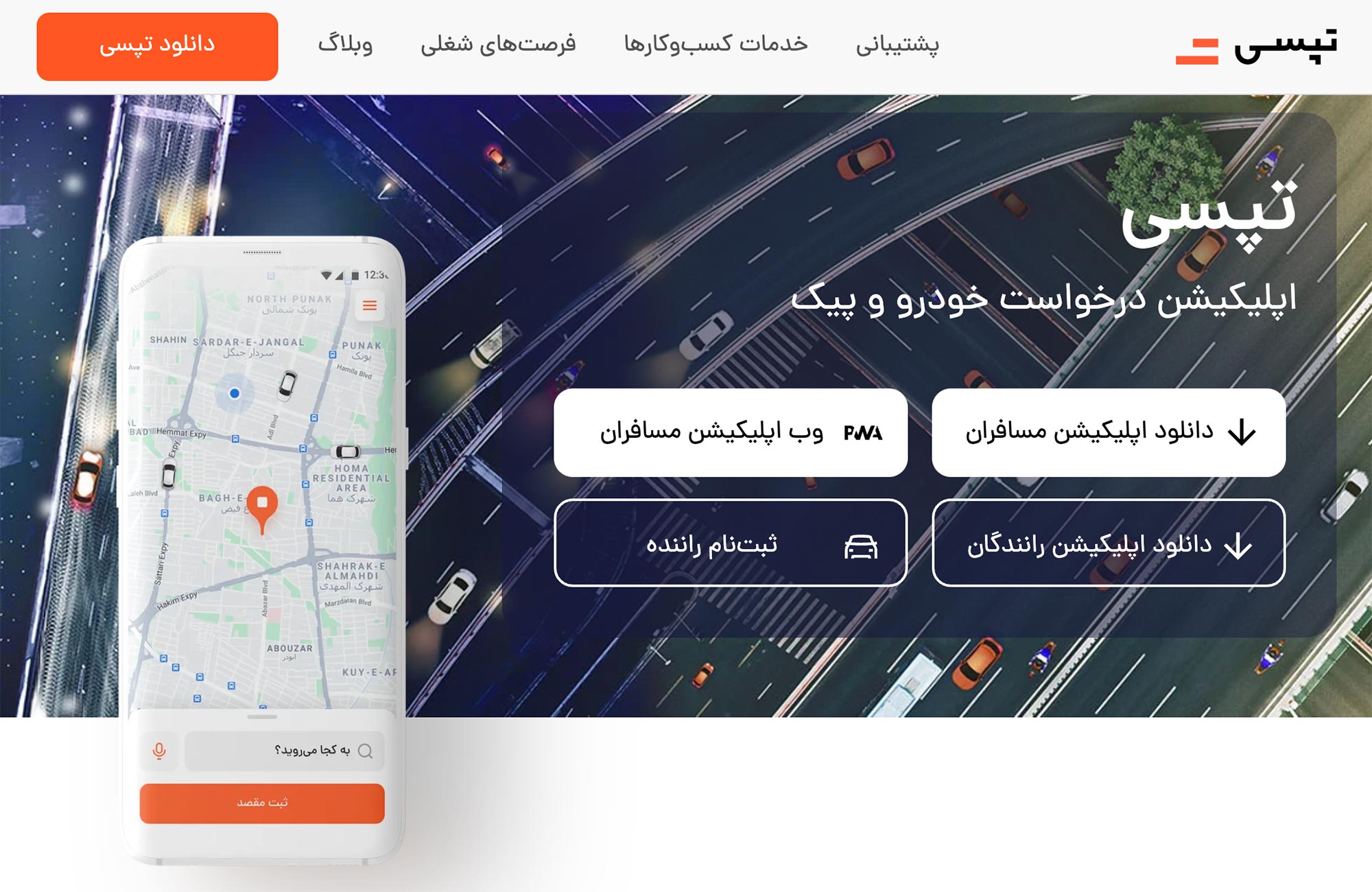
وبسایت و اپلیکیشن تپسی

هویت بصری و کمپینهای تبلیغاتی فروشگاههای افق کوروش


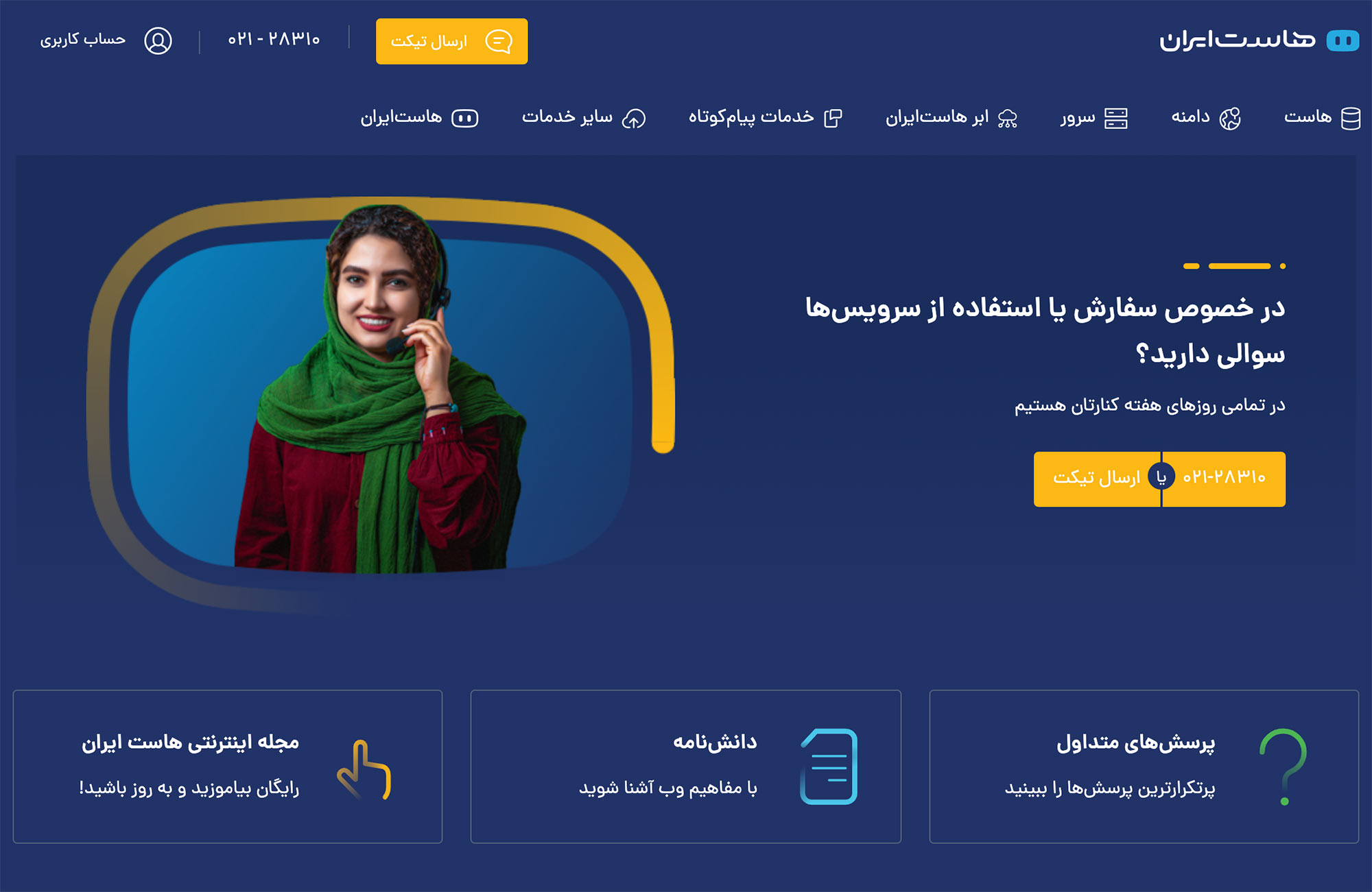
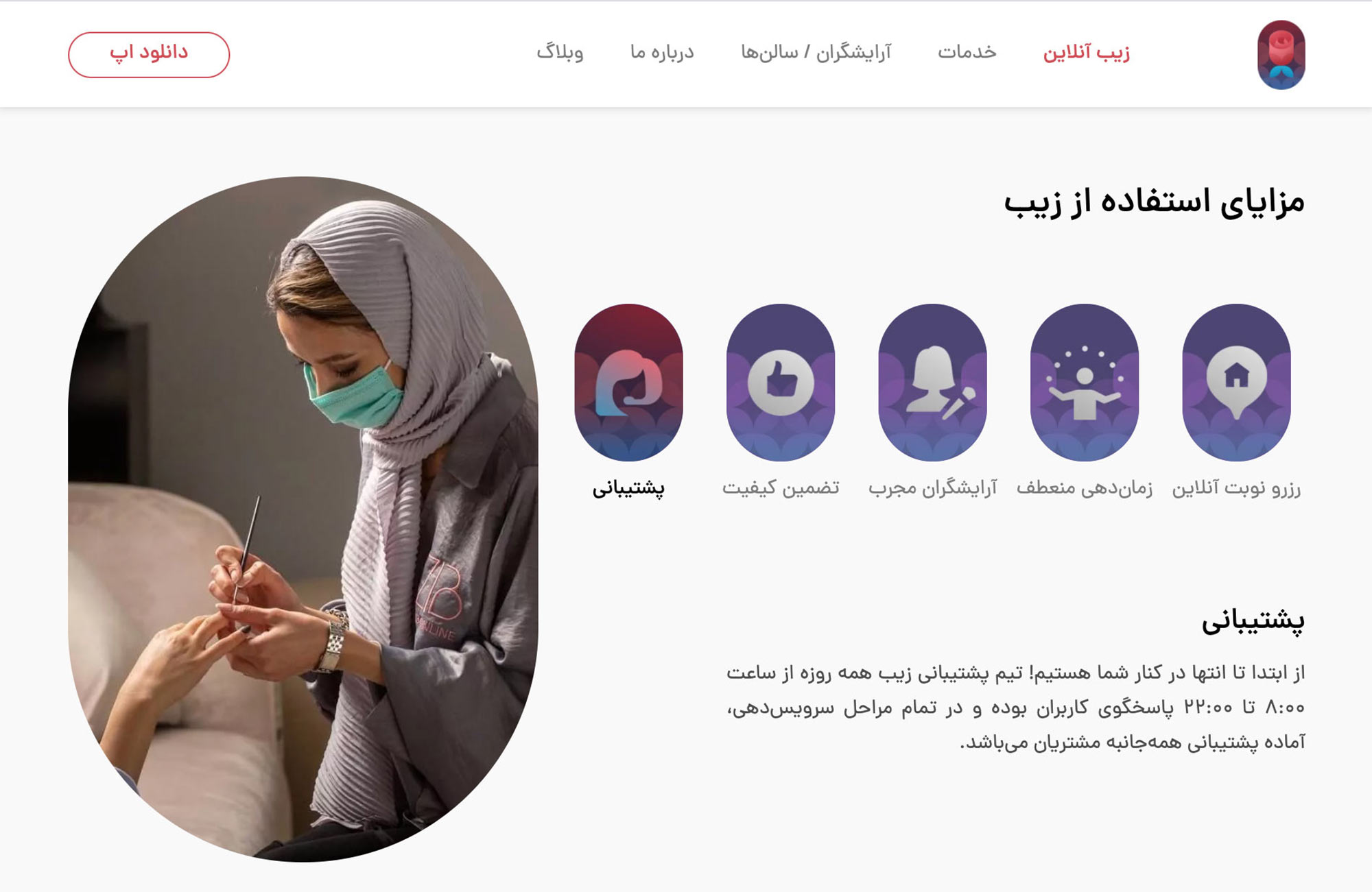
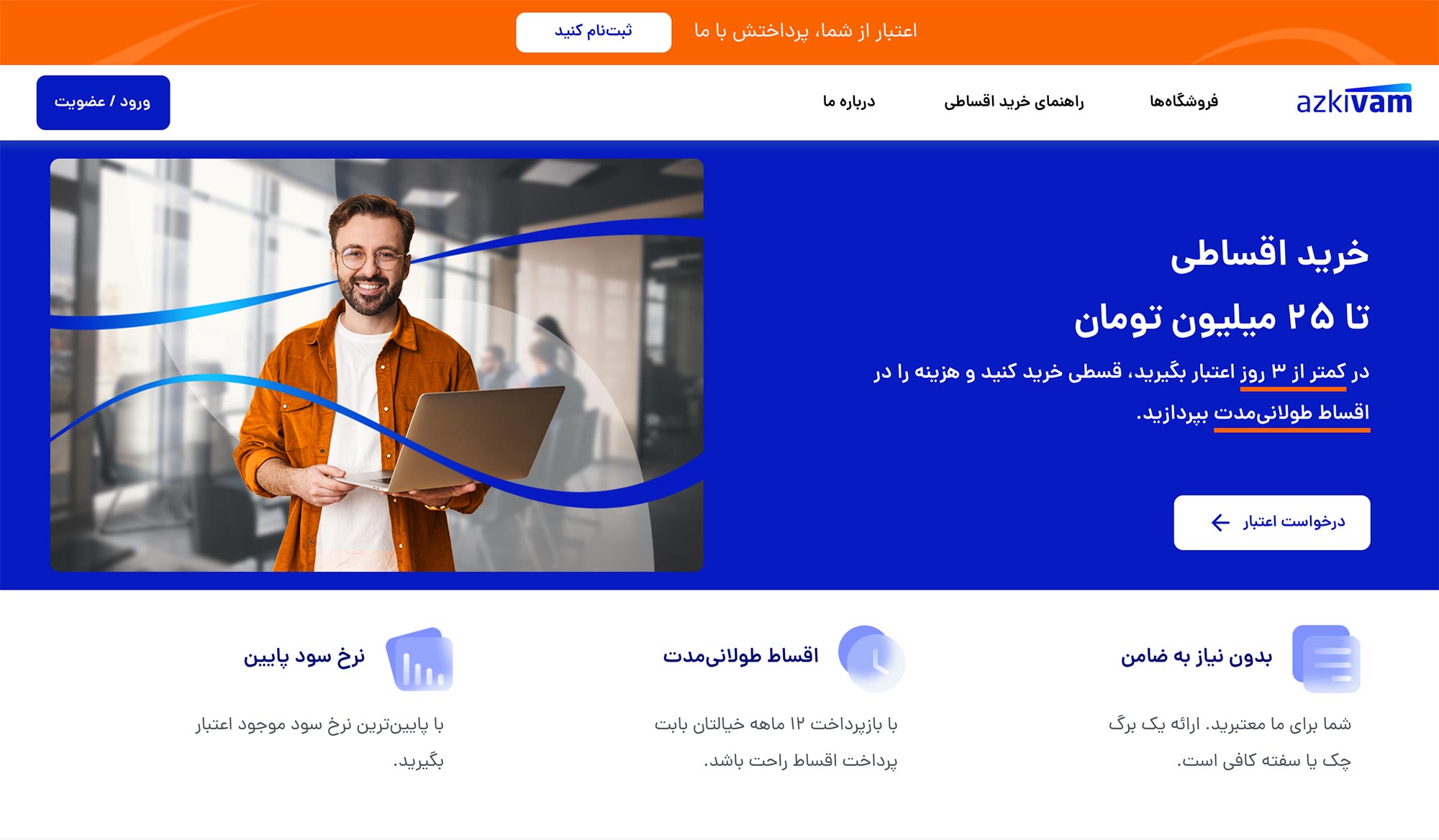
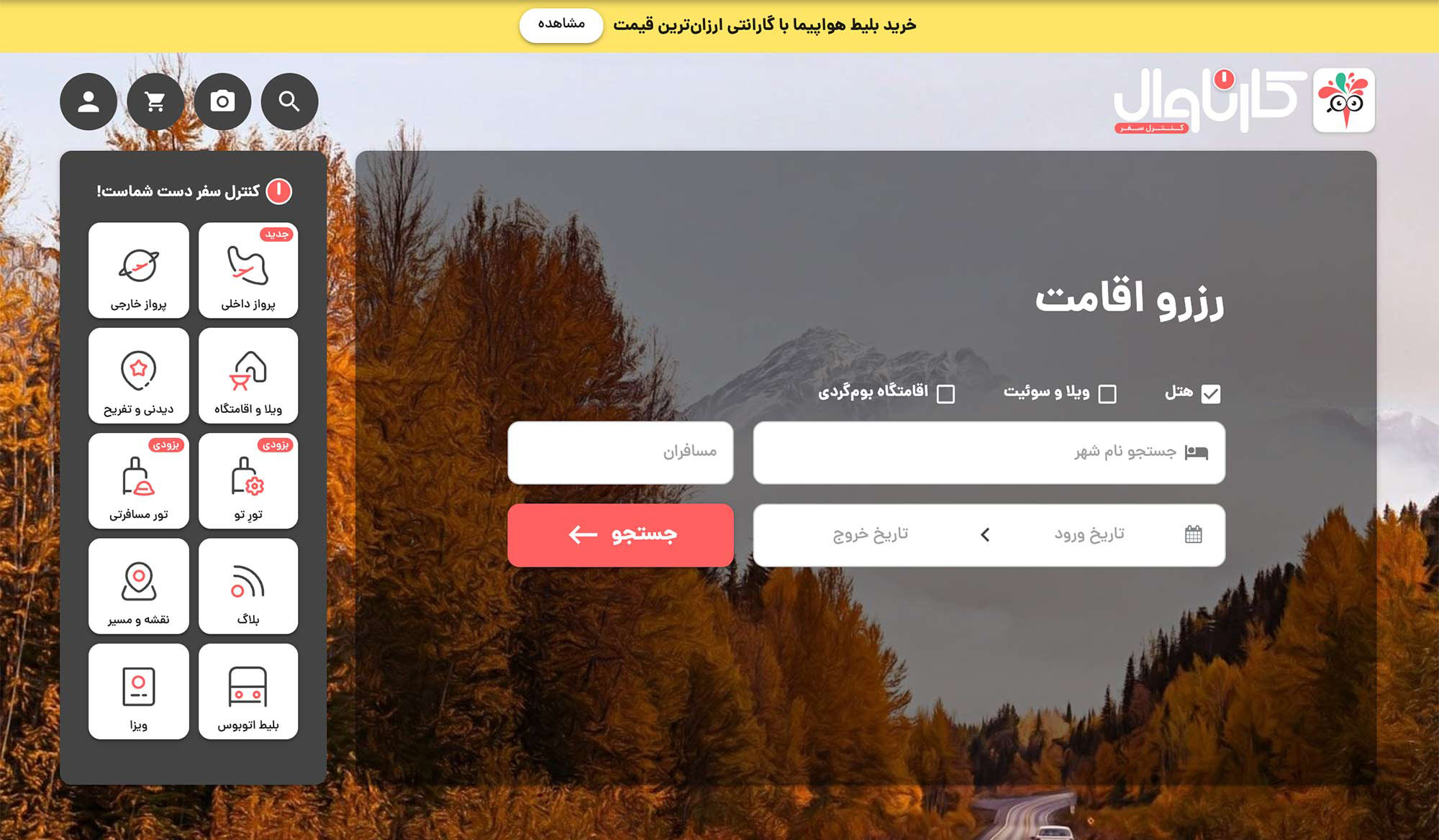
فونت دانا در طراحی وبسایت (هاست ایران / زیب آنلاین / ازکیوام / کارناوال)




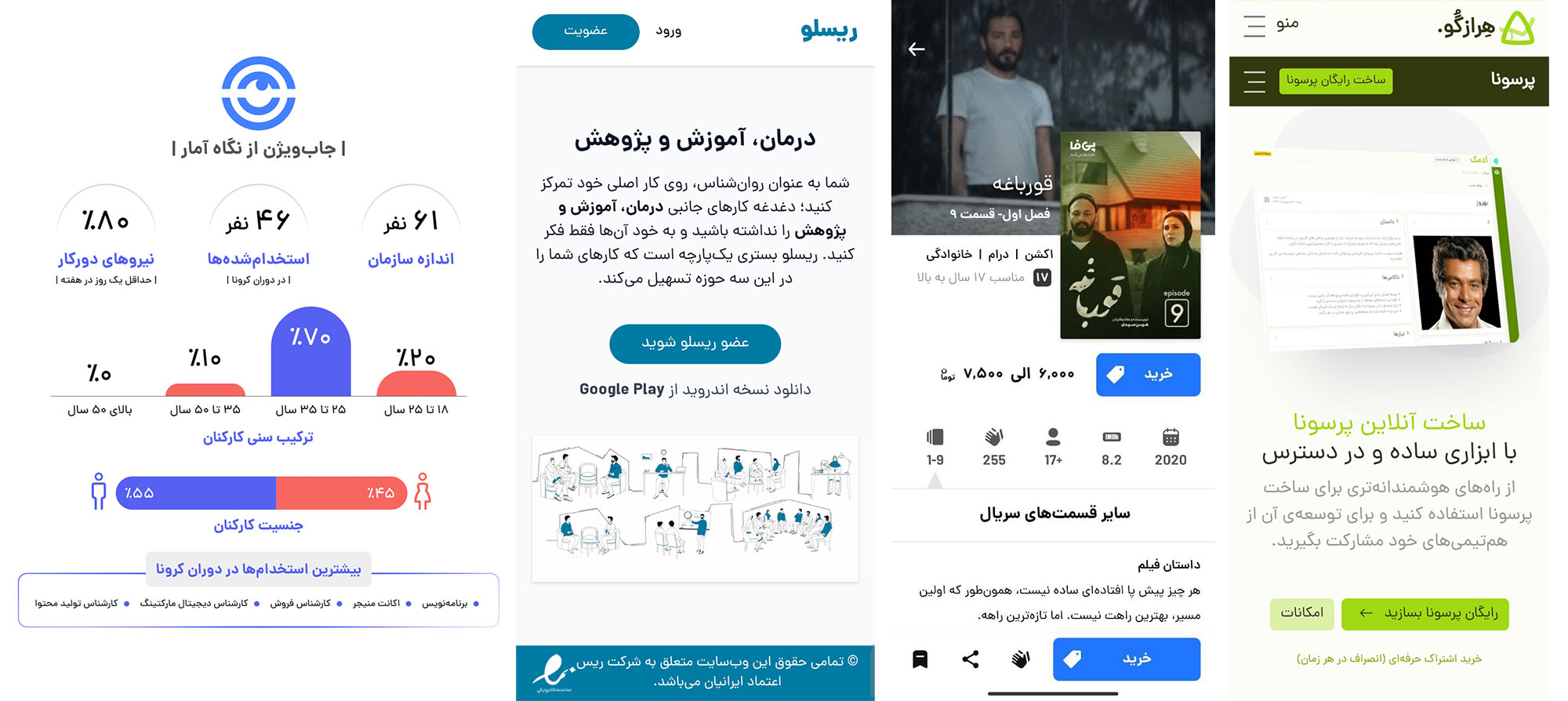
وبسایت هِرازگو / اپلیکیشن آپرا / وبسایت ریسلو / اینفوگرافی جابویژن

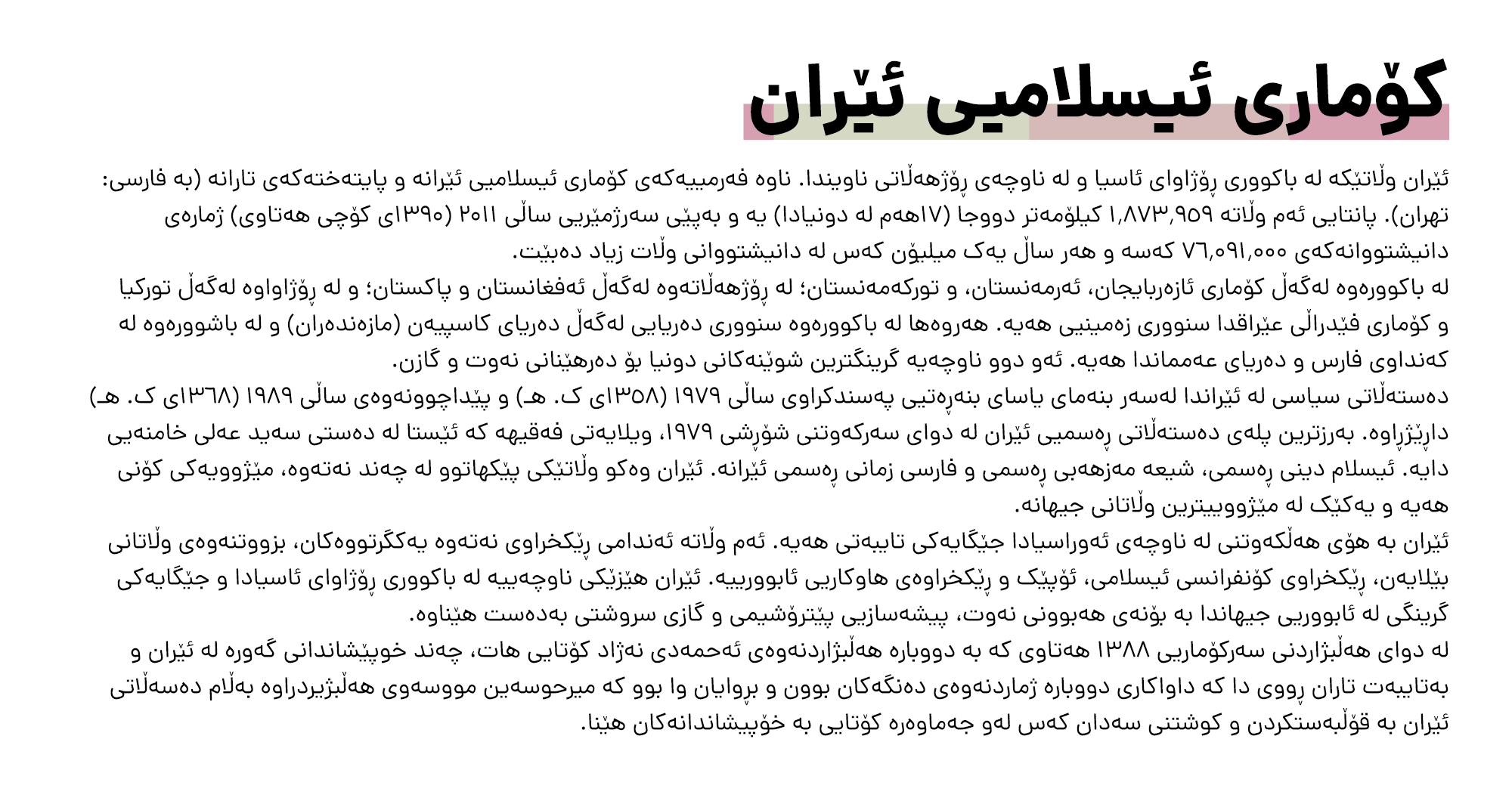
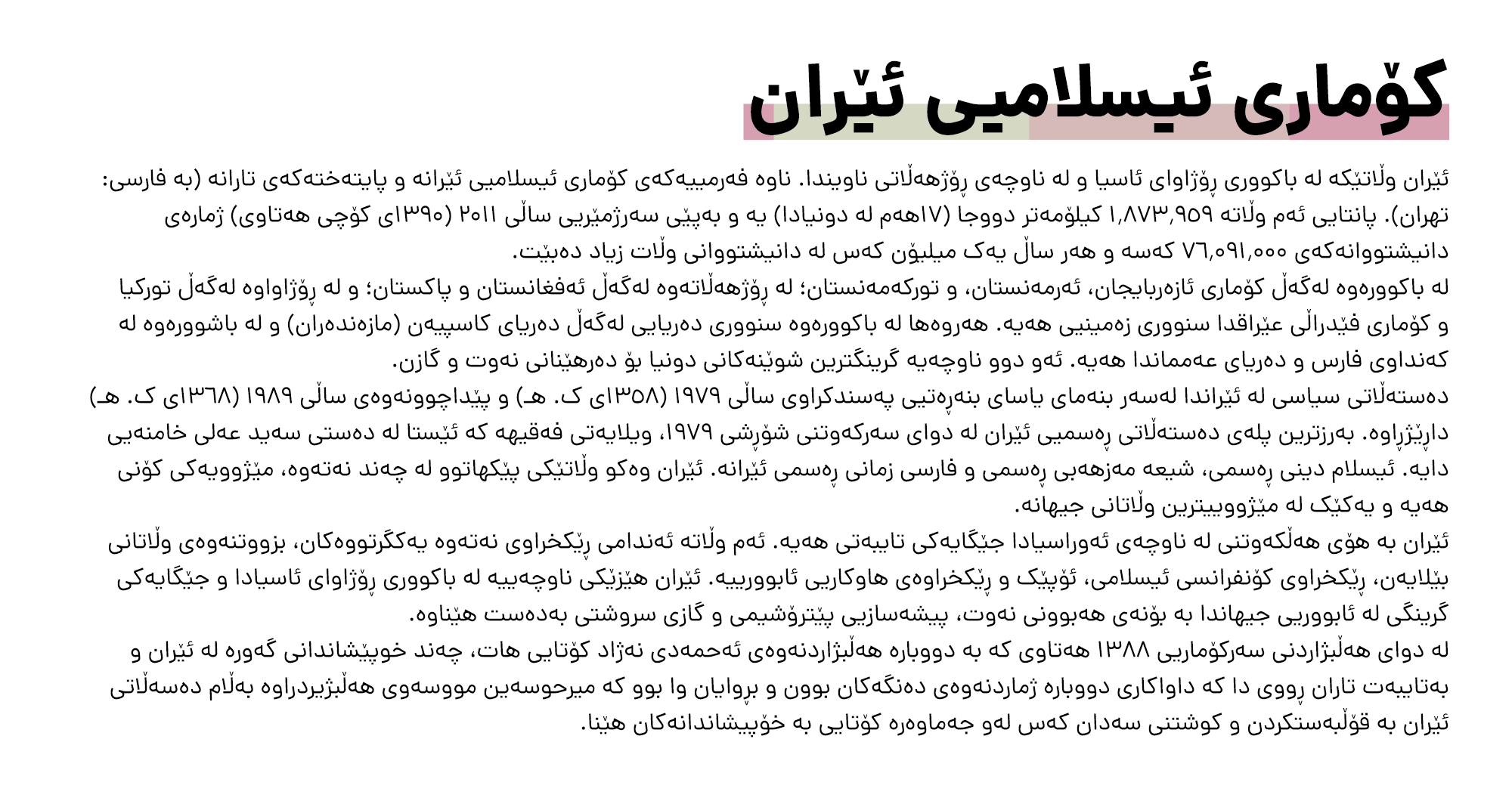
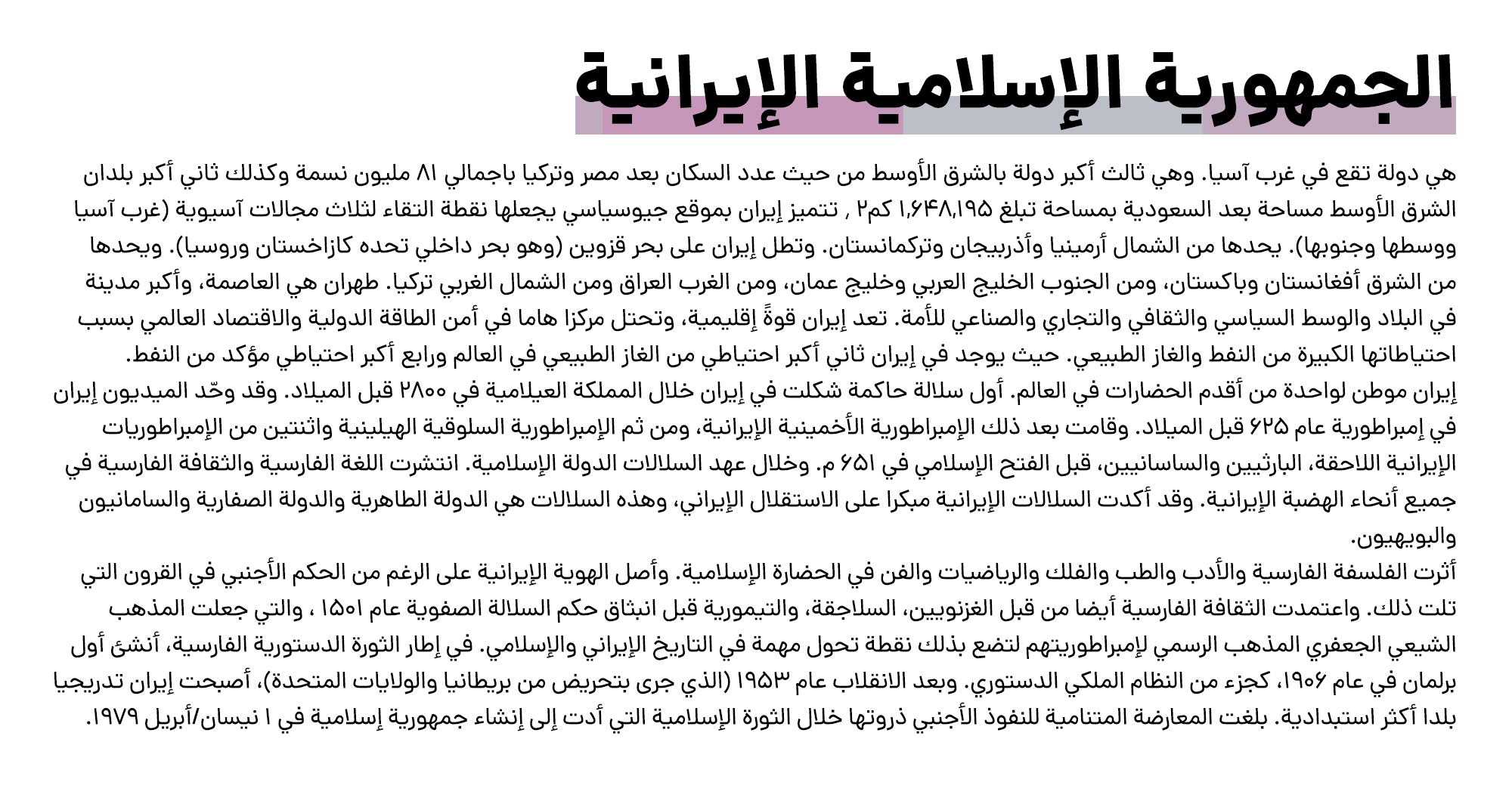
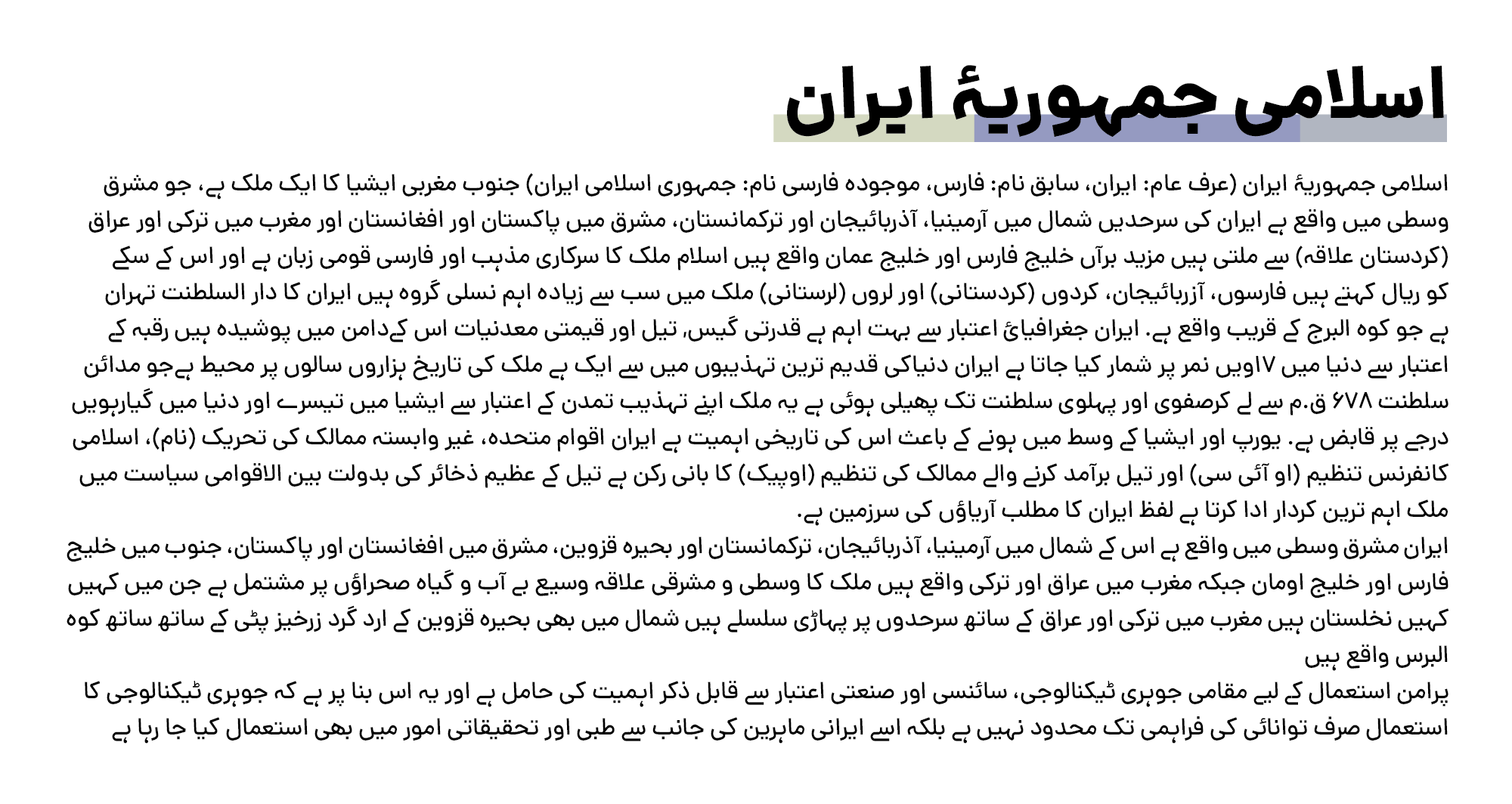
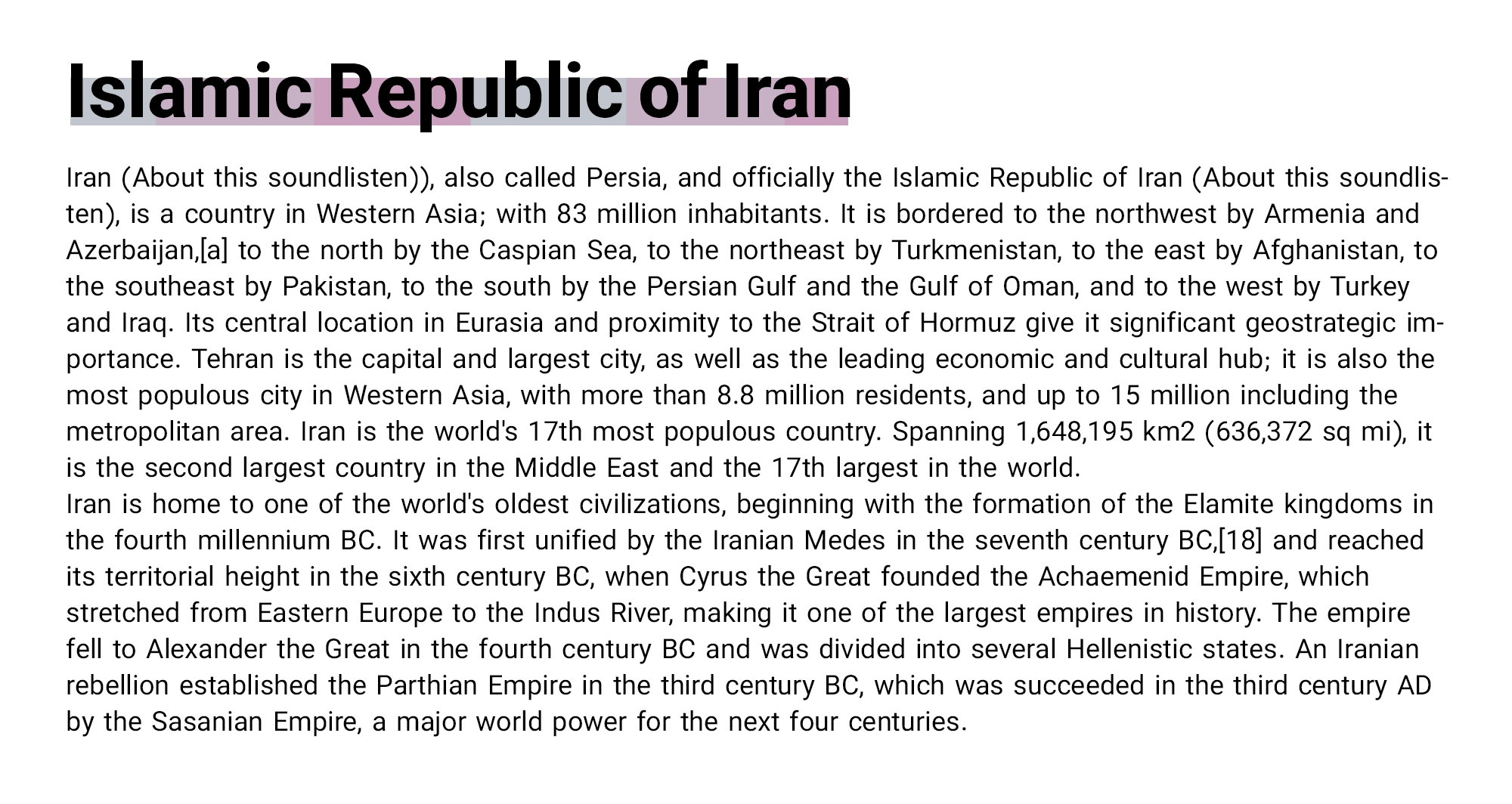
فونت دانا از زبانهای انگلیسی، عربی، کردی و اردو نیز پشتیبانی میکند





فونت دانا ۲ (نسخه قدیمی)
با خرید فونت دانا نسخه قدیمی آن را نیز دریافت میکنید.
نسخه قدیمی دانا حاوی استایل ایرانیک و وریبل فونت با متغییرهای متنوعی است که به دلیل کم کاربرد بودن و پیچیدگی فونت در نسخه جدید حذف شده است. برای همین بهتر دیدیم کل فونتهای نسخه قبل همچنان در اختیار شما باشد. دقت کنید که نسخه قدیمی دیگر رفع اشکال نخواهد شد و امکانات بیشتر فقط به نسخه جدید اضافه خواهد شد.
استایل ایرانیک در فونت دانا
استایل ایتالیک در تایپوگرافی لاتین اهمیت زیادی دارد. به همین دلیل در همه محیطهای نوشتن این استایل وجود دارد و حتی گاهی به بعضی از قسمتهای نوشته خودکار اعمال میشود. اگر فونت فاقد استایل ایتالیک باشد توسط نرم افزار به سمت راست کج میشود. این حالت برای فونت فارسی نازیباست و کاربران اغلب ترجیح میدهند (با توجه به جهت راست به چپ در فارسی) حروف به چپ مایل شود که اصطلاحاً آنرا ایرانیک میگویند. فونت دانا دارای نسخه ایرانیک است و با فعال شدن حالت ایتالیک این فونتها جایگزین میشوند وحالت مایل به چپ ایجاد میشود.
بنابراین در نسخه قدیمی فونت دانا شما بجز فونت اصلی حالت ایتالیک (خودکار) و ایرانیک را میتوانید ایجاد کنید.

وریبل فونت دانا (نسخه قدیمی)
وریبل فونت تکنولوژی جدیدی در ساخت فونت است که به شما این امکان را میدهد که همهی وزنها و استایلها (ایتالیک / منبسط / فشرده و …) را در قالب یک فایل فونت در اختیار داشته باشید.
در وریبل فونت دانا میتوانید با کم و زیاد کردن عدد متغیرها، وزن و دیگر جزئیات فونت را تغییر دهید و به فونت دلخواه برسید.
متغییرهای نسخه قدیمی دانا شامل موارد زیر است:
Weight : این متغیر وزن نوشته را تعیین میکند که حداقل آن 10 معادل وزن Thin و حداکثر آن 900 معادل وزن Black است.
Width: این متغیر میتواند 20 درصد حروف را منبسط کند حداقل این متغیر 100 و حداکثر آن 200 است.
Slant : این متغیر نوشتهها را تا 8 درجه به سمت چپ کج میکند بنابراین حداقل آن صفر و حداکثر آن 8 است.
Kashidah : این متغیر میتواند در کلمات کشیدگی ایجاد کند که حداقل آن صفر و حداکثر آن 100 است.
DotRounded: این متغیر ۲ حالت دارد که نقطهها را از حالت لوزی به دایره تبدیل میکند.
DotSquared: این متغیر ۲ حالت دارد که نقطهها را از حالت لوزی به مربع و مستطیل تبدیل میکند.






دانلود رایگان فونت دانا !
دقت کنید که این فونت رایگان نیست. اگر وبسایت یا کانالی را مشاهده کردید که این فونت را با قیمت ارزانتر، با تخفیف یا رایگان عرضه کرده است آن را معرفی کنید تا پیگیری قانونی توسط فونت ایران انجام شود.
قوانین و مقررات:
فونت دانا یک نرمافزار مالکیتی محسوب میشود. مالکیت این نرمافزار به طراح آن، مسلم ابراهیمی, شهرزاد اکبری, تعلق دارد و فروشنده انحصاری آن fontiran.com است. شما با خرید این محصول، حق تکثیر، توزیع و ایجاد تغییر در فایلها را نخواهید داشت.
با خرید فونت دانا اجازه استفاده دسکتاپ را دارید. یعنی می توانید در کامپیوترهای شخصی خود آنرا نصب کنید و انواع خروجی چاپ و فایل گرافیکی داشته باشید. (کپی فایل ها تنها برای تهیه نسخه پشتیبان مجاز خواهد بود.)
برای استفاده از فونت دانا لازم است تا حتما فایل فونتها توسط شخص کاربر از دامنهی fontiran.com خریداری شده باشد، همچنین برای هر محصول، لایسنس مناسب صادر شده باشد.
چرا خرید کنیم؟
جدای از رعایت مقررات و حقوق پدیدآورنده بهتر است هر طراح به صورت شخصی و با ایمیل خود فونت را خرید کند.
توجه داشته باشید که فونتهای سایت فونت ایران به مرور تکمیل و رفع عیب میشوند.
تنها شخص خریدار است که میتواند از طریق پنل خود آخرین نسخه را دریافت کند.
ایمیل بروز رسانی ها و رفع باگ ها تنها به ایمیل خریدار ارسال میشود.
اگر مشتری شما ملزم به رعایت قوانین کپی رایت باشد (بخصوص شرکتها، سازمانها و برند های شناخته شده) شما ناگزیر هستید برای استفاده از این فونت در محصول مورد نظر یک لایسنس صادر کنید. تنها شخص خریدار است که می تواند برای فونت خرید شده لایسنس ایجاد کند.
مسلم ابراهیمی کارشناس ارشد گرافیک است که از سال ۱۳۸۸ بصورت پیگیر و حرفهای به طراحی تایپ فارسی مشغول بوده است. در سالهای ابتدایی دغدغه او تدریس طراحی تایپ در دانشگاه بود و پس از آن با راه اندازی وبسایت فونتایران تمرکز خود را به ساز و کار نشر و بازاریابی برای فونت فارسی تغییر داد. فونتهای طراحی شده توسط مسلم ابراهیمی طی سالهای ۱۳۹۳ تا ۱۳۹۶ توانست چهرهٔ تایپوگرافی وب و نرمافزار فارسی را تغییر دهد. مسلم ابراهیمی با راه اندازی وبسایت فونتایران توانست فرهنگ رعایت داوطلبانه کپی رایت فونت را در ایران رواج دهد و چالشهای فروش و کسب درآمد برای طراحان تایپ ایرانی را حل کند. :: فونت ایرانسنس از ساختههای مسلم ابراهیمی پر استفادهترین فونت وب و نرم افزار در ایران است. :: مسلم ابراهیمی در سال ۲۰۲۴ با فونت هستی توانست مقام دوم رقابت جهانی گرانشان را کسب کند.
شهرزاد اکبری، متولد ۱۳۷۰، دانش آموخته کارشناسی کامپیوتر نرمافزار. شهرزاد تجربه برنامه نویسی با زبانهای مختلف و همچنین تولید محتوا و طراحی برای چند استارتاپ را داشته است. او پس از آشنایی با «توسعه فونت» به عنوان ابزاری برای تلفیق هنر و علم برنامه نویسی به این حوزه علاقهمند شده و در آن مشغول به فعالیت شده است.




















































































































دیدگاهها
مطالب پیشنهادی
فونت مناسب زیرنویس چه ویژگیهایی دارد؟
فونت کتاب و مجله؛ صفحات کاغذی تا الکترونیکی
حضور فعال فونتایران در هفته تایپ تهران
فراخوان سومین رویداد هفته تایپ تهران ۱۴۰۴
فونتهای برگزیده طراحان ایرانی در رقابت TDC
دومین رویداد هفته تایپ تهران با حضور استاد احصایی
تایپتراپی دورهٔ طراحی حروف با مسلم ابراهیمی
افزودن فونت فارسی به وردپرس